Software
Passing props with programmatic navigation Vue.js
I have a Vue component that has a prop named 'title' e.g:
<script> export default { props: ['title'], data() { return { } } } </script>I navigate to the component programmatically after a certain action is complete. Is there a way to programmatically route a user while also setting the prop value? I know you can create a link like this:
<router-link to="/foo" title="example title">link</router-link>However, is there a way to do something like the following?
this.$router.push({ path: '/foo', title: 'test title' })EDIT:
As suggested I've changed my route to the following:
{ path: '/i/:imageID', component: Image, props: true }And the navigation to the following:
this.$router.push({ path: '/i/15', params: {title: 'test title' }})However, my Image component (template - see below) still doesn't show any title.
<h1>{{ title}}</h1>Is there anything that could be causing issues?
Pass value from a component to the parent instance
I have a component named cartComponent with a data property cartCount that gets incremented whenever a new item is added to the cart.
I need to use that value to update the value in the template which is not a part of the component. Is this possible?
Here's is the script for my parent Vue instance:
new Vue({ el: "#cart-app", components: { cart: cartComponent }, data: { searchQuery: '', appliedFilters: ['Day 1'], purchaseData: json, cCount: 0 // CARTCOUNT; NEEDS TO BE UPDATED FROM COMPONENT } });Defending Net Neutrality: Millions Rally to Save the Internet, Again
We’re fighting for net neutrality, again, because it is crucial to the future of the internet. Net neutrality serves to enable free speech, competition, innovation and user choice online.
On July 12, it was great to see such a diversity of voices speak up and join together to support a neutral internet. We need to protect the internet as a shared global public resource for us all. This Day of Action makes it clear, yet again, that net neutrality it a mainstream issue, which the majority of Americans (76% from our recent survey) care about and support.
We were happy to see a lot of engagement with our Day of Action activities:
- Mozilla collected more than 30,000 public comments on July 12 alone — bringing our total number of public comments to more than 75,000. We’ll be sharing these with the FCC
- Our nine hour Soothing Sounds of Activism: Net Neutrality video, along with interviews from Senators Al Franken and Ron Wyden, received tens of thousands of views
- The net neutrality public comments displayed on the U.S. Firefox snippet made 6.8 million impressions
- 30,000 listeners tuned in for the net neutrality episode of our IRL podcast
The Day of Action was timed a few days before the first deadline for comments to the FCC on the proposed rollback of existing net neutrality protections. This is just the first step though. Mozilla takes action to protect net neutrality every day, because it’s obviously not a one day battle.
Net neutrality is not the sole responsibility any one company, individual or political party. We need to join together because the fight for net neutrality impacts the future of the internet and everyone who uses it.
What’s Next?
Right now, we’re finishing our FCC comments to submit on July 17. Next, we’ll continue to advocate for enforceable net neutrality through all FCC deadlines and we’ll defend the open internet, just like we did with our comments and efforts to protect net neutrality in 2010 and 2014.
The post Defending Net Neutrality: Millions Rally to Save the Internet, Again appeared first on The Mozilla Blog.
Defending Net Neutrality: A Day of Action
As always, Mozilla is standing up for net neutrality.
And today, we’re not alone. Hundreds of organizations — from the ACLU and GitHub to Amazon and Fight for the Future — are participating in a Day of Action, voicing loud support for net neutrality and a healthy internet.
“Mozilla is supporting the majority of Americans who believe the web belongs to individual users, without interference from ISP gatekeepers,” says Ashley Boyd, Mozilla’s VP of Advocacy. “On this Day of Action, we’re amplifying what millions of Americans have been saying for years: Net neutrality is crucial to a free, open internet.”
“We are fighting to protect net neutrality, again, because it’s crucial to the future of the internet,” says Denelle Dixon, Mozilla Chief Legal and Business Officer. “Net neutrality prohibits ISPs from engaging in prioritization, blocking or throttling of content and services online. As a result, net neutrality serves to enable free speech, competition, innovation and user choice online.”
The Day of Action is a response to FCC Commissioner Ajit Pai’s proposal to repeal net neutrality protections enacted in 2015. The FCC voted to move forward with Pai’s proposal in May; we’re currently in the public comment phase. You can read more about the process here.
Here’s how Mozilla is participating in the Day of Action — and how you can get involved, too:
Nine hours of public comments. Over the past few months, Mozilla has collected more than 42,000 comments from Americans in defense of net neutrality.
“The internet should be open for all and not given over to big business,” wrote one commenter. “Net neutrality protects small businesses and innovators who are just getting started,” penned another.
We’ll share all 42,000 comments with the FCC. But first, we’re reading a portion of them aloud in a nine-hour, net neutrality-themed spoken-word marathon.
And we’re showcasing the comments on Firefox, to inspire more Americans to stand up for net neutrality. When Firefox users open a new window today, a different message in support of net neutrality will appear in the “snippet,” the bulletin above and beneath the search bar.
 It’s not too late to submit your own comment. Visit mzl.la/savetheinternet to add your voice.
It’s not too late to submit your own comment. Visit mzl.la/savetheinternet to add your voice.
A word from Senators Franken and Wyden. Senator Al Franken (D-Minnesota) and Senator Ron Wyden (D-Oregon) are two of the Senate’s leading voices for net neutrality. Mozilla spoke with both about net neutrality’s connection to free speech, competition, and innovation. Here’s what they had to say:
Stay tuned for more interviews with Congress members about the importance of net neutrality.
Comments for the FCC. Mozilla’s Public Policy team is finishing up comments to the FCC on the importance of enforceable net neutrality to ensure that voices are free to be heard. They will speak to how net neutrality fundamentally enables free speech, online competition and innovation, and user choice. Like our comments from 2010 and 2014, we will defend all users’ ability to create and consume online, and will defend the vitality of the internet. User rights should not be used in a political play.
Net neutrality podcast. We just released the second episode of Mozilla’s original podcast, IRL, which focuses on who wins — and who loses — if net neutrality is repealed. Listen to host Veronica Belmont explore the issue in depth with a roster of guests holding different viewpoints, from Patrick Pittaluga of Grubbly Farms (a maggot farming business in Georgia), to Jessica González of Free Press, to Dr. Roslyn Layton of the American Enterprise Institute.
Subscribe wherever you get your podcasts, or listen on our website.
 Today, we’re amplifying the voices of millions of Americans. And we need your help: Visit mzl.la/savetheinternet to join the movement. The future of net neutrality — and the very health of the internet — depends on it.
Today, we’re amplifying the voices of millions of Americans. And we need your help: Visit mzl.la/savetheinternet to join the movement. The future of net neutrality — and the very health of the internet — depends on it.
The post Defending Net Neutrality: A Day of Action appeared first on The Mozilla Blog.
