Software
Blue Drop Shop: Failing is Important: Drupal Camp A/V Kit Update
When I learned BADCamp wasn't going to be recording sessions, I jumped at the chance to field-test the camp record kits I'm working on. After all, I was confident I fixed the audio equation and was going to start talks with the Drupal Association about next steps.
The current recipe for the kit is a Hauppage HD Rocket PVR for the screen capture and the Zoom H2N voice recorder as the microphone. Add to that a handful of dongles and converters to cover HDMI in/out for the PVR, and you're good to go.
Walking in to BADCamp, I was feeling great. I'm a big advocate for session records and I would be covering three rooms. Pretty cool, right?
Wrong.
Throughout day one of sessions, a couple laptops had connection issues and had to bypass recordings, but overall things appeared to be going smoothly. It wasn't until the end of the day when copying files off the thumb drives that I noticed many recordings were 0k mp4 files, primarily from the main room. This was the most disconcerting, because every indication was that things were working.
On this, I have a couple ideas, but no solid understanding of why the files didn't write. That was the easiest room in terms of handshake between PVR and projector, plus there was a dedicated A/V crew that was helping hook up laptops.
When we tested at Fox Valley's camp, the laptop was typically disconnected by the time I made it to the rooms to swap out equipment. I suspect that disconnecting the device before hitting the stop button and waiting long enough for the files to write may kill the save. This one will be easy to test.
Projectors were also an issue. In the main space, none were HD and all were different flavors of Sony. Some hooked up just fine, while others squeezed the output. The Saturday-only keynote room was loving it.
And then there were presenter laptop issues. There were a few older VGA-only laptops. One refused to work with the VGA to HDMI converted, while one worked for about 15 minutes before failing off and on, mid-presentation. One of the A/V techs suggested that maybe there is not enough USB power on the laptops to handle both the PVR and the converter, so a powered USB hub may be in order. Most Macbooks were fine, but a handful gave output with a very green tint to it.
No surprise, HDMI in/out is proving to be more of a hurdle than originally anticipated. In addition to HDMI in, the PVR also has an option to accept component video. It's likely that converting VGA out from a laptop to component video in to the PVR will be a safer bet. So the question becomes whether I can convert the HDMI out of the PVR to VGA for the projectors.
All in all, this was an enormous fail. That said, this was the absolute best time for it to happen. My goal is to build a system that can handle the majority of the random that a camp will throw at it.
I'm looking forward to testing the next iteration.
Tags:Tyler Frankenstein: Build a Mobile App to Geo Locate Nearby Places with Drupal
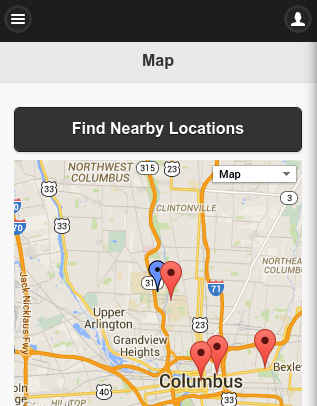
 In this tutorial (for DrupalCamp Ohio 2014) we'll explore how to build a mobile application and website that can geo locate places near our current position. The nearby location results will be displayed on a map, and will allow us to click on a result item to view its complete details.
In this tutorial (for DrupalCamp Ohio 2014) we'll explore how to build a mobile application and website that can geo locate places near our current position. The nearby location results will be displayed on a map, and will allow us to click on a result item to view its complete details.
The website will be powered by Drupal 7. The mobile application will be built using DrupalGap, which is powered by PhoneGap and jQuery Mobile. Let's get started!
InternetDevels: Welcome us in Lviv! New office of InternetDevels company
Long time ago in a galaxy far far away… Hold on, it was precisely 7 years ago, 15 November, 2007 in Lutsk, when the InternetDevels Drupal development studio was founded. The company has made a long way since then: overcomed lots of obstacles to gain the respected position at web development market; established number of contacts and connections; made significant contribution to the world’s Drupal community; taken over new development technologies, like Symfony framework… But there’s always something to do!
