Software
Microserve: Omega 4.x: setup and comparison

About a year ago I wrote a post on my personal blog about theming with Zen versus theming with Omega, and someone pointed out that there was a new release of Omega. However, until now, I've not been able to look and see how it differs. Armed with a free week to do some personal learning and keen to finally try installing and playing with Sass for the first time, Omega 4 became my guinea pig.
This post serves two purposes: it's partly a comparison between Omega 3 and Omega 4, but it also documents how to create an Omega 4 subtheme and set up Sass for the first time.
Before we begin About Omega 4.xOmega is one of the best-known themes for Drupal, with over 80,000 installations at time of writing. Version 4.x takes a huge step away from 3.x. It's not just different: it feels like a whole new piece of software. The project page says:
Omega 4.x is a base theme framework aimed at themers who want to gain full control over the theme through code, rather than a user interface. If you depend on the user interface you can continue using Omega 3.x.
Nearly everything has been rewritten - the CSS has been optimized and cleaned up, partly to conform to new Drupal 8 standards, making it more future-proof; there are premade layouts available; and some functionality has been split out into extensions, while other bits have been combined into the main theme.
There are also some new features, including a browser width indicator (useful if you're doing responsive development in the browser). My favourite thing is the Drush integration: for 3.x you had to install Omega Tools to get Drush commands, but it's now all built in.
DifferencesWhile I didn’t like the UI for rearranging components, that's probably one of the features I miss the most. In fact, there are a lot of differences in the theme settings: namely, in Omega 3, you could overlay the grid columns, but all you get in Omega 4 is a region demonstration. Everything else is now handled in code.
I can get this sort of thing from the block page... why do I need it permanently?
That does (in theory) make it easier to create new layouts. One of my biggest criticisms of Omega 3 was that it was so difficult to change the grid, but now you can create multiple layouts . I can see that being useful for a multi-site installation, and, if you pair it with Context , it could be useful for page-by-page layouts. You can also use the ones provided with Omega or its default subtheme Ohm - I've become quite a fan of Hero (above).
There's no more configuration through Delta (although I'm assured that's still possible, despite the project page explicitly stating that "Omega 4.x should NOT be used with Omega Tools and Delta"), but pleasingly, there's no more enormous and unwieldy .info file with two dozen files attached. Everything has been shifted into the backend, and the CSS is all compiled with Sass/Compass now.
It is worth pointing out that the huge, unwieldy .info file will return if you choose to stop serving the theme settings from a variable. This will export the settings and put them into the .info file, improving the performance.
For those who have delved into Sass before, you should find it easy enough to start using Omega 4 straight away. I’ve never used Sass before, so this will be a learning curve for me.
If you're looking for a starting point, you can try looking at the official Omega theme documentation, but I warn you that it's not the best place to go for information about installing Ruby and other component features.
InstallationBefore I begin I just want to link to this awesome tutorial on creating new Omega subthemes by Daniel Sipos, which cleared up lots of things for me. Without that I'd probably still be trying to install Sass several days later.
So if you're looking for a real tutorial, go there. I'll just skim through basics. I'm not going to hold hands, but I will provide links where possible.
Omega itselfFirst and foremost, you'll need to download and install Omega. Whether you do it through Drush or by visiting the project page and downloading a zip file is up to you.
Make sure you use the latest development version (20th August) rather than the stable release: it fixes a bug that meant the right extensions weren’t being found.
Why are we installing Omega first? Easy: when you make your subtheme in Drush, it'll tell you what version of Ruby you need to install for Sass to work.
RubyIn order to use Sass , make sure you have Ruby installed. If you're on a Mac, it should already be there, although you might want to try installing RVM (Ruby Version Manager) .
It's worth pointing out that if you're on a production server it's best practice not to install Sass unless you absolutely have to. Use Sass in your dev environment, fine, but only upload your compiled CSS files to your server.
Alternatively, if you don't want to use Sass at all, don't bother installing Ruby and ignore the contents of the Sass directories.
Omega subthemeOnce RVM is set up, create a subtheme. If you're feeling brave you can do it manually , but if you've got Drush installed it's so much easier just to run through the wizard with this command:
$ drush omega-wizardRun that inside the site directory, follow the instructions, and enable it if you want. See? Much easier than copying and renaming files. And all on a new Drupal installation, too: I really appreciated that I didn't have to install anything to create a subtheme.
Gems and finishingFinally, navigate (in your command line) to the base folder for your theme. You should get a notice:
ruby-1.9.3-p547 is not installed. To install do: 'rvm install ruby-1.9.3-p547'If you do, then go ahead and install it. The Ruby version is related to the exact version of Omega you've installed, so pay close attention to the version number and run the command as it’s written.
In the base directory for the theme, you'll see there's a file called "Gemfile". This dictates which gems should be installed for the theme to work. Just run this command:
$ bundle installThat should fetch and download everything you need, and that's pretty much it!