Mozilla Fully Paid Parental Leave Program Officially Rolls Out Worldwide
For most countries around the world, school is out, and parents are reconnecting with their kids to enjoy road trips and long days. Many of our Mozilla employees have benefited from the expanded parental leave program we introduced last year to spend quality time with their families. The program offers childbearing parents up to 26 weeks of fully paid leave and non-childbearing (foster and adoptive parents, partners of childbearing) parents up to 12 weeks of fully paid leave.
This July, we completed the global roll out of the program making Mozilla a leader in the tech industry and among organizations with a worldwide employee base.
What makes Mozilla’s parental leave program uniqueAnd sets us apart from other tech companies and other organizations:
- 2016 Lookback: A benefit for employees who welcomed a child in the calendar year prior to the expanded benefit being rolled out.
- Global Benefit: As a US-based company with employees all over the world, we chose to offer it to employees around the world — US, Canada, Belgium, Finland, France, Germany, the Netherlands, Spain, Sweden, UK, Australia, New Zealand, Taiwan.
- Fully Paid Leave: For all parents, they’ll receive their full salary during that time.
“Our second son was born in January 2017. When I heard about the new policy that Mozilla will launch globally one month before, I first was not sure how that will work out with the statutory parental leave rules in Germany. But I have to say that I first enjoyed working with Rachel to work out all the details — and now I get enjoy a summer with my family. The second child has changed my life completely, it was hard to match work and family needs. I am grateful that I will have time to give back to my son and my family and grow even more closer together.” Domnick Strohmeier, based in Berlin, Germany. Two children, with second child born in 2017.

Chelsea Novak with baby
“Our daughter was born in 2016,” says Chelsea Novak, Firefox Editorial Lead. “When Mozilla announced this new parental leave policy we were excited for parents that were expecting in 2017, but a little sad that we missed out. Having Mozilla extend these new parental leave benefits to us was very generous and gave us some precious time with our family that we weren’t expecting.” Chelsea and Matej Novak, both longtime Canadian Mozilla employees, based in Toronto. Two children, ages 1 and 3.
“I started with Mozilla in the beginning of 2016, and delivered my child that same year. When I first heard of the policy, I didn’t think the new parental leave would apply to me. Then, Rachel told me the good news. I was amazed that they would extend the parental leave policy to me so that I can take additional time off in 2017. Mozilla is so generous to parents like myself to enjoy special moments like watching my daughter take her first steps or saying her first words.” Jen Boscacci, based in Mountain View, California. Two children, with second child born in 2016.

Maura Tuohy with baby
“Being able to take advantage of the 26 weeks of leave — and have the flexibility of when to take it — was an incredible gift for our family. Knowing that the company was so supportive made the experience as stress free as having a newborn can be! I’m so grateful to work for such a progressive and kind company — not just in policies but in culture and practice.” Maura Tuohy, based in San Francisco. Her first child was born in 2017.
This program helps us embrace and celebrate families of all kinds, whether its adoption and foster care, we expanded our support for both childbearing and non-childbearing parents, independent of gender or situation. We value our Mozilla employees, because juggling between work and family responsibilities is no easy feat.
The post Mozilla Fully Paid Parental Leave Program Officially Rolls Out Worldwide appeared first on The Mozilla Blog.
Talking to Technical People
New Research: Is an Ad-Supported Internet Feasible in Emerging Markets?
Since the Internet’s earliest days, advertising has been the linchpin of the digital economy, supporting businesses from online journalism to social networking. Indeed, two of the five largest companies in the world — Facebook and Google — earn almost all of their revenue through digital advertising.
As the Internet reaches new users in India, Kenya, and elsewhere across the Global South, this model is following close behind. But is the digital advertising model that has evolved in developed economies sustainable in emerging economies? And if it’s not: What does it mean for the billions of users who are counting on the Internet to unlock new pathways to education, economic growth, and innovation?
Publishers see drastically less revenue per user in these regions, partly because low-income populations are less valuable to advertisers, and partly because constraints on the user experience — low-quality hardware, unreliable network coverage, and a dearth of local content — fundamentally limit how people engage with digital content and services.
As a result, users in emerging markets will have fewer choices, as local content providers and digital businesses will struggle to earn enough from their home markets to compete with the global platforms.
Today, we’re publishing “Paying Attention to the Poor: Digital Advertising in Emerging Markets.”
It’s fresh research conducted by Caribou Digital and funded by Mozilla that explores the barriers traditional digital advertising models face in emerging economies; the consequent impact on users, businesses, and the health of the Internet; and what new models are emerging.
In summary:
Ad revenue-wise, there is an order-of-magnitude difference between users in developed economies and users in the Global South.Facebook earns a quarterly ARPU (average revenue per user) of $1.41 in Africa and Latin America, and $2.07 in Asia-Pacific — an order of magnitude less than the $19.81 it earns in the U.S. and Canada
As a result, just over half of Facebook’s total global revenue comes from only 12% of its users
The high cost of data in emerging markets is one driver of ad blockingDue to prohibitive data costs and slower network speeds, many Internet users in emerging markets use proxy browsers, such as UC Browser or Opera Mini, which reduce data consumption and also block ads
One report by PageFair claims over 309 million users around the world used mobile ad blockers in 2016 — with 89 million hailing from India and 28 million hailing from Indonesia
A dearth of user data — or, the “personal data gap” — presents another challenge to advertisers.In developed economies, data profiling and ad targeting has been a boon to advertisers. But in the Global South, people have much smaller digital footprints
Limited online shopping, a glut of open-source Android devices, and a tendency toward multiple, fragmented social media accounts dilutes the value of personal data to advertisers
Limited advertising revenue in emerging markets challenges local innovation and competition.Publishers and developers follow the money. As a result, content is targeted to, and localized for, developed markets like the U.S. or Japan — even producers in emerging markets will ignore their domestic market in favor of more lucrative ones
Large companies like Facebook have the resources to subsidize forays into unprofitable markets; smaller companies do not. As a result, the reigning giants become further entrenched
A lack of local content can have deeply negative implications.Availability of local content is a key demand-side driver for increasing Internet access for marginalized populations, and localized media can foster inclusion and support democratic institutions
But without viable economic models for supporting this content, opportunity is squandered. Presently, the majority of digital content — including user-generated content such as Wikipedia — is in English
The outlook for digital advertising-supported businesses in emerging markets is bleak.Low monetization rates will continue to limit the types of Internet businesses that can flourish in the Global South
To succeed, businesses in the Global South have to build more strategically, working toward profitability (and not user growth) from the very beginning
These constraints demand new business model innovations for an Internet ecosystem that is evolving differently in the Global South“Sponsored data” or “incentivized action” models which offer free data in return for engagement with an advertiser’s content are one approach to mitigating the access and affordability constraint
Transactional revenue models, such as those seen in digital financial services, will play an increasingly important role as payments infrastructure matures
You can read the full report here.