Read moreCiviCRM Blog: New features for Webform-Integration - cases, activities, grants and attachments!
Thanks to sponsorship from Amnesty Intl. Spain and GMCVO the Webform-Integration module now has 4 new features available for you to try out:
- Support for CiviGrant - allows front-end users to apply for grants and update their application information.
- Multiple Cases - open or update any number of cases on a single webform.
-
Multiple Activities - Create as many activities as you wish.
Activity and case settings have been decoupled from each other so you can file activities on a case, or not, independent of what cases you are working with. - File Attachments - Webform Grants and Activities now have built-in support for native file attachments.
You can test these new features by downloading the "dev" version of Webform-CiviCRM 4 and going through the usual module upgrade procedure. This upgrade will alter your existing webform activity and case settings to work with the new features. I recommend trying it out on a test copy of your site and let me know if you spot any bugs. As soon as it's had a bit more testing and feedback we'll get these features into the next stable release of the module.
Commerce Guys: Is your Drupal site protected?
On October 15th a new version of Drupal core was published (see details of this fix), so naturally everyone is wondering: How do I protect my site?
How Updates Work in DrupalDrupal is open source software managed by a community made up of all kinds of experts and hobbyists. Community members who manage security specialize in the processing and verification of all modules hosted on drupal.org and the core of Drupal itself. This super-smart team has a long history in Drupal and a vast understanding of the core code, its history and its planned future.
They are in charge of analyzing the existing application to protect it from malicious threats, regardless of their origins. When an issue is detected, they evaluate its impact and urgency in order to determine an appropriate mode of communication that meets the needs of the community. This usually means that in the event of a risk, an update is issued on one of the pre-planned bi-weekly release dates.
The security team works independently and regularly offers updates to the modules and Drupal core. Below are some ways you can follow these updates to keep your site secure and up to date.
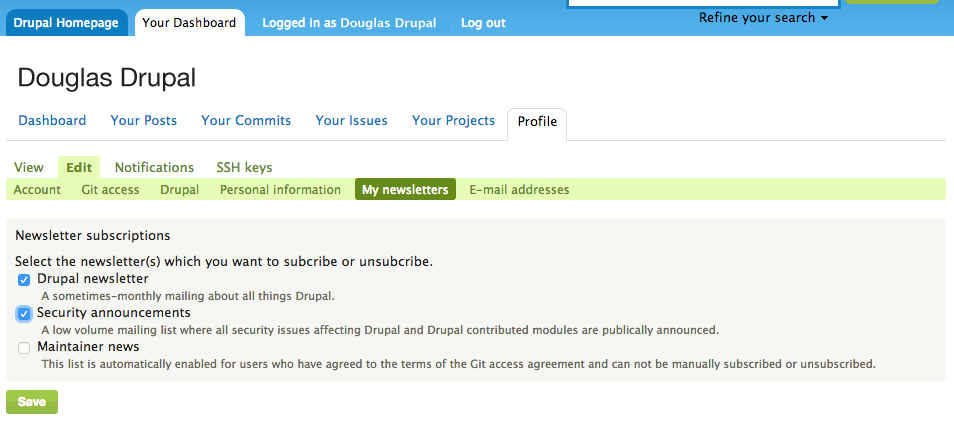
The Security AlertsMost Drupal users have an account on drupal.org. If you don’t have one, you’re missing out and you should get one immediately. From your account, you have access to the "Newsletter" tab. On this page, you are invited to subscribe to the security newsletter and be informed of updates.

Like any self-respecting tech community, the security team is on Twitter: @drupalsecurity.
RSSYou can find subscribe to two different RSS feeds of security advisories for Drupal core and for contributed modules.
Application maintenance of your siteWhether you developed your site or worked with an agency, once online it must be maintained. The purpose of this maintenance is not to make your site a Rolls Royce, but rather to protect it against errors, insecurities and to improve it with the new features added to Drupal core and the modules you use. It’s encouraged to update early and often.