The blog post I mentioned has more information about installation and some troubleshooting, so refer to that if you're stuck.
Now you can start editing the files in the themename/sass folder. Run this in your command line:
$ compass watchfor live updates (it will "watch" the SCSS files and automatically compile them when you save a change).
Creating layoutsCreating a new subtheme is much easier in Omega 4 than in 3 (or even Zen), with a caveat of "if you have Ruby and Sass already installed". If you've got to here and are thinking "yikes, that's a whole lot of work" or "that's too much command line work", you might think about trying Zen or Sasson instead.
But if you've got this far, chances are you want to create a layout that's not a 1-2-1 grid layout. There are a couple of ways to go: you can copy one supplied by Omega/Ohm (such as Hero) and modify it, or you can create your own.
Layout options for Omega 4 - default plus "Hero" from Ohm
I quite like Hero, so I stuck to using that. You can see some of the basic layout options on the Appearance page. This is as close to Omega 3's user interface as you'll get.
Luckily, there are some articles on Drupal.org about creating a new layout for Omega. This first one explains the basics - what you'll need in order for the layout to work - while a second one goes into a little more detail about folder and file structure.
This is much more complicated than Omega 3, but at least you can change the layout and grid if you want to. You could take some inspiration from around the web to create something new - including Gridset - and it seems to be quite similar to creating a new subtheme. They come complete with a pseudo-info file and everything!
It can be easier to make those grids if you use Susy and Breakpoint , two Sass extensions that'll do the grunt work for you. Then it’s on to the styling!
SassIt took me a while to get my head around "how Sass works". I understood the variables and mixins - that was what I was most keen to try - but I found it hard to understand partials and compiling the files.
Actually, it was all a lot easier than I expected. You write your SCSS files then add them all to one main file with several @includes in it. Lots of people have written about their chosen directory structures; Omega gives you some folders as a starting point. Check out Stu Robson's "Structuring my Sass 101" post too.
One thing to bear in mind is that many people offering advice about file structures are not using Drupal (or an Omega subtheme)! You might find their advice isn't always relevant.
Finally, it's important to consider how you can integrate your Sass files and your version control. Some suggest only committing the uncompiled files for several reasons, such as forcing other developers to use the “correct”, while others say it doesn't make much difference. Right now I'm primarily a back-end developer, so I'm not sure what the best workflow is, but I’ll be interested to find out what does and doesn’t work.
Wrapping it up So who is Omega 4.x for?You should consider using Omega 4.x if ...
- ...you're comfortable with getting your hands dirty and don't mind coding a layout from scratch.
- ...you like using, have used, or want to start using Sass to write your CSS.
- ...you want to create a whole new layout from scratch, with a custom grid system.
- ...you don't need a user interface to modify the theme settings.
- ...you're making a push towards more modular, SMACSS -based CSS.
Otherwise, you might want to consider using Omega 3.x, or a different theme altogether.
Other useful links- Musings on Preprocessing | CSS-Tricks
- Always Twisted - Sass blogging by Stu Robson
- Omega theming handbook
- Omega 3.x vs. Omega 4.x - Comparing Apples and Oranges
Commerce Guys: Got Content? Get Commerce - The Power of "1"
 eCommerce is undergoing rapid change from the traditional search, view, add to cart, and checkout paradigm to one that is rich in content, creates a more engaging and unified user experience, and drives buying decisions within that context. This change will require a shift in thinking around the platforms selected and their ability to support both content and eCommerce needs seamlessly. No longer will silo'd solutions with a long list of features that make vast (and many times incorrect) assumptions about your business provide the tools necessary to respond and adapt quickly to these market changes.
eCommerce is undergoing rapid change from the traditional search, view, add to cart, and checkout paradigm to one that is rich in content, creates a more engaging and unified user experience, and drives buying decisions within that context. This change will require a shift in thinking around the platforms selected and their ability to support both content and eCommerce needs seamlessly. No longer will silo'd solutions with a long list of features that make vast (and many times incorrect) assumptions about your business provide the tools necessary to respond and adapt quickly to these market changes.
If you already have Drupal to manage content and community interaction for your site, or are considering it for its powerful CMS capabilities, and plan to add or upgrade commerce capabilities, you have two choices:
 A separate eCommerce solution that is integrated with or "bolted on" to Drupal. While this can work, it adds unnecessary complexity and results in a disconnected experience for your users that maintains valuable customer data in multiple places. An alternate choice that an increasing number of companies are considering...
A separate eCommerce solution that is integrated with or "bolted on" to Drupal. While this can work, it adds unnecessary complexity and results in a disconnected experience for your users that maintains valuable customer data in multiple places. An alternate choice that an increasing number of companies are considering...
 Utilizing the power, scalability, and flexibility of Drupal + Drupal Commerce, where content, community, and commerce can all be served natively within a single environment.