In the coming weeks and months, Mozilla and Caribou Digital will share our findings with allies across the Internet health space — the network of NGOs, institutions, and individuals who are working toward a more healthy web. We hope our learnings will help unlock innovative solutions that balance commercial success with openness and freedom online.
The post New Research: Is an Ad-Supported Internet Feasible in Emerging Markets? appeared first on The Mozilla Blog.
Thoughts on the Latest Development in the U.S. Administration Travel Ban case
This morning, the U.S. Supreme Court decided to hear the lawfulness of the U.S. Administration’s revised Travel Ban. We’ve opposed this Executive Order from the beginning as it undermines immigration law and impedes the travel necessary for people who build, maintain, and protect the Internet to come together.
Today’s new development means that until the legal case is resolved the travel ban cannot be enforced against people from the six predominantly Muslim countries who have legitimate ties or relationships to family or business in the U.S. This includes company employees and those visiting close family members.
However, the Supreme Court departed from lower court opinions by allowing the ban to be enforced against visa applicants with no connection to the U.S. We hope that the Government will apply this standard in a manner so that qualified visa applicants who demonstrate valid reasons for travel to the U.S. are not discriminated against, and that these decisions are reliably made to avoid the chaos that travelers, families, and business experienced earlier this year.
Ultimately, we would like the Court to hold that blanket bans targeted at people of particular religions or nationalities are unlawful under the U.S. Constitution and harmfully impact families, businesses, and the global community. We will continue to follow this case and advocate for the free flow of information and ideas across borders, of which travel is a key part.
The post Thoughts on the Latest Development in the U.S. Administration Travel Ban case appeared first on The Mozilla Blog.
A $2 Million Prize to Decentralize the Web. Apply Today
Mozilla and the National Science Foundation are offering a $2 million prize for big ideas that decentralize the web. And we’re accepting applications starting today.
Mozilla believes the Internet is a global public resource that must be open and accessible to all. In the 21st century, a lack of Internet access is far more than an inconvenience — it’s a staggering disadvantage. Without access, individuals miss out on substantial economic and educational opportunities, government services and the ability to communicate with friends, family and peers.
Currently, 34 million people in the U.S. — 10% of the country’s population — lack access to high-quality Internet connectivity. This number jumps to 39% in rural communities and 41% on Tribal lands. And when disasters strike, millions more can lose vital connectivity right when it’s needed most.
To connect the unconnected and disconnected across the U.S., Mozilla today is accepting applications for the Wireless Innovation for a Networked Society (WINS) challenges. Sponsored by NSF, a total of $2 million in prize money is available for wireless solutions that get people online after disasters, or that connect communities lacking reliable Internet access.
Off-the-Grid Internet ChallengeWhen disasters like earthquakes and hurricanes strike, communications networks are among the first pieces of critical infrastructure to overload or fail. How can we leverage both the Internet’s decentralized design and current wireless technology to keep people connected to each other — and vital messaging and mapping services — in the aftermath of a disaster?
Challenge applicants will be expected to design both the means to access the wireless network (i.e. hardware) and the applications provided on top of that network (i.e. software). Projects should be portable, easy to power and simple to access.
Here’s an example: A backpack containing a hard drive computer, battery and Wi-Fi router. The router provides access, via a Wi-Fi network, to resources on the hard drive like maps and messaging applications.
Smart Community Networks ChallengeMany communities across the U.S. lack reliable Internet access. Sometimes commercial providers don’t supply affordable access; sometimes a particular community is too isolated; sometimes the speed and quality of access is too slow. How can we leverage existing infrastructure — physical or network — to provide high-quality wireless connectivity to communities in need?
Challenge applicants should plan for a high density of users, far-reaching range and robust bandwidth. Projects should also aim to make a minimal physical footprint and uphold users’ privacy and security.
Here’s an example: A neighborhood wireless network where the nodes are housed in, and draw power from, disused phone booths or similarly underutilized infrastructure.
These challenges are open to individuals and teams, nonprofits and for-profits. Applicants could be academics, technology activists, entrepreneurs or makers. We’re welcoming anyone with big ideas and passion for a healthy Internet to apply. Prizes will be available for both early-stage design concepts and fully-working prototypes.
To learn more and apply, visit https://wirelesschallenge.mozilla.org. This challenge is one of Mozilla’s open innovation competitions, which also includes the Equal Rating Innovation Challenge.
Related Reading: Internet access is an essential part of life, but the quality of that access can vary wildly, writes Mozilla’s Executive Director Mark Surman in Quartz
The post A $2 Million Prize to Decentralize the Web. Apply Today appeared first on The Mozilla Blog.
Firefox Focus New to Android, blocks annoying ads and protects your privacy
Last year, we introduced Firefox Focus, a new browser for the iPhone and iPad, designed to be fast, simple and always private. A lot has happened since November; and more than ever before, we’re seeing consumers play an active role in trying to protect their personal data and save valuable megabytes on their data plans.
While we knew that Focus provided a useful service for those times when you want to keep your web browsing to yourself, we were floored by your response – it’s the highest rated browser from a trusted brand for the iPhone and iPad, earning a 4.6 average rating on the App Store.
Today, I’m thrilled to announce that we’re launching our Firefox Focus mobile app for Android.
Like the iPhone and iPad version, the Android app is free of tabs and other visual clutter, and erasing your sessions is as easy as a simple tap. Firefox Focus allows you to browse the web without being followed by tracking ads which are notoriously known for slowing down your mobile experience. Why do we block these ad trackers? Because they not only track your behavior without your knowledge, they also slow down the web on your mobile device.
Check out this video to learn more:
New Features for Android
For the Android release of Firefox Focus, we added the following features:
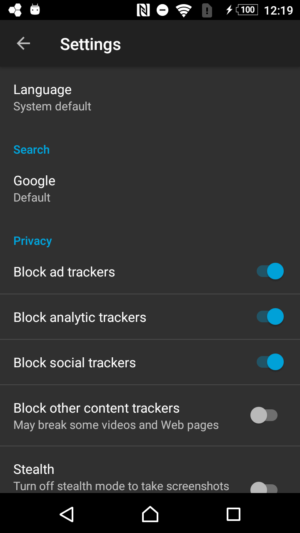
- Ad tracker counter – For the curious, there’s a counter to list the number of ads that are blocked per site while using the app.
- Disable tracker blocker – For sites that are not loading correctly, you can disable the tracker blocker to quickly take care of it and get back to where you’ve left off.
- Notification reminder – When Focus is running in the background, we’ll remind you through a notification and you can easily tap to erase your browsing history.