You can choose the frequency and process for updates, but the operations to be carried out are always the same: update the core of Drupal, update themes and modules and test the full operation of your application before you push your updated project live. Prior to deployment, ensure you have a full backup of your codebase, your files directories, and your database in case anything goes wrong.
How do I update my site?Several technical means are available to you to get the latest version of core, themes and Drupal modules. Whatever method you choose, you will retrieve new files to install it on your production site. Here is a summary of what to do in general (this protocol is an example for your project, please refer to your usual procedure of deployment).
Starting with a copy of your site on a local environment:
- Get the new version of files or a patch containing updates.
- Review the changelog to see what has been changed that may affect existing functionality on your site, including any new dependencies, minor API changes, or other notes requiring manual intervention in the update process.
- Replace the files or apply the patch. At this point updates are physically available but they are not necessarily applied on your site.
- You may be asked to launch an "update" of the database, for example.
- In this case, start Drush UPDB drush command or run the update.php page on your local copy site. This operation will be applied to your site changes in its database.
- To ensure that the updates have all been taken into account, empty the cache of your site. Please note this may take some time and will affect the navigation on the site for treatment. For production sites, it is recommended to keep your current deployment procedure.
- Once this is done, test your site. Check that everything is working properly.
If you update a Drupal site between two very different versions of the core, it is possible that some functionalities could be affected. However, in an update of one direct release to another, you should not experience major functional changes. When you are confident with this procedure, following your usual process, update your site or sites.
How to update Security SA-CORE-2014-005 - Drupal core - SQL injectionIf your site has been well-maintained, the security update will be simple and have no effect on the functionality of your project. You can update the core of Drupal as you normally do using this new version: https://www.drupal.org/project/drupal
However, if you have not maintained the core of your application for some time (skipping several versions) and even though we do not recommend it, if you made a manual change in the core of Drupal, we recommend that you apply the patch only containing the security patch itself, here: https://www.drupal.org/files/issues/SA-CORE-2014-005-D7.patch
In both cases, the changes in the new version of Drupal will have no effect on the functionality of your project, because it only affects one file related to forms.
How to ensure security on my eCommerce site?Security is a key issue for an eCommerce website and it is your duty as a merchant to maintain a safe site for your users. To ensure the security of your site, you must first perform regular Drupal core updates, security or not, or suffer the risky consequences.
Then, regularly update the modules you use. In some cases, this may affect the functionality of your site, and must be treated with kid gloves.
In any case, to make these updates, please refer to the standard procedure for updating your site that you have set up with your agency or web host, or enjoy the new technology implementation of Platform.sh to easily update your site and test with confidence.
How Commerce Guys ensures the security of your projectsSubscribers of our Drupal Application Support and Commerce Application Support programs have seen first hand how we can help protect your sites. We patched our customers immediately and 100% were protected whether they hosted with us or not.
Our Platform.sh subscribers benefited from the ability to use a “Drush make” driven workflow to manage the codebase for their sites. This workflow has the advantage of managing the versions of Drupal core and contributed themes and modules on your site through a single configuration file that contains a list of elements that make up your site. Platform.sh uses this file to create and deploy your site by downloading modules and the core of Drupal, making updates fast and easy.
By creating a file Drush Make File, you can ask to recover the latest version of Drupal with the security patch automatically. You gain in maintenance time and reduce your potential for errors.
In addition to ensuring the stability of your hosting, Platform.sh blocked incoming HTTP requests for applications that had not applied the patch. Therefore, only stable sites were available on Platform.sh, and any unprotected sites were immediately aware that action must be taken.
Read more about this protective block here.
If you want to know more about the updates to Drupal, the following links to learn more:
Acquia: Women in Technology: Better Business, Better World – Meet Vinita Rathi
Open Source Training: How to Use the Drupal Quiz Module
The Quiz module is a sophisticated and flexible way to create quizzes in Drupal.