Utilizing the power, scalability, and flexibility of Drupal + Drupal Commerce, where content, community, and commerce can all be served natively within a single environment.
Here is why it is important to go beyond features to make the right long-term decision for your business.
Looking Beyond Features when Selecting an eCommerce Solution
All too often, eCommerce selection is based on a long list of features. While features are important, focusing too much on features creates blind spots that prevent focus on other more strategic considerations that have far greater impact on long-term success. The reality is that eCommerce solutions today all do approximately the same thing. General feature parity exists because eCommerce has been around for a long time and there is little in terms of features that differentiates one from the other.
Let's face it, any feature list, and the assumptions they are based on, only reflects requirements that are important at a given point in time. Undoubtedly, those requirements will change over time; sometimes very quickly. As a result, it is increasingly important to consider how well the solution you select can adapt to rapid changes in technology, the market and your business needs. The important choice here is determining how much control and flexibility you want to retain in adapting to these changes versus being dependent on a particular solution vendor to meet those needs.
Having the flexibility to implement new features and rapidly innovate in the future to serve the changing needs of your customers and business is a critical consideration when selecting an eCommerce solution.As businesses focus more on inspirational shopping driven by engaging content, the "feature" that will become increasingly important is a rich CMS that is natively integrated with eCommerce.
Drupal + Drupal Commerce provide seamless Content and Commerce
The importance of content and social engagement in influencing what people buy cannot be overstated. Drupal + Drupal Commerce is the only solution that provides powerful content, community, and commerce functionality all within a single environment. A rich content platform like Drupal is critical to creating an engaging user experience that results in attracting people to your site, keeping them there longer, and spending more money.
Today, there is massive competition for eyeballs and high placement in search results. Google and other search engines now place higher priority on content that exists on your site and how that is shared and linked with other sites. A weak CMS or one that is separate from your eCommerce platform makes it significantly more difficult to get the results necessary for success. And if your online presence is split between two systems, it becomes even more challenging to target and personalize messages and offers since customer data resides in multiple databases.

While many sites bolt together independent CMS and eCommerce solutions, it's not nearly as powerful. A Drupal + Drupal Commerce solution means that you have 1 code base, 1 skill set, 1 backend, and 1 database, resulting in less complexity and a single platform to support your entire online business.
Drupal core announcements: This month in Drupal Documentation
This is the 'almost' monthly update from the Documentation Working Group (DocWG) on what has been going on in Drupal Documentation. Because this is posted in the Core group, comments for this post are disabled, but if you have comments or suggestions, please see the DocWG home page for how to contact us. Enjoy!
Notable Documentation Updates- Kåre Slettnes (kaare) contributed a great number of docs on using emacs for Drupal development: https://www.drupal.org/node/2327707
- owenpm3 updated the documentation for disabling modules: https://www.drupal.org/node/157632
- Jay.Chen wrote documentation for the mmenu module. https://www.drupal.org/node/2324017
- erok415 updated the Open Atrium 2 documentation: https://www.drupal.org/node/2321639
- The installation guide saw quite some updates and progress was also made on the theming documentation for Drupal 8
- Many people updated Drupal 8 documentation about, among others, configuration management, migrate, state & block API
Since our last post from August 1, 223 contributors have made 657 Drupal.org documentation page revisions, including 4 people that made 20 or more edits (thank you erok415, Jay.Chen, iantresman & drumm) and one person that did a whopping 66 revisions (keep rocking kaare!).
Report from the Working Group- We are preparing a Documentation sprint at DrupalCon Amsterdam where we hope to finalize the work on the Drupal 8 help texts (to help out, see https://www.drupal.org/node/1908570). We will also make a start with creating or updating docs for the D8 core modules. We'll be using documentation issue tag "docsprint" to tag issues that we think will be good for sprints, over the next two months especially.
- After an initial period of setting up the DocWG, we have now opened up the monthly meeting of the Documentation Working Group to anyone who would like to attend. Let me know if you want to join the meeting.
The Current documentation priorities page is always a good place to look to figure out what to work on, and has been updated recently.
If you're new to contributing to documentation, these projects may seem a bit overwhelming -- so why not try out a New contributor task to get started?
KnackForge: Adding a clear button to Drupal form API text field
We wanted to have a quick clear button for any text field (similar to address bar of browsers in mobile and tablet devices). Snapshot below might explain it much better. In this you are seeing email search field in newsletter filter form.

While I was in search for creating this, I found HTML5 is as the way to go. One can simply create that by using "search" input type. The proper HTML tag for the same is below,
Web Omelette: PHP: Using the usort / uasort functions
Have you ever had to sort an array in PHP? There are a bunch of functions available, the most common being sort(). This function does a default sorting of the values in your array. So if you have numbers or want to do alphabetical sorting, sort() will get the job done.
But what if you require a more complex sorting logic? Let's say you have an array of names that need to be sorted in a specific order. I don't know, because your client says so. Let me show you how.