For Android users we also made Focus a great default browser experience. Since we support both custom tabs and the ability to disable the ad blocking as needed, it works great with apps like Facebook when you just want to read an article without being tracked. We built Focus to empower you on the mobile web, and we will continue to introduce new features that make our products even better. Thanks for using Firefox Focus for a faster and more private mobile browsing experience.

Firefox Focus Settings View
You can download Firefox Focus on Google Play and in the App Store.
The post Firefox Focus New to Android, blocks annoying ads and protects your privacy appeared first on The Mozilla Blog.
Mozilla Launches Campaign to Raise Awareness for Internet Health
Today, Mozilla unveils several initiatives including an event focused on Internet Health with special guests DeRay McKesson, Lauren Duca and more, a brand new podcast, new tech to help create a voice database, as well as some local SF pop-ups.
Mozilla is doing this to draw the public’s attention to mounting concern over the consolidation of power online, including the Federal Communications Commission’s proposed actions to kill net neutrality.
New Polling60 percent of people in the U.S. are worried about online services being owned by a small number of services, according to a new Mozilla/Ipsos poll released today.
“The Internet is a vital tool that touches every aspect of modern life,” said Mark Surman, Mozilla’s Executive Director. “If you care about freedom of speech, economic growth and a level playing field, then you care about guarding against those who would throttle, lock down or monopolize the web as if they owned it.
According to another Mozilla/Ipsos poll, seventy-six percent of people in the U.S. support net neutrality.
“At Mozilla, we’re fueling a movement to ensure the web is something that belongs to all of us. Forever,” Surman added.
“A Night for Internet Health”
On Thursday, June 29, Mozilla will host “A Night for Internet Health” — a free live event featuring prominent thinkers, performers, and political voices discussing power, progress, and life on the Web.
Mozilla will be joined by musician Neko Case, Pod Save the People host DeRay McKesson, Teen Vogue columnist Lauren Duca, technologist Anil Dash, comedian Moshe Kasher, tech media personality Veronica Belmont, and Sens. Al Franken and Ron Wyden via video.
The event is from 7-10 p.m. (PDT), June 29 at the SFJazz Center in San Francisco. Tickets will be available through the Center’s Box Office starting on June 15.
Credentials are available for media.
IRL podcast
On June 26, Mozilla will debut the podcast IRL(In Real Life). Host Veronica Belmont will share stories from the wilds of the Web, and real talk about online issues that affect us where we live. Starting next week, people can pre-subscribe on Apple Podcasts, Spotify, RadioPublic, or wherever they get their podcasts.
Project Common Voice: The World’s First Crowdsourced Voice Database
Voice-enabled devices represent the next major disruption, but access to databases is expensive and doesn’t include a diverse set of accents and languages. Mozilla’s Project Common Voice aims to solve the problem by inviting people to donate samples of their voices to a massive global project that will allow anyone to quickly and easily train voice-enabled applications. Mozilla will make this resource available to the public later this year.
The project will be featured at guerilla pop-ups in San Francisco, where people can also create custom tote bags or grab a T-shirt that expresses their support for a healthy Internet and net neutrality.
Locations:
Pop-ups:- Wednesday, June 28: From noon – 6 p.m. PDT at Justin Herman Plaza in San Francisco.
- Thursday, June 29: From 7 – 10 at SFJazz in San Francisco.
- Friday, June 30 – July 1: From noon – 6 p.m. PDT at Union Square in San Francisco.
Beginning on Monday, June 19, Mozilla will launch a provocative advertising campaign across San Francisco and online, highlighting what’s at stake with the attacks on net neutrality and power consolidation on the web.
The advertisements juxtapose opposing messages, highlighting the power dynamics of the Internet and offering steps people can take to create a healthier Internet. For example, one advertisement contrasts “Let’s Kill Innovation” with “Actually, let’s not. Raise your voice for net neutrality.”
San Franciscans and visitors will see the ads across the city and will be placed along Market and Embarcadero Streets, San Francisco Airport, projected on buildings– as well as online, radio, social media and prominent websites.

Mozilla has been a pioneer and advocate for the open web for more than 15 years. We promote open standards that enable innovation and advance the Web as a platform for all. Today, hundreds of millions of people worldwide use Mozilla Firefox to experience the Web on computers, tablets and mobile devices. For more information, visit www.mozilla.org.
The post Mozilla Launches Campaign to Raise Awareness for Internet Health appeared first on The Mozilla Blog.
Faster Firefox: It’s Better Now
With E10S, our new version of Firefox nails the “just right” balance between memory and speed
On the Firefox team, one thing we always hear from our users is that they rely on the web for complex tasks like trip planning and shopping comparisons. That often means having many tabs open. And the sites and web apps running in those tabs often have lots of things going on– animations, videos, big pictures and more. Complex sites are more and more common. The average website today is nearly 2.5 megabytes – the same size as the original version of the game Doom, according to Wired. Up until now, a complex site in one Firefox tab could slow down all the others. That often meant a less than perfect browsing experience.
To make Firefox run even complex sites faster, we’ve been changing it to run using multiple operating system processes. Translation? The old Firefox used a single process to run all the tabs in a browser. Modern browsers split the load into several independent processes. We named our project to split Firefox into multiple processes ‘Electrolysis (E10S)’ after the chemical process that divides water into its core elements. E10S is the largest change to Firefox code in our history. And today we’re launching our next big phase of the E10S initiative.
A Faster Firefox With Four Content Processes
With today’s release, Firefox uses up to four processes to run web page content across all open tabs. This means that a heavy, complex web page in one tab has a much lower impact on the responsiveness and speed in other tabs. By separating the tabs into separate processes, we make better use of the hardware on your computer, so Firefox can deliver you more of the web you love, with less waiting.
I’ve been living with this turned on by default in the pre-release version of Firefox (Nightly). The performance improvements are remarkable. Besides running faster and crashing less, E10S makes websites feel more smooth. Even busy pages, like Facebook newsfeeds, spool out smoothly and cleanly. After making the switch to Firefox with E10S, now I can’t live without it.
Firefox 54 with E10S makes sites run much better on all computers, especially on computers with less memory. Firefox aims to strike the “just right” balance between speed and memory usage. To learn more about Firefox’s multi-process architecture, and how it’s different from Chrome’s, check out Ryan Pollock’s post about the search for the Goldilocks browser.