To get started with Quiz, you need to install and enable the 2 core Quiz modules from http://drupal.org/project/quiz:
PreviousNext: Lightning talk - Contributing to Drupal Core without losing your mind
During our weekly developers meeting I spoke about my approach to contributing to Drupal core, sharing some tips and tricks I've learnt along the way
This is a preview of a proposed session for DrupalSouth Melbourne 2015
Midwestern Mac, LLC: Midwestern Mac's Vagrant Boxes - CentOS and Ubuntu
In support of my mission to make local development easier and faster, I've released boxes for four of the most popular Linux distributions I use and see used for Drupal sites: CentOS 6/7 and Ubuntu 12.04/14.04.
Phase2: BADCamp Sprinting Success Story : Drush make files support YAML
After a very successful drush code-sprint at BADCamp 2014, drush make now supports YAML format!
Instead of the old INI format
api = 2 ; Set contrib directory. defaults[projects][subdir] = "contrib" core = "7.x" projects[drupal][type] = "core" projects[drupal][version] = "7.32" ; Remove scary ajax error when autocomplete terminates: https://www.drupal.org/node/1232416#comment-8748879 projects[drupal][patch][] = "https://www.drupal.org/files/issues/D7-fix_autocomplete_terminated_error-1232416-179-do-not-test.patch" ; Ensure plain text fields evaluate line breaks. projects[drupal][patch][] = "http://drupal.org/files/text-plain-1152216-24.patch" projects[addressfield][version] = "1.0-beta5" projects[addressfield_tokens][version] = "1.4" projects[admin_views][version] = "1.3" projects[field_collection][version] = "1.0-beta7" ; Field collections are ownerless https://drupal.org/node/1954124 projects[field_collection][patch][] = "https://drupal.org/files/issues/field_collection-ownerless_fields-1954124-23.patch" ; Fixes fatal error in migrate code: https://www.drupal.org/node/2315921#comment-9028779 projects[field_collection][patch][] = "https://www.drupal.org/files/issues/migrate-fatal-error-2315921-01.patch"YAML can be used with the latest version of Drush 7:
api: 2 # Set contrib directory. defaults: projects: subdir: "contrib" core: "7.x" projects: drupal: type: "core" version: "7.33" patch: # Remove scary ajax error when autocomplete terminates: https://www.drupal.org/node/1232416#comment-8748879 - "https://www.drupal.org/files/issues/D7-fix_autocomplete_terminated_error-1232416-179-do-not-test.patch" # Ensure plain text fields evaluate line breaks. - "http://drupal.org/files/text-plain-1152216-24.patch" addressfield: "1.0-beta5" addressfield_tokens: "1.4" admin_views: "1.3" field_collection: version: "1.0-beta7" patch: # Field collections are ownerless https://drupal.org/node/1954124 - "https://drupal.org/files/issues/field_collection-ownerless_fields-1954124-23.patch" # Fixes fatal error in migrate code: https://www.drupal.org/node/2315921#comment-9028779 - "https://www.drupal.org/files/issues/migrate-fatal-error-2315921-01.patch"Included .make files whether local, or discovered recursively within downloaded projects, can be in either YAML of INI format.
In order to use the newly-supported YAML format, simply name files with a .yml extension, such as my_project.make.yml.
The best part? This can be used now! Even though YAML files are mostly a new concept for Drupal 8, drush make will parse YAML make files for Drupal 7, and even Drupal 6. Want to learn more about DRUSH make files? Check out Joe Turgeon’s “Getting Started With Grunt Drupal Tasks“
Liran Tal's Enginx: Drupal Performance Tip – removing unused modules
In the spirit of the computer video game Doom and its skill levels, we’ll review a few ways you can improve your Drupal speed performance and optimize for better results and server response time. These tips that we’ll cover may be at times specific to Drupal 6 versions, although you can always learn the best practices from these examples and apply them on your own code base.

Doom skill levels: (easiest first)
1. I’m too young to die
2. Hey, not too rough
3. Hurt me plenty
4. Ultra-violence
5. Nightmare!
This post is rated “I’m too young too die” difficulty level.