Let's say your DB returns a list of names in an array:
$names = array("Christian", "Daniel", "Adrian");And your client says they need to be arranged in the following order: Adrian, Christian, Daniel. You can use the usort() function together with a comparator function you write yourself. How does this system work?
As a second argument of the usort() function, we pass in the name of our custom comparator function. The way this gets processed is that all the values in the array that needs sorting are passed to this function 2 at the time (usually you'll see them as $a and $b). This is done to determine which one takes precedence over which. The comparator has to return 0 if the 2 values are considered equal, a negative integer if the first value is less than the second value or a positive integer if the second value is less than the first. What less means is up to you to determine. So let's put this in practice with our example:
function _name_comparer($a, $b) { $correct_order = array("Adrian", "Christian", "Daniel"); $a_key = array_search($a, $correct_order); $b_key = array_search($b, $correct_order); if ($a_key == $b_key) { return 0; } return ($a_key < $b_key) ? -1 : 1; } usort($names, "_name_comparer");So what happens in my comparator function? First, I create an array that contains the proper order of the names. This means that each value has an integer key that can be easily compared (and that I store in the $a_key and $b_key variables). After comparing these, I return 0, a negative or positive integer. The result is that the $names array gets resorted in the order they appear in the $correct_order local variable I created. And that's it.
If the $names variable is associative and you need to maintain the keys as they were, you can use the uasort() function:
$names = array( "christian" => "Christian", "daniel" => "Daniel", "adrian" => "Adrian", ); usort($names, "_name_comparer");The comparator function can stay the same, but the uasort() function will take into account and maintain the index association of your values.
And that's it. Hope this helps.
var switchTo5x = true;stLight.options({"publisher":"dr-8de6c3c4-3462-9715-caaf-ce2c161a50c"});Joachim's blog: Graphing relationships between entity types
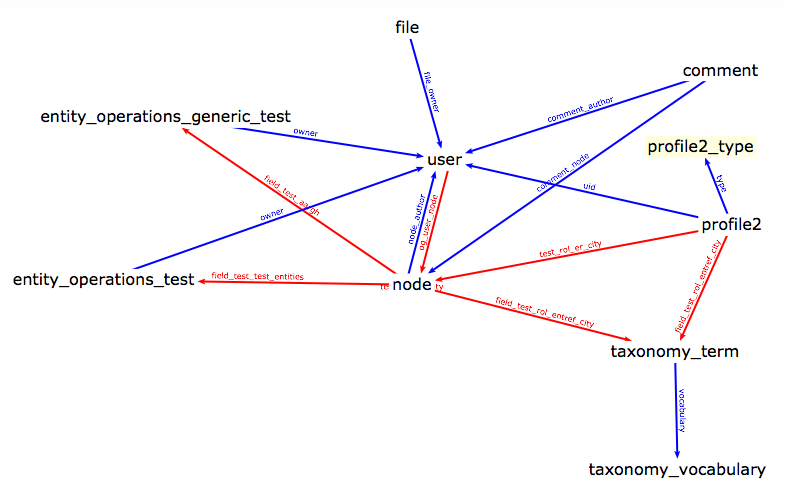
Another thing that was developed as a result of my big Commerce project (see my previous blog post for the run-down of the various modules this contributed back to Drupal) was a bit of code for generating a graph that represents the relationships between entity types.
For a site with a lot of entityreference fields it's a good idea to draw diagrams before you get started, to figure out how everything ties together. But it's also nice to have a diagram that's based on what you've built, so you can compare it, and refer back to it (not to mention that it's a lot easier to read than my handwriting).
The code for this never got released; I tried various graph engines that work with Graph API, but none of them produced quite what I was hoping for. It just sat in my local copy of Field Tools for the last couple of years (I didn't even make a git branch for it, that shows how rough it was!). Then yesterday I came across the Sigma.js graph library, and that inspired me to dig out the code and finish it off.
To give the complete picture, I've added support for the relationships that are formed between entity types by their schema fields: things like the uid property on a node. These are easily picked out of hook_schema()'s foreign keys array.
In the end, I found Sigma.js wasn't the right fit: it looks very pretty, but it expects you to dictate the position of the nodes in the canvass, which for a generated graph doesn't really work. There is a plugin for it that allows the graph to be force-directed, but that was starting to be too fiddly. Instead though, I found Springy, that while maybe not quite as versatile, automatically lays out the graph nodes out of the box. It didn't take too long to write a library module for using Springy with Graph API.
Here's the result:

Because this uses Graph API, it'll work with any graph engine, not just Springy. So I'll be interested to see what people who are more familiar with graphing can make it do. To get something that looks like the above for your site, it's simple: install the 7.x-1.x-dev release of Field Tools, install Graph API, install the Springy module, and follow the instructions in the README of that last module for installing the Springy Javascript library.