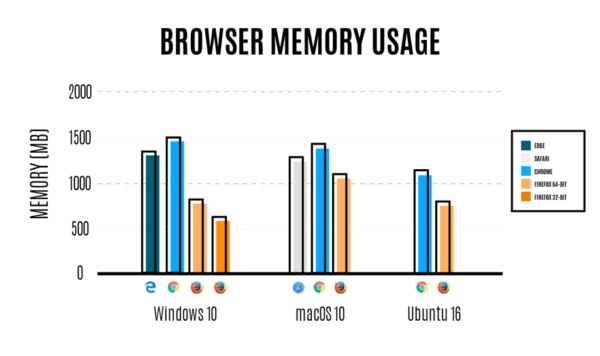
Multi-Process Without Memory Bloat – Firefox Wins Memory Usage Comparison
In our tests comparing memory usage for various browsers, we found that Firefox used significantly less RAM than other browsers on Windows 10, macOS, and Linux. (RAM stands for Random Access Memory, the type of memory that stores the apps you’re actively running.) This means that with Firefox you can browse freely, but still have enough memory left to run the other apps you want to use on your computer.
 The Best Firefox Ever
The Best Firefox Ever
This is the best release of Firefox ever, with improvements that will be very noticeable to even casual users of our beloved browser. Several other enhancements are shipping in Firefox today, and you can visit our release notes to see the full list. If you’re a web developer, or if you’ve built a browser extension, check out the Hacks Blog to read about all the new Web Platform and WebExtension APIs shipping today.
As we continue to make progress on Project Quantum, we are pushing forward in building a completely revamped browser made for modern computing. It’s our goal to make Firefox the fastest and smoothest browser for PCs and mobile devices. Through the end of 2017, you’ll see some big jumps in capability and performance from Team Firefox. If you stopped using Firefox, try it again. We think you’ll be impressed. Thank you and let us know what you think.
- Download Firefox for Windows, Mac, Linux
- Release Notes for Firefox for Windows, Mac, Linux
- Download Firefox for Android
- Release Notes for Firefox for Android
The post Faster Firefox: It’s Better Now appeared first on The Mozilla Blog.
Increasing Momentum Around Tech Policy
Strong government policies and leadership are key to making the Internet a global public resource that is open and accessible to all.
To advance this work from the front lines, some of the world’s experts on these issues joined government service. These dedicated public servants have made major progress in recent years on issues like net neutrality, open data and the digital economy.
But as governments transition and government leaders move on, we risk losing momentum or even backsliding on progress made. To sustain that momentum and invest in those leaders, today the Mozilla Foundation officially launches a new Tech Policy Fellowship. The program is designed to give individuals with deep expertise in government and Internet policy the support and structure they need to continue their Internet health work.
The fellows, who hail from around the globe, will spend the next year working independently on a range of tech policy issues. They will collaborate closely with Mozilla’s policy and advocacy teams, as well as the broader Mozilla network and other key organizations in tech policy. Each fellow will bring their expertise to important topics currently at issue in the United States and around the world.
For example:
Fellow Gigi Sohn brings nearly 30 years of experience, most recently at the Federal Communications Commission (FCC), dedicated to defending and preserving fundamental competition and innovation policies for broadband Internet access. At a time when we are moving closer to a closed Internet in the United States, her expertise is more valuable than ever.
Fellow Alan Davidson will draw on his extensive professional history working to advance a free and open digital economy to support his work on education and advocacy strategies to combat Internet policy risks.
With the wave of data collection and use fast growing in government and the private sector, fellow Linet Kwamboka will analyze East African government practices for the collection, handling and publishing of data. She will develop contextual best practices for data governance and management.
Meet the initial cohort of the Tech Policy Fellows here and below, and keep an eye on the Tech Policy Fellowship website for ways to collaborate in this work.
Our Mozilla Tech Policy Fellows
 Alan Davidson | @abdavdson
Alan Davidson | @abdavdson
Alan will work to produce a census of major Internet policy risks and will engage in advocacy and educational strategy to minimize those risks. Alan is also a Fellow at New America in Washington, D.C. Until January 2017, he served as the first Director of Digital Economy at the U.S. Department of Commerce and a Senior Advisor to the Secretary of Commerce. Prior to joining the department, Davidson was the director of the Open Technology Institute at New America. Earlier, Davidson opened Google’s Washington policy office in 2005 and led the company’s public policy and government relations efforts in North and South America. He was previously Associate Director of the Center for Democracy and Technology. Alan has a bachelor’s degree in mathematics and computer science and a master’s degree in technology and policy from the Massachusetts Institute of Technology (MIT). He is a graduate of Yale Law School.

Credit: New America
Amina Fazlullah will work to promote policies that support broadband connectivity in rural and vulnerable communities in the United States. Amina joins the fellowship from her most recent role as Policy Advisor to the National Digital Inclusion Alliance, where she led efforts to develop policies that support broadband deployment, digital inclusion, and digital equity efforts across the United States. Amina has worked on a broad range of Internet policy issues including Universal Service, consumer protection, antitrust, net neutrality, spectrum policy and children’s online privacy. She has testified before Congress, the Federal Communications Commission, the Department of Commerce and Federal Trade Commission. Amina was formerly the Benton Foundation’s Director of Policy in Washington, D.C., where she worked to further government policies to address communication needs of vulnerable communities. Before that, Amina worked with the U.S. Public Interest Research Group, for the Honorable Chief Judge James M. Rosenbaum of the U.S. District Court of Minnesota and at the Federal Communications Commission. She is graduate of the University of Minnesota Law School and Pennsylvania State University.
 Camille Fischer | @camfisch
Camille Fischer | @camfisch
Camille will be working to promote individual rights to privacy, security and free speech on the Internet. In the last year of the Obama Administration, Camille led the National Economic Council’s approach to consumers’ economic and civil rights on the Internet and in emerging technologies. She represented consumers’ voices in discussions with other federal agencies regarding law enforcement access to data, including encryption and international law enforcement agreements. She has run commercial privacy and security campaigns, like the BuySecure Initiative to increase consumers’ financial security, and also worked to promote an economic voice within national security policy and to advocate for due process protections within surveillance and digital access reform. Before entering the government as a Presidential Management Fellow, Camille graduated from Georgetown University Law Center where she wrote state legislation for the privacy-protective commercial use of facial recognition technology. Camille is also an amateur photographer in D.C.
Caroline will be working to to promote a healthy internet by exploring current competition issues related to the Internet ecosystem. Caroline served most recently as Chief Counsel for Competition Policy and Intergovernmental Relations at the U.S. Department of Justice Antitrust Division. In that role, she was involved in several high-profile matters while overseeing the Division’s competition policy and advocacy efforts, interagency policy initiatives, and congressional relations. Caroline previously served as Chief Counsel and Staff Director of the Senate Antitrust Subcommittee where she advised the committee chairmen on a wide variety of competition issues related to telecommunications, technology and intellectual property. Before taking on this role, she was a counsel on the Senate Judiciary Committee and an attorney in private practice focusing on public policy and regulatory work. Caroline holds a J.D. from Georgetown University Law Center and a B.A. in Public Policy from Trinity College in Hartford, Connecticut. Between college and law school, Caroline served in the Antitrust Division as an honors paralegal and as Clerk of the Senate Antitrust Subcommittee.