If you’re using a Drupal distribution which is great for kick-starting a project with many features built-in, you should still review added modules which are managed through the installation profile as they might prove un-necessary for your product as time goes and your product evolves and matures. Remember that even if you’re not using a distribution, you might have added some modules to meet a functionality, which you no longer use and you disabled through CSS, through the menus, through the theme, but you forgot all about removing the actual module. These un-used modules account for memory footprint as they are loaded through PHP and they can also account for Drupal hooks, which is even worse in terms of performance for you.
Remember to review your installed modules base on Drupal and remove any un-used functionality:
(adsbygoogle = window.adsbygoogle || []).push({});The post Drupal Performance Tip – removing unused modules appeared first on Liran Tal's Enginx.
Drupal Watchdog: Watch Over My Shoulder

One of the best ways to learn useful tricks at the command line is to sit with someone and watch what they do. Due to the distributed nature of the Drupal community, we don't do nearly enough pair programming. Too often we work in isolation and then push our work on others when we finish. In this article I invite you to sit down beside me and watch over my shoulder as I explore Drupal 8 from the command line.
Navigating Drupal in the Bash Shell The instructions in this article will work for OSX, and Linux systems, such as Ubuntu, but not Windows.
When reading command line instructions, there are two important characters we need to know about: $ and #. When applied to the beginning of a line, these refer to the prompt. We don't type these characters when issuing our command. $ signifies the command should be run as a regular user; # signifies the command is run as the administrative user (“root”).
As a themer, the first thing I want to explore is, of course, the themes. Let's begin by navigating to our Drupal folder. I start by opening up a terminal application. At the command line, I type cd, and then, using Finder, locate my Drupal folder. I then drag this folder onto the terminal application. It will automatically paste the path to the Drupal folder into my bash prompt. I press return, and bingo – we have navigated to the Drupal folder!
Let's take a peek inside the core folder of themes: we’ll navigate to the folder core/themes and then list (or ls) all files.
$ cd core/themes $ lsThere should be four things listed. See them all?
Drupal Association News: How to Read the Association Financial Statements
 I've had a couple of questions related to Association finances lately in various communications channels. I know that most of you are not finance professionals for a living, so rather than answering in several different silos, I thought I might write up this post about how the Association financials are structured and how you can read them. You know, for when you need a break from your other Drupal work! So if you're into this sort of thing (and I am not judging here, because I am WAY INTO this sort of thing), read on!
I've had a couple of questions related to Association finances lately in various communications channels. I know that most of you are not finance professionals for a living, so rather than answering in several different silos, I thought I might write up this post about how the Association financials are structured and how you can read them. You know, for when you need a break from your other Drupal work! So if you're into this sort of thing (and I am not judging here, because I am WAY INTO this sort of thing), read on!
A financial statement is a formal record of the financial activities of the Drupal Association. The financial statements present information in a structured way that should make it easy to understand what is happening with the organization's finances. In other words, financial statements should tell a story about what is happening with the Association's money. Generally, financial statements include three standard reports:
- Income Statement (or Profit & Loss): This report shows the revenue that is recognized as received and spent during a given period. It is tempting to compare the income statement to your checkbook register, but it's not quite that simple. The catch is that the income statement shows RECOGNIZED income and expense. One of the US accounting rules, for example, is that we can not recognize revenue for a DrupalCon ticket until the month in which the event happens. So, if you buy your DrupalCon Barcelona ticket in June, and the event is in September, your ticket revenue will not show up until our September income statement. Until then, that revenue sits on our Balance Sheet. So, the income statement alone does not give you a full picture of the organiztion's financial position. It simply represents the movement of recognized revenue in a specific time period. The income statement also represents some non-cash changes, such as depreciation.
- Balance Sheet: The balance sheet shows us the assets and liabilities for the organization for that given time period. Reading the balance sheet, you can get a better understanding of how much money is in the bank, and where we owe, or might possibly owe, money. These things are not reflected in the income statement. Going back to our DrupalCon Barcelona example, prior to the Con, any revenue from sponsorship, ticket sales, or training sales would be held on the balance sheet in two ways. First, it will simply be reflected as cash in our bank account. Secondly, it is reflected as a liability, broken out specifically as sponsorship or ticket revenue. It's a liability because if we cancel the Con, we have to give you your money back! When preparing the September financials, we move the ticket revenue from the balance sheet liabilities session to the Income Statement, where it is treated as recognized revenue.