The next stage of development for this tool is figuring out a nice way of showing entity bundles. After all, entityreference fields are on specific bundles, and may point to only certain bundles. However, they sometimes point to all bundles of an entity type. And meanwhile, schema properties are always on all bundles and point to all bundles. How do we represent that without the graph turning into a total mess? I'm pondering adding a form that lets you pick which entity types should be shown as separate bundles, but it's starting to get complicated. If you have any thoughts on this, or other ways to improve this feature, please share them with me in the Field Tools issue queue!
MariqueCalcus: Drupal 8 in action
Drupal 8, Plugins, Guzzle, CMI, Caching... If those buzzwords trigger your interest, you should keep reading this article. We will cover those topics as we are building one of our first Drupal 8 modules. Recently one of our clients requested a solution to integrate a custom feed called IBP Catalog. The IBP Catalog is a filterable XML feed, which enable to easily collect web component like banners, documents or even audio files. Those components are selected by the broker through a dedicated website.
Read More...Doug Vann: Drupal is a community AND there happens to be a piece of software by the same name
 This is part one in a series of blog posts about the Drupal Community. There is NO SHORTAGE of posts on this topic, but I wanted to take the time to tell my story of how I got here and what the Drupal community means to me.
This is part one in a series of blog posts about the Drupal Community. There is NO SHORTAGE of posts on this topic, but I wanted to take the time to tell my story of how I got here and what the Drupal community means to me.
If you have ever attended one of my private or public trainings then chances are good that you have heard me utter the phrase that titles this blog post. You can also hear me saying this on a recent Podcast I did with the good folks at LightSky.com: http://www.lightsky.com/podcasts/drupal-community
Here is that quote again in longer form:
“Drupal is a community and there happens to be a piece of software by the exact same name, and that can be confusing for some.”If you read that statement slow enough, or maybe a few times, I believe you will agree that this is a VERY loaded statement, a provocative one even. How does it make you feel when you read it? Do you instantly agree? Do you instantly disagree? Do you wonder if it is hyperbole or sensationalism at some level? I think all these reactions, and more, are well within the realm of expected, and acceptable, responses.
You see, my early exposure to “Drupal” started with a rather humongous dose of the Drupal Community. Therefore, it stands to reason that I know it well, love it dearly, and engage and describe it as often as I do. But it wasn’t just my early exposures that set me on a path of life long Drupal Community advocacy. It was the opportunities for continued exposures that were afforded to me by the very members of the community. It fed me, equipped me, and empowered me which, in turn, motivated me to energetically continue on in my role as an active Drupal Community member.
How it started:
For the LONGER version of this story, go listen to my 2009 DrupalEasy Podcast Interview.
Suffice to say that I discovered Drupal in December of 2007 and after becoming convinced that Drupal ROCKED I discovered that there was a training in Portland Oregon. This outfit with a real funny name was doing a 5 day training on module development for Drupal 5. What was that funny named company? Well, it was Lullabot, of course! :-) There I met MANY of the people who I count as good friends, partners, and colleagues to this day.
Let me keep this simple with a visual timeline of just how much Drupal Community interaction I had right out of the gate:
- 2007
- December | Discover Drupal
- 2008
- Jan, Portland | 5 days of Drupal5 Module Development Training with Lullabot & 2 dozen other [soon to be] friends.
- Jan, Indianapolis | I start the local Indy Drupal Users Group. Why? Because in Portland, Addi Berry told me to!
- Feb, Los Angeles | 5 days of Drupal5 Theme Development Training with Lullabot & some of my new friends from Portland PLUS some brand new friends.
- Mar, Boston | 4 days at DrupalCon with 850 Drupalers, so many of which I already knew from the 2 Lullabot classes
- May, Minneapolis | 5 days of Drupal6 Module/Theming training AGAIN with Lullabot & many familiar faces & new ones.
- June, Toronto | 5 days of Drupal6 Intensive Training AGAIN with Lullabot & many familiar faces & new ones.
- July, Chicago | 2 days helping to man the Drupal booth at HostingCon. Kieran Lal had put out a request for people to take shifts. I showed up and never left the booth. I was an animal doing everything I could to educate ppl on how awesome I thought Drupal was. I COULD NOT [would not?] shut up. I impressed the local Chicago Users Group members and they asked me if I would come speak at their first ever DrupalCamp Chicago. I AGREED! [Still didn’t understand what a DrupalCamp was!?!?!]
- Oct, Chicago | DrupalCamp Chicago is my 1st ever DrupalCamp! I wound up delivering over 8 sessions and leading a couple BoFs as I discovered my new title, King Of The N00bs!
- Nov, Indianapolis | I become aware of an event called IndyBANG [Indy Business & Arts Networking Get-together] I pay for booth space, print up a huge banner, and enjoyed some local entertainment, beverages, and got to tell my own city about this awesome thing called Drupal!