 Linet Kwamboka | @linetdata
Linet Kwamboka | @linetdata
Linet will work on understanding the policies that guide data collection and dissemination in East Africa (Kenya, Uganda, Tanzania and Rwanda). Through this, she aims to publish policy recommendations on existing policies, proposed policy amendments and a report outlining her findings. Linet is the Founder and CEO of DataScience LTD, which builds information systems to generate and use data to discover intelligent insights about people, products and services for resource allocation and decision making. She was previously the Kenya Open Data Initiative Project Coordinator for the Government of Kenya at the Kenya ICT Authority. Linet is also a director of the World Data Lab–Africa, working to make data personal, tangible and actionable to help citizens make better informed choices about their lives. She also consults with the UNDP in the Strengthening Electoral Processes in Kenya Project, offering support to the Independent Electoral Boundaries Commission in information systems and technology. She has worked at the World Bank as a GIS and Technology Consultant and was a Software Engineering Fellow at Carnegie Mellon University, Pittsburgh. Her background is in computer science, data analysis and Geographical Information Systems. Linet is a recognized unsung hero by the American Embassy in Kenya in her efforts to encourage more women into technology and computing, has been a finalist in the Bloomberg award of global open data champions and is a member of the Open Data Institute Global Open Data Leaders’ Network.
 Terah Lyons | @terahlyons
Terah Lyons | @terahlyons
Terah will work on advancing policy and governance around the future of machine intelligence, with a specific focus on coordination in international governance of AI. Her work targets questions related to the responsible development and deployment of AI and machine learning, including how society can minimize the risks of AI while maximizing its benefits, and what AI development and advanced automation means for humankind across cultural and political boundaries. Terah is a former Policy Advisor to the U.S. Chief Technology Officer in the White House Office of Science and Technology Policy (OSTP). She most recently led a policy portfolio in the Obama Administration focused on machine intelligence, including AI, robotics, and intelligent transportation systems. In her work at OSTP, Terah helped establish and direct the White House Future of Artificial Intelligence Initiative, oversaw robotics policy and regulatory matters, led the Administration’s work from the White House on civil and commercial unmanned aircraft systems/drone integration into the U.S. airspace system, and advised on Federal automated vehicles policy. She also advised on issues related to diversity and inclusion in the technology industry and entrepreneurial ecosystem. Prior to her work at the White House, Terah was a Fellow with the Harvard School of Engineering and Applied Sciences based in Cape Town, South Africa. She is a graduate of Harvard University, where she currently sits on the Board of Directors of the Harvard Alumni Association.
Marilia will be analyzing consumer protection and competition policy to contribute to the development of sustainable public policies and innovation. From 2013-15, she was Policy Manager at the Brazilian Ministry of Justice’s Consumer Office coordinating public policies for the consumer protection in digital markets and law enforcement actions targeting ISP and Internet application. She has researched the intersection between innovation technologies and society in different areas: current democratic innovations in Latin America regarding e-participation at the Wissenschaftszentrum Berlin für Sozialforschung and the development of public policies on health privacy and data protection at the “Privacy Brazil” project with the Internet Lab in partnership with Ford Foundation in Brazil. She is a board member at Coding Rights, a Brazilian-born, women-led, think-and-do tank and active in Internet Governance fora. Marilia holds a Master in Public Policy from the Hertie School of Governance in Berlin focusing on policy analysis, a bachelor in Law from Fundação Getulio Vargas School of Law in Rio de Janeiro and specialises in digital rights.
 Jason Schultz | @lawgeek
Jason Schultz | @lawgeek
Jason will analyze the impacts and effects of new technologies such as artificial intelligence/machine learning and the Internet of Things through the lenses of consumer protection, civil liberties, innovation, and competition. His research aims to help policymakers navigate these important legal concerns while still allowing for open innovation and for competition to thrive. Jason is a Professor of Clinical Law, Director of NYU’s Technology Law & Policy Clinic, and Co-Director of the Engelberg Center on Innovation Law & Policy. His clinical projects, research, and writing primarily focus on the ongoing struggles to balance traditional areas of law such as intellectual property, consumer protection, and privacy with the public interest in free expression, access to knowledge, civil rights, and innovation in light of new technologies and the challenges they pose. During the 2016-2017 academic year, Jason was on leave at the White House Office of Science and Technology Policy, where he served as Senior Advisor on Innovation and Intellectual Property to former U.S. Chief Technology Officer Megan Smith. With Aaron Perzanowski, he is the author of The End of Ownership: Personal Property in the Digital Economy (MIT Press 2016), which argues for retaining consumer property rights in a marketplace that increasingly threatens them. Prior to joining NYU, Jason was an Assistant Clinical Professor of Law and Director of the Samuelson Law, Technology & Public Policy Clinic at the UC Berkeley School of Law (Boalt Hall). Before joining Boalt Hall, he was a Senior Staff Attorney at the Electronic Frontier Foundation and before that practiced intellectual property law at the firm of Fish & Richardson, PC. He also served as a clerk to the Honorable D. Lowell Jensen of the Northern District of California. He is a member of the American Law Institute.
 Gigi Sohn | @gigibsohn
Gigi Sohn | @gigibsohn
Gigi will be working to promote an open Internet in the United States. She is one of the nation’s leading public advocates for open, affordable, and democratic communications networks. Gigi is also a Distinguished Fellow at the Georgetown Law Institute for Technology Law & Policy and an Open Society Foundations Leadership in Government Fellow. For nearly 30 years, Gigi has worked across the United States to defend and preserve the fundamental competition and innovation policies that have made broadband Internet access more ubiquitous, competitive, affordable, open, and protective of user privacy. Most recently, Gigi was Counselor to the former Chairman of the U.S. Federal Communications Commission, Tom Wheeler, who she advised on a wide range of Internet, telecommunications and media issues. Gigi was named by the Daily Dot in 2015 as one of the “Heroes Who Saved the Internet” in recognition of her role in the FCC’s adoption of the strongest-ever net neutrality rules. Gigi co-founded and served as CEO of Public Knowledge, the leading communications policy advocacy organization. She was previously a Project Specialist in the Ford Foundation’s Media, Arts and Culture unit and Executive Director of the Media Access Project, the first public interest law firm in the communications space. Gigi holds a B.S. in Broadcasting and Film, Summa Cum Laude, from the Boston University College of Communication and a J.D. from the University of Pennsylvania Law School.