- Cash Summary: The cash summary (or cash flow) is the report that simply shows the movement of money into and out of our accounts. It does not account for depreciation or other non-cash accounting.
Those three reports are the standard set that organizations issue when reporting their financials. The Association, however, issues additional reports to add clarity and transparency around the programs that you care most about.
About the Drupal Association Financial StatementsThe Drupal Association financials are created on a monthly basis, and then are reviewed by the Finance Comittee of the board. On a quarterly basis, the Finance Committee presents the financials to the Board in executive session, which, if there are no serious questions, approves the financials. At that point, we publish the three months of financials to the community. They are promoted in a blog post about the meeting, and are also always available on the board materials page on the Association site.
As I mentioned above, the Association financial statements go above and beyond the standard reports. In addition to the main three, our monthly financials also include the following:
- "PL All Classes:" This is an income statement report, showing recognized revenue and expenses for the month, but it is broken out by program area. This gives you the opportunity to see, for that month, the recognized revenue and expense for the upcoming Cons, or Drupal.org, or our Drupal Product Marketing efforts, for example. This report is for the month only, so keep that in mind. If you are looking at the May financial statements, the numbers in this report are for May only.
- "Revenue:" This report was designed to show how our various revenue lines are performing. One of our board mandates is to diversify revenue so that DrupalCons are not our primary source of income. Taking this pressure off the Cons to perform financially will allow us to make different kinds of choices for the Cons, and it provides us more stability as an organization. This report helps us monitor progress for those revenue lines.
- "PL DC ConName:" We create one of these report for each of the Cons we are working on. They are income statements for those Cons, year to date (YTD). YTD means that the report reflects all income and expense for that year, not just the current month. In these reports, you can see detailed information about expenses, with revenue generally not recognized on the report until the month of the Con.
And, keep in mind that all Association financial statements are reported in US Dollars.
How to Read the Financial StatementsA goal of financial statements is that they are supposed to make financial information easier to understand. However, the truth is that it is difficult for mere mortals to read financial statements. It takes both training and practice. However, let's see if I can walk you through some details. I'll use the March 2014 financial statements in this example.
Income StatementThe Income Statement presents the income and expenses for both the month of the report (in this case, March) as well as the year to date, or YTD, amounts (in this case, 1 January through 31 March 2014). So the top of the report looks like this:

Here's what what the columns represent:
- Actual: Amounts for the month the financials report represents. In this case, March 2014.
- Budget: The budgeted amount for the month the financial report represents. In this case, the amount we budgeted for March 2014.
- YTD Actual: Total amount for the year, through the month the financial report represents. In this case, 1 January through 31 March 2014.
- YTD Budget: Total budgeted amount for the year, through the month the financial report represents. In this case, the amount we budgeted for 1 January through 31 March 2014.
- Var %: The percent difference between the YTD Actual and YTD Budget. This gives you a sense of how good a job we did at budgeting. Variance can occur because we receieved or spent money faster than we anticipated, or our models were off entirely. Remember that the Association only began budgeting and reporting in these formats 18 months ago, so we're still learning about what our cycles of revenue and expense are, so we expect the variance to decrease overall throughout the next few years as we get better at this.