- 2009
- May, Chicago | My First PAID Gig! I am invited to deliver a workshop at the 1st annual CMS Expo in Evanston IL. Local community leader Matthew Lechleider and I wow a good sized crowd for a 1/2 day Drupal intro workshop. I end up meeting many ppl who will play important, longterm roles in my professional life.
You get the idea! right? :-)
So if you do the math, My first 90 days in Drupal included 80hrs of lullabot workshops, and the first “solo” DrupalCon in North America. That’s pretty intense! It only stands to reason that my perspective on Drupal is one that is Community driven. When I think of Drupal, I think of the Drupal community.
Other upcoming topics include:
- Why it's important to distinguish the Drupal Communuity as its own entity and appreciate its value and power.
- How companies have leveraged the Drupal Community and how they've achieved measurable ROI from doing so.
- How the Drupal Community is a "Value Added" consideration in the sales process and why the Drupal Community matters when businesses consider which CMS to use for their organization.
- The evolution of DrupalCamps across the years. Many things have changed!
- Other topics? Leave a comment on this post if you have an idea for a future blog post! :-)
Mediacurrent: Highlights from Drupalcamp Asheville

On August 22nd and 23rd, members of the Mediacurrent team attended the 4th annual Drupalcamp Asheville. With over 100 attendees convening at the Crowne Plaza Resort, our team experienced quality sessions, code sprints, and meaningful one-on-one coversations. Below are their highlights of the weekend.
Doug Vann: A Few Days Left To Vote For Ten SxSw 2015 Drupal Session Submissions
 Vote for my session: Web Content Publishing with Drupal Eight
Vote for my session: Web Content Publishing with Drupal Eight[You must be signed in to vote, registration is free]Mark Your Calendar: The 2015 Dates for SXSW Interactive are March 13-17 in Austin TX, the same place we just had Drupalcon 2014.Read more at the official SxSwi site: http://sxsw.com/interactive/news/2014/mark-your-calendar-2015-dates-sxsw... Last year I was invited by the SxSw organizers to deliver a 2.5hr Advanced Drupal Workshop. This year I encouraged many ppl to submit sessions and quite a few did. Now it's time to vote! For 2015 there are TEN submissions which either include Drupal or are entirely about Drupal.
In order to vote, you must create an account on the Panel Picker Website: http://panelpicker.sxsw.com/
Voting is free, even if you're not sure wether or not you will make it to Austin for SxSw Interactive.
Here's a list of SxSw Interactive submitted sessions that are Drupal related, some more than others.

- The Drupal 8 Console Scaffolding Module Generator Solo
- Web Content Publishing with Drupal Eight Workshop
- Large Drupal Site Builds Workshop
- Drupal 8 Modules for PHP Devs: Now with Symfony! Workshop
- Introduction to Drupal 8 Theming with Twig Workshop
- Winning Lifecycle Technology Adoption Strategies Solo
- There is a CMS for everything... but content. Solo
- Managing Communities: Tales from Open Source Panel
- Interconnected: The Future of the Experience Web Solo
- Content Personalization for Web Teams of All Sizes -
See all sessions at: http://panelpicker.sxsw.com/vote#sthash.O5Ix4fBG.dpuf
Search for the word "DRUPAL" and you'll see links to the 10 sessions listed above.
Pronovix: Field Permission Patterns: a Drupal module for configuring custom field permissions
If you ever had to configure custom field permissions in a project that had a ton of custom content types with a bunch of different fields, you probably ended up wishing for a tool that would make this process less boring and error-prone. This is why I wrote Field Permission Patterns, a module that takes the hassle out of configuring custom fields. In this post I tell you more about the usage and configuration options of Field Permission and Field Permission Patterns.
Zivtech: Simple Custom Page Layout With Panelizer
Using blocks to lay out content on your Drupal site can be a tedious and inflexible process. Panels improves this process by providing a simple way to display dynamic content based on relationships, contexts, and conditions without the user needing to learn to Drupal theming. If this sounds a bit like the Views module, it's because both Views and Panels were written by Earl Miles.
Panels has come a long way since its inception, and has several helper modules that take it beyond what it can do with its seamless integration with Views. Those include Panelizer, Panels Everywhere, and one that our own Jody Hamilton wrote more recently called Page Manager Templates. Page Manager is actually a module within Chaos Tools, a dependency of both Panels and Views now, that does most of the magic that we see on the front end of the Panels module. Because of its integration with many other modules and its overall power by itself, the Panels module is one of the most useful modules to have installed on your Drupal website. Views is finally making it into Drupal Core in Drupal 8, so maybe we will see Panels in Drupal 9!
Whether you are looking to create a simple 1 column layout, or a fully responsive multi-column layout, Panels has all of the tools needed to get it done. Panels layouts are easy to create, and can actually be exported and re-used across different sites. You can export the whole panel as well if you like. Here at Zivtech, we use a module called Features to export all sorts of settings, including Panels, Views, and content types to ensure all of our work is in code and can be committed to our git version control system. Panels can make your job easier as a Drupal site builder and allow you to display content without editing your theme much. You can even add additional CSS classes and IDs to give your panels the CSS selectors you need to get the page looking just right.