 Cori Zarek | @corizarek
Cori Zarek | @corizarek
Cori is the Senior Fellow leading the Tech Policy Fellows team and serving as a liaison with the Mozilla Foundation. Her work as a fellow will focus on the intersection of tech policy and transparency. Before joining Mozilla, Cori was Deputy U.S. Chief Technology Officer at the White House where she led the team’s work to build a more digital, open, and collaborative government. Cori also coordinated U.S. involvement with the global Open Government Partnership, a 75-country initiative driving greater transparency and accountability around the world. Previously, she was an attorney at the U.S. National Archives, working on open government and freedom of information policy. Before joining the U.S. government, Cori was the Freedom of Information Director at The Reporters Committee for Freedom of the Press where she assisted journalists with legal issues, and she also practiced for a Washington law firm. Cori received her B.A. from the University of Iowa where she was editor of the student-run newspaper, The Daily Iowan. Cori also received her J.D. from the University of Iowa where she wrote for the Iowa Law Review and The Des Moines Register. She was inducted into the Freedom of Information Hall of Fame in 2016. Cori is also the President of the D.C. Open Government Coalition and teaches a media law class at American University.
The post Increasing Momentum Around Tech Policy appeared first on The Mozilla Blog.
New Mozilla Poll: Americans from Both Political Parties Overwhelmingly Support Net Neutrality
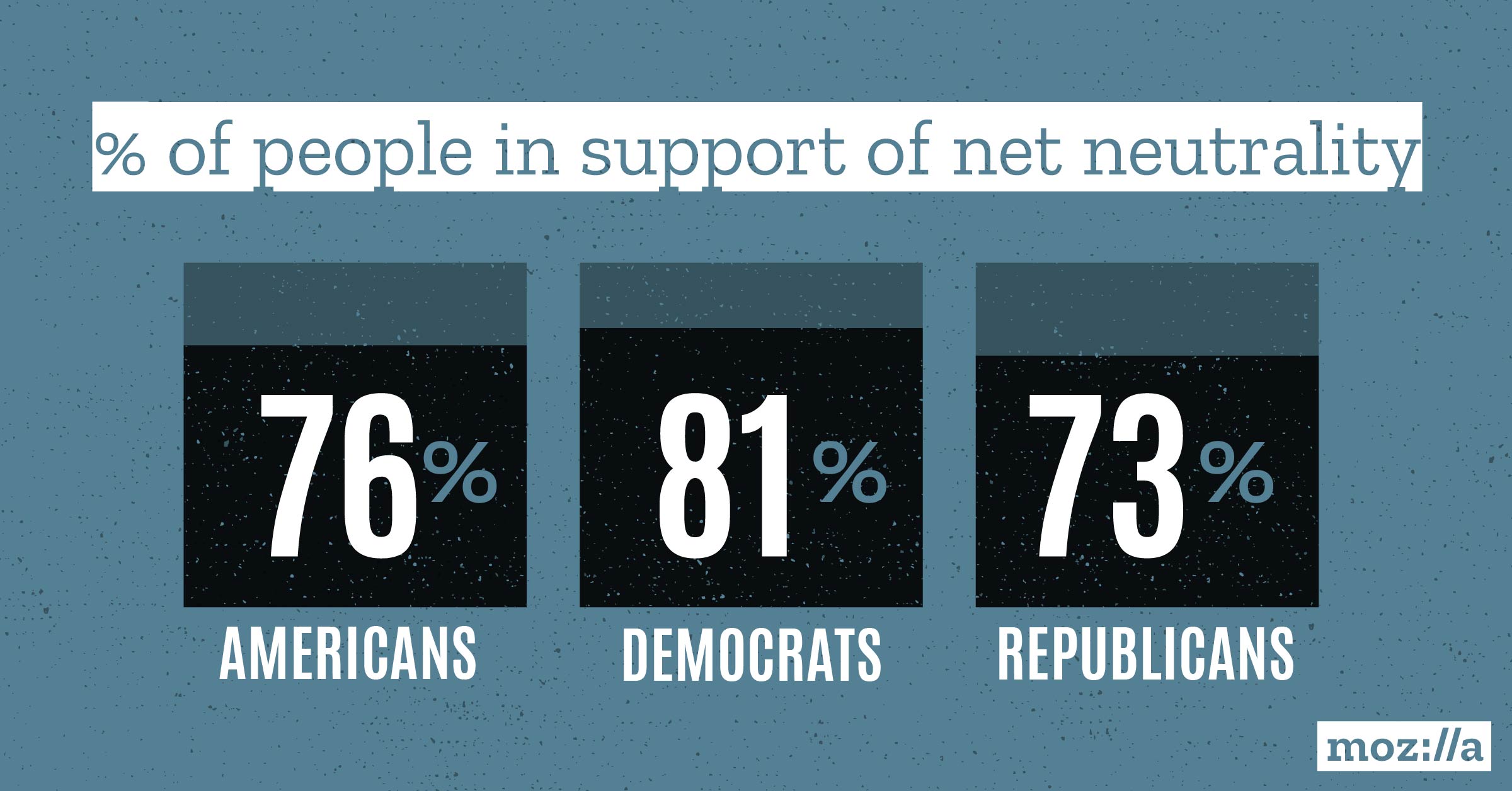
There’s something that Americans of varied political affiliations — Democrats, Republicans and Independents — largely agree on: the need to protect net neutrality.
A recent public opinion poll carried out by Mozilla and Ipsos revealed overwhelming support across party lines for net neutrality, with over three quarters of Americans (76%) supporting net neutrality. Eighty-one percent of Democrats and 73% of Republicans are in favor of it.

Another key finding: Most Americans do not trust the U.S. government to protect access to the Internet. Seventy percent of Americans place no or little trust in the Trump administration or Congress (78%) to do so.
Mozilla and Ipsos carried out the poll in late May, on the heels of the FCC’s vote to begin dismantling Obama-era net neutrality rules. We polled approximately 1,000 American adults across the U.S., a sample that included 354 Democrats, 344 Republicans, and 224 Independents.
At Mozilla, we believe net neutrality is integral to a healthy Internet: it enables Americans to say, watch and make what they want online, without meddling or interference from ISPs (Internet Service Providers, such as AT&T, Verizon, and Time Warner). Net neutrality is fundamental to free speech, competition, innovation and choice online.
As you may have seen, the FCC has proposed rolling back net neutrality protections that were enacted in 2015, and will collect public comments on net neutrality through August 18th. Then, hopefully drawing on those comments, the FCC will vote whether to adopt the order and strip their ability to create net neutrality rules.
In the coming months, Mozilla will continue to work with the majority of Americans who endorse net neutrality. We will directly engage with key policymakers. We will continue our advocacy work — like our net neutrality petition, which has garnered more than 100,000 signatures and over 50 hours of voicemail messages for the FCC (just a few of the almost five million comments on the order). And Mozilla will participate in the July 12 Day of Action, joining Fight for the Future, Free Press, Demand Progress and others to call for all Internet users to defend net neutrality.