The Balance Sheet presents the assets and liabilities as of the month of the report, which is March 2014 in this example. The balance sheet almost always also shows a comparative period - the same period the year prior, which is March 2013 for this example. This gives you the opportunity to see how things have changed in the last year. The report looks like this:

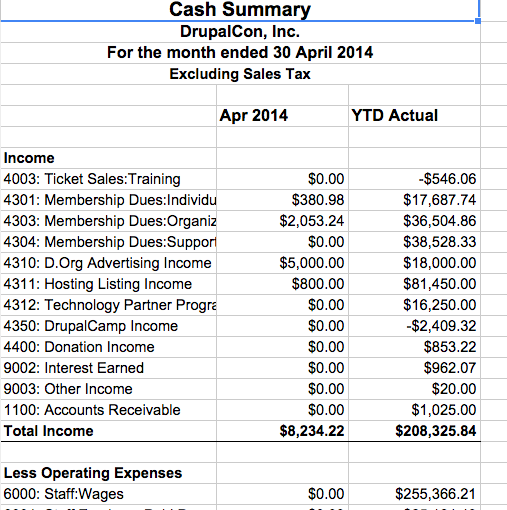
The Cash Summary report shows the flow of money into and out of the organization in the given period. For compartive purposes, it also includes a Year to Date (YTD) column that shows all cash movement for the year, which is 1 January through 31 March in this example. The Cash Summary looks like this:

Simply put, our financial statements do not show a lot of information. The point of statements is to take complex and copious amounts of data and distill it into something digestable. We do not, for example, show each of the tickets sold for a DrupalCon and who they were sold to. We don't show each invoice that was received for Association software as a service subscriptions. We have the data, and I'm not oppposed to sharing it (as long as I check that we are not violating any privacy or other laws - you never know). However, it does not make sense for us to publish this level of detail on a monthly basis.
That said, if there is something our financial statements do not show you, you can always ask. If it's not published here, it's not because we don't want to share the information. It's because we want to share information that can be meaningfully understood.
SummaryThat should help you get through some of our financial statements a little better. I am not an accountant, but I am always happy to field any questions you have about these documents, and our amazing Operation Team of Kris and Leslie love to help. Just drop me a line via email or go ahead and post in a public channel like Twitter or a forum. Give me a heads up and I will get back to you.
Flickr photo: Doug88888
David Stoline: Fake DNS Hosts with Behat with custom behat parameters
I was recently working on a Drupal project that had some internal DNS managed via hosts file. Tell me about it. Having no publicly accessible DNS or IP creates a challenge when your SaaS based Jenkins runs the tests.
The solution for this is a little custom work in your FeatureContext constructor and a BeforeScenario method.
And a little glue in the behat.yml to pass the custom hostHeader variable to the FeatureContext. Make sure that you're also setting the IP of the server for base_url and you're all set.
You can use this same pattern to pass around other variables from behat.yml to your FeatureContext.
Tags:Paul Booker: How to set up your own Git server.
From your local machine ..
1. Create your keys
ssh-keygen -t rsa2. Upload to your server
scp ~/.ssh/paulbooker.pub root@92.243.12.252:/tmp/paulbooker.pubFrom your server ..
1. Install Gitolite.
apt-get install gitolite2. Create a user for Gitolite.
adduser \ --system \ --shell /bin/bash \ --gecos 'git version control' \ --group \ --disabled-password \ --home /home/gitolite \ gitolite Adding system user `gitolite' (UID 103) ... Adding new group `gitolite' (GID 105) ... Adding new user `gitolite' (UID 103) with group `gitolite' ... Creating home directory `/home/gitolite' ...3. Setup Gitolite
su - gitolite gl-setup /tmp/paulbooker.pub The default settings in the rc file (/home/gitolite/.gitolite.rc) are fine for most people but if you wish to make any changes, you can do so now. hit enter... /usr/bin/select-editor: 1: /usr/bin/select-editor: gettext: not found 'select-editor'. /usr/bin/select-editor: 1: /usr/bin/select-editor: gettext: not found 1. /bin/nano <---- 2. /usr/bin/emacs23 3. /usr/bin/vim.tiny /usr/bin/select-editor: 1: /usr/bin/select-editor: gettext: not found 1-3 [1]: 1 creating gitolite-admin... Initialized empty Git repository in /home/gitolite/repositories/gitolite-admin.git/ creating testing... Initialized empty Git repository in /home/gitolite/repositories/testing.git/ [master (root-commit) 7e358c3] start 2 files changed, 6 insertions(+) create mode 100644 conf/gitolite.conf create mode 100644 keydir/paulbooker.pub4. Add the Gitolite user to your SSH configuration file.