Beyond the layout flexibility and ability to display content dynamically, Panels also has robust access and visibility settings. You can easily set up whole pages or parts of pages to display or not based on user permissions, the user viewing, and many other conditions. This gives the flexibility to build the robust, responsive, and dynamic content and page layouts that we build here at Zivtech. This post is really just the tip of the iceberg for what Panels can do for your Drupal website. Want to learn more about Panels? Check out our upcoming Panels Training on September 17, 2014.
Terms: panelspanelizerdrupal trainingDrupal PlanetZivtech: Simple Custom Page Layout With Panelizer
Using blocks to lay out content on your Drupal site can be a tedious and inflexible process. Panels improves this process by providing a simple way to display dynamic content based on relationships, contexts, and conditions without the user needing to learn to Drupal theming. If this sounds a bit like the Views module, it's because both Views and Panels were written by Earl Miles.
Panels has come a long way since its inception, and has several helper modules that take it beyond what it can do with its seamless integration with Views. Those include Panelizer, Panels Everywhere, and one that our own Jody Hamilton wrote more recently called Page Manager Templates. Page Manager is actually a module within Chaos Tools, a dependency of both Panels and Views now, that does most of the magic that we see on the front end of the Panels module. Because of its integration with many other modules and its overall power by itself, the Panels module is one of the most useful modules to have installed on your Drupal website. Views is finally making it into Drupal Core in Drupal 8, so maybe we will see Panels in Drupal 9!
Whether you are looking to create a simple 1 column layout, or a fully responsive multi-column layout, Panels has all of the tools needed to get it done. Panels layouts are easy to create, and can actually be exported and re-used across different sites. You can export the whole panel as well if you like. Here at Zivtech, we use a module called Features to export all sorts of settings, including Panels, Views, and content types to ensure all of our work is in code and can be committed to our git version control system. Panels can make your job easier as a Drupal site builder and allow you to display content without editing your theme much. You can even add additional CSS classes and IDs to give your panels the CSS selectors you need to get the page looking just right.
Beyond the layout flexibility and ability to display content dynamically, Panels also has robust access and visibility settings. You can easily set up whole pages or parts of pages to display or not based on user permissions, the user viewing, and many other conditions. This gives the flexibility to build the robust, responsive, and dynamic content and page layouts that we build here at Zivtech. This post is really just the tip of the iceberg for what Panels can do for your Drupal website. Want to learn more about Panels? Check out our upcoming Panels Training on September 17, 2014.
Terms: panelspanelizerdrupal trainingDrupal PlanetCode Karate: Drupal 7 Node Expire module

The Drupal 7 Node Expire module allows you to use the power of the Rules module to perform actions on nodes at a specific point in time (when the node "expires"). This is useful for things such as unpublishing your content after a certain amount of time, or removing your content from the front page after it's been published for a week. You can also create rules actions to send an email at a specific time to serve as a reminder to do something related to a node on your Drupal site.
Tags: DrupalDrupal 7Drupal PlanetDrupal Commerce: Commerce 2.x Stories - Internationalization
Welcome to the first article in the “Commerce 2.x Stories” series. As Commerce 2.x development heats up, we’ll be covering interesting developments, ideas, and contributors.
Our first topic of interest is internationalization and localization. This involves tasks from translating UIs and content to representing numbers, currencies, and dates in a locale specific manner. It’s also a current pain point with Drupal 7 / Commerce 1.x - especially as it relates to currency management.
Mark Shropshire: Drupal Camp Asheville 2014
I had a great time at this year's Drupal Camp Asheville. This year's camp was held at the beautiful Crowne Plaza Resort on Saturday, August 23rd. Amenities included coffee, breakfast foods, a ping-pong table, and a great lunch (surprisingly good for a conferenc center). Thanks to Matthew Connerton, the Asheville Drupal User Group, and all of the sponsors, presenters, and attendees for making this a great camp! I attended a few sessions and hung out in the hallways chatting with long time Drupal friends and meeting new ones. I really enjoyed the presentations I attended:
- Drupal Speed Clinic by mherchel. I attended a previous version of this talk at Drupalcamp Atlanta, but it is great to pick up on the changes and new bits that Mike has picked up since then.
- Developing with Configuration Management on Drupal 7 by rszrama. Now that I am working on a project at Classic using the Configuration Management module, I was happy to get some great tips and tricks from a very experienced developer.
- Casper.js and Drupal by kostajh. Having worked a bit with Behat, it was interesting to learn about some very creative uses of Casper.js with Drupal. One of these included scraping content from an existing site to migrate content to Drupal. Casper.js is just plain fast too!
I am looking forward to having the presentation videos posted to the Drupal Camp Asheville website so I can catch up on the ones I missed.