Below, more key findings from the poll:
— Respondents across the political spectrum (78%) believe that equal access to the Internet is a right, with large majorities of Democrats (88%), Independents (71%), and Republicans (67%) in agreement
— Respondents have little trust in government institutions to protect their access to the Internet. The highest levels of distrust were reported for the Trump administration (70%), Congress (78%) and the FCC (58%)
— When it comes to corporations protecting access to the Internet, 54% of respondents distrust ISPs
— Americans view net neutrality as having a positive impact on most of society. Respondents said it is a “good thing” for small businesses (70%), individuals (69%), innovators (65%) and ISPs (55%), but fewer think that it will benefit big businesses (46%)
Below, the full results from our poll.
Q1. How much do you trust the following institutions, if at all, to protect your access to the internet?ISPs (Internet service providers, such as AT&T, Verizon, Time Warner, etc.)
Total Democrat Republican Independent Trust completely 9% 9% 10% 8% Mostly trust 35% 38% 39% 27% Trust a little bit 38% 38% 37% 37% Do not trust at all 16% 12% 13% 26% Don’t know 3% 3% 2% 2%The Trump Administration
Total Democrat Republican Independent Trust completely 10% 5% 21% 6% Mostly trust 15% 4% 31% 14% Trust a little bit 20% 10% 31% 24% Do not trust at all 50% 78% 15% 46% Don’t know 5% 2% 3% 9%The Federal Communications Commission
Total Democrat Republican Independent Trust completely 6% 7% 9% 3% Mostly trust 28% 30% 32% 21% Trust a little bit 34% 34% 35% 37% Do not trust at all 24% 21% 16% 32% Don’t know 9% 8% 8% 7%Internet Companies
Total Democrat Republican Independent Trust completely 8% 6% 11% 7% Mostly trust 29% 34% 33% 21% Trust a little bit 44% 43% 42% 42% Do not trust at all 16% 12% 12% 28% Don’t know 4% 4% 2% 1%Congress
Total Democrat Republican Independent Trust completely 6% 6% 8% 3% Mostly trust 13% 13% 16% 10% Trust a little bit 34% 37% 35% 30% Do not trust at all 44% 41% 38% 52% Don’t know 4% 3% 3% 5% Q2. Which of the following statements do you agree more with? Total Democrat Republican Independent Consumers should be able to freely and quickly access their preferred content on the internet 86% 88% 81% 85% ISPs should be able to offer fast lanes with quicker load times to websites that pay a premium 14% 12% 19% 15% Q3. Based on all the things you know or have heard, do you support or oppose net neutrality?(Note: Participants saw net neutrality defined as: “Net neutrality is the principle that internet service providers providing consumer connection to the Internet should treat all data on the internet the same, not giving specific advantages or penalties in access by user, content, website, platform, or application.”)
Total Democrat Republican Independent Strongly support 30% 35% 25% 29% Somewhat support 46% 46% 48% 42% Somewhat oppose 20% 17% 20% 24% Strongly oppose 4% 2% 6% 5% Q4. Do you think that net neutrality is a good thing or a bad thing for the following groups?Small businesses
Total Democrat Republican Independent Bad thing 9% 9% 10% 10% Good thing 70% 68% 75% 72% Makes no difference 21% 23% 15% 18%Big business
Total Democrat Republican Independent Bad thing 21% 29% 15% 20% Good thing 46% 41% 53% 50% Makes no difference 33% 30% 32% 31%Innovators
Total Democrat Republican Independent Bad thing 10% 10% 11% 12% Good thing 65% 68% 64% 64% Makes no difference 25% 22% 25% 24%Internet service providers
Total Democrat Republican Independent Bad thing 18% 20% 18% 20% Good thing 55% 55% 60% 55% Makes no difference 26% 25% 22% 25%People like me
Total Democrat Republican Independent Bad thing 8% 6% 9% 11% Good thing 69% 70% 70% 68% Makes no difference 23% 24% 21% 21% Q5. To what extent do you agree or disagree with the following statements?Internet services providers will voluntarily look out for consumers’ best interests
Total Democrat Republican Independent Strongly agree 11% 12% 10% 11% Somewhat agree 26% 28% 28% 21% Somewhat disagree 33% 32% 35% 33% Strongly disagree 26% 22% 26% 33% Don’t know 4% 6% 2% 3%Equal access to the internet is a right
Total Democrat Republican Independent Strongly agree 41% 52% 27% 44% Somewhat agree 37% 36% 40% 31% Somewhat disagree 10% 6% 17% 9% Strongly disagree 8% 3% 13% 9% Don’t know 4% 3% 3% 7%About the Study
These are findings from an Ipsos poll conducted May 24-25, 2017 on behalf of Mozilla. For the survey, a sample of roughly 1,008 adults age 18+ from the continental U.S., Alaska and Hawaii was interviewed online in English. The sample includes 354 Democrats, 344 Republicans, and 224 Independents.
The sample for this study was randomly drawn from Ipsos’s online panel (see link below for more info on “Access Panels and Recruitment”), partner online panel sources, and “river” sampling (see link below for more info on the Ipsos “Ampario Overview” sample method) and does not rely on a population frame in the traditional sense. Ipsos uses fixed sample targets, unique to each study, in drawing sample. After a sample has been obtained from the Ipsos panel, Ipsos calibrates respondent characteristics to be representative of the U.S. Population using standard procedures such as raking-ratio adjustments. The source of these population targets is U.S. Census 2013 American Community Survey data. The sample drawn for this study reflects fixed sample targets on demographics. Post-hoc weights were made to the population characteristics on gender, age, race/ethnicity, region, and education.
Statistical margins of error are not applicable to online polls. All sample surveys and polls may be subject to other sources of error, including, but not limited to coverage error and measurement error. Where figures do not sum to 100, this is due to the effects of rounding. The precision of Ipsos online polls is measured using a credibility interval. In this case, the poll has a credibility interval of plus or minus 3.5 percentage points for all respondents. Ipsos calculates a design effect (DEFF) for each study based on the variation of the weights, following the formula of Kish (1965). This study had a credibility interval adjusted for design effect of the following (n=1,008, DEFF=1.5, adjusted Confidence Interval=5.0).
The poll also has a credibility interval plus or minus 5.9 percentage points for Democrats, plus or minus 6.0 percentage points for Republicans, and plus or minus 7.5 percentage points for Independents.
For more information about conducting research intended for public release or Ipsos’ online polling methodology, please visit our Public Opinion Polling and Communication page where you can download our brochure, see our public release protocol, or contact us.
The post New Mozilla Poll: Americans from Both Political Parties Overwhelmingly Support Net Neutrality appeared first on The Mozilla Blog.