nano /etc/ssh/sshd_config PermitRootLogin yes #without-password PasswordAuthentication no AllowUsers root gitolite #no commas service ssh reload # /etc/init.d/ssh reload .. Rather than invoking init scripts through /etc/init.d, use the service(8) utility, e.g. service ssh reloadOn your local machine.
nano ~/.ssh/config Host Git user git hostname 92.243.12.252 port 22 identityfile ~/.ssh/git Host * user paul hostname * port 22 identityfile ~/.ssh/paulbooker1. Clone your gitolite repository
$ git clone gitolite@92.243.12.252:gitolite-admin
Cloning into 'gitolite-admin'... remote: Counting objects: 6, done. remote: Compressing objects: 100% (4/4), done. remote: Total 6 (delta 0), reused 0 (delta 0) Receiving objects: 100% (6/6), done.2. Add a test repository
cd gitolite-admin vi conf/gitolite.conf git commit -a -m "Add a test repository" [master ee674e9] Add a test repository 1 file changed, 3 insertions(+) git push Counting objects: 7, done. Delta compression using up to 2 threads. Compressing objects: 100% (3/3), done. Writing objects: 100% (4/4), 399 bytes, done. Total 4 (delta 0), reused 0 (delta 0) remote: creating test... remote: Initialized empty Git repository in /home/gitolite/repositories/test.git/
To gitolite@92.243.12.252:gitolite-admin
7e358c3..ee674e9 master -> master
3. Clone the test repository.
git clone gitolite@92.243.12.252:test Cloning into 'test'... warning: You appear to have cloned an empty repository. cd test echo "test" > README git add . git commit -m "Initial commit" [master (root-commit) 21e352e] Initial commit 1 file changed, 1 insertion(+) create mode 100644 README git push origin master Counting objects: 3, done. Writing objects: 100% (3/3), 224 bytes, done. Total 3 (delta 0), reused 0 (delta 0) To gitolite@92.243.12.252:test * [new branch] master -> master4. Add committer to the repository.
Add public key to the gitolite-admin key directory and edit the gitolite configuration file gitolite.conf
repo gitolite-admin RW+ = git repo testing RW+ = @all repo repo1 RW+ = git = paulbooker paul$ git add -A Paul-Bookers-Mac-mini:Git paul$ git commit -m "Updated configuration" [master 511d9af] Updated configuration 2 files changed, 5 insertions(+) create mode 100644 keydir/paulbooker.pub Paul-Bookers-Mac-mini:Git paul$ git push Counting objects: 10, done. Delta compression using up to 2 threads. Compressing objects: 100% (5/5), done. Writing objects: 100% (6/6), 1012 bytes, done. Total 6 (delta 0), reused 0 (delta 0) remote: creating repo1... remote: Initialized empty Git repository in /home/git/repositories/repo1.git/ To git@92.243.12.252:gitolite-admin 05c16f3..511d9af master -> master 5. Commit and push changes to the server. git commit -m "Initial commit to repo1" git remote add origin git@92.243.12.252:repo1.git git push origin master Tags: TweetLast Call Media: Baltimore Drupal Camp
Blink Reaction: Create a Simple Next/Previous Navigation in Drupal 8
In my last post we went over the new Drupal 8 plugin system as it concerns blocks. Today, we're going to take this idea a bit further and create a simple next/previous navigation.
First thing's first, you're going to want to create another new file at modules/YOURMODULE/src/Plugin/Block/YOURBLOCKNAME.php

In my case, this file looks like this:
Code Karate: Git Cheat Sheet
There is a saying that "All good things come to those who wait".
InternetDevels: Drupal tourists are Drupal Touring!
Ukrainian Drupal community with an active support of InternetDevels team has actually invented completely unique kind of Drupal event, which makes the whole community go wow! So, ladies and gentlemen, we proudly present you Drupal Tour! The main point of the event is in it’s dynamics and velocity — we’re not going to stop just on one location, but would travel all around the country to involve even larger amount of audience, interested in Drupal development.
Read more