I had the pleasure of presenting "Digital Signage with Drupal and Metoer". A good number of session attendees were interested in Meteor, so I am glad to spend a bit of time talking about what Meteor is all about and how it works. The session was well attended and the questions from the attendees really made it a lot of fun!
Check out the slide deck below. I have also attached a PDF version so links in the presentation can be followed.
Blog Category: AttachmentSizeDeeson Online: Part 1: Apache Solr - Creating Custom Fields
This is the first of two blog posts. In this one I will show you how to create a custom search index in Apache Solr. Part 2 will go into how you can then manually set the field bias of your custom field so that you can control it through the settings with the Apache Solr module.
Creating a custom fieldAdding custom fields to Apache Solr is often something that you can end up needing to do for a project. The Apache solr module makes this easy to do with: hook_apachesolr_index_document_build().
/** * Implements hook_apachesolr_index_document_build(). */ function MY_MODULE_apachesolr_index_document_build(ApacheSolrDocument $document, $entity) { $document->addField('ss_my_field', ''); }
When defining the field you will notice that this is prefixed with 'ss_' which is very important as it tells Apache Solr what type of field it is.
This prefix can be two or three characters long, with the first character defining the data type of field (e.g. string (s), boolean (b), date (d) etc.) and the last character defines if it is a single (s) or multi-valued (m) field.
If you have a look at the schema.xml file that comes with the ApacheSolr module you will see a section that details the standard prefixes for field indexes. Here is a snippet from the file:
<!-- We use long for integer since 64 bit ints are now common in PHP. --><dynamicfield indexed="true" multivalued="false" name="is_*" stored="true" type="long"> <dynamicfield indexed="true" multivalued="true" name="im_*" stored="true" type="long"> <!-- List of floats can be saved in a regular float field --><dynamicfield indexed="true" multivalued="false" name="fs_*" stored="true" type="float"> <dynamicfield indexed="true" multivalued="true" name="fm_*" stored="true" type="float"> </dynamicfield></dynamicfield></dynamicfield></dynamicfield>
Having defined your new index you will need to tell Apache Solr about it. To do this all you have to do is do a full re-index of your content which will register your custom field with Solr. You can check that your field has been index correctly by checking the Solrs search index report - /admin/reports/apachesolr.
Having now indexed your new field you can now alter the query to make sure of this new field using hook_apachesolr_query_alter().
/** * Implements hook_apachesolr_query_alter(). */ function MY_MODULE_apachesolr_query_alter(DrupalSolrQueryInterface $query) { $query->addParam('sort', 'ss_my_field asc'); }
You will now see that this is changing the results of your search based upon you new field.
Now you've created your customer field, my next post will show you how you can define it so that you can manually set the field bias within the Apache Solr admin section when a search is performed.
Interested to get feedback on part one though - so share your comments below!
Read morePart 1: Apache Solr - Creating Custom FieldsBy Mike Davis | 29th August 2014Forum One: Introducing the Gesso Theme
 For the past year Forum One has been using a Drupal starter theme created in-house to make theming more flexible, consistent, and easier to maintain. This theme is now available on drupal.org! Gesso (pronounced JEH-so) is an art term for the white paint mixture used to prepare a canvas or sculpture for painting. Likewise, the Gesso theme prepares Drupal’s markup and styles to give us a clean starting point.
For the past year Forum One has been using a Drupal starter theme created in-house to make theming more flexible, consistent, and easier to maintain. This theme is now available on drupal.org! Gesso (pronounced JEH-so) is an art term for the white paint mixture used to prepare a canvas or sculpture for painting. Likewise, the Gesso theme prepares Drupal’s markup and styles to give us a clean starting point.
Gesso is a responsive, Sass-based theme developed with accessible, standards-compliant HTML5 markup. It follows a mobile-first, future-friendly approach to coding responsive websites. Gesso also removes much of the cruft that we previously tended to override on each project and standardizes common components.
A word of caution: this theme is geared towards advanced themers. If you want to be able to manipulate the theme’s design, markup, or layout via a nice GUI, Gesso is not the theme for you. We built this theme to make it easy to customize within the Drupal theming layer, without getting in your way.
Gesso is not a stand-alone product. It depends on several Drupal modules and Sass tools: Magic, HTML5 Tools, Compass, Breakpoint, and Singularity.gs. It also integrates well with optional Drupal modules such as Display Suite, Panels, Blockify, Clean Markup, and Modernizr.
To be clear, Gesso wasn’t created in a vacuum. We got a ton of great ideas by diving deep into the code of other Drupal themes, such as:
If you want to develop a deeper understanding of Drupal theming, I encourage you to check out the code within these themes.
The biggest differentiator between Gesso and other themes is the altered Drupal markup, which makes it easier to follow the Drupal 8 CSS architecture guidelines. This theme leverages SMACSS with a modified BEM naming convention to organize styles. This encourages a component-based approach to theming through the creation of discrete, reusable UI elements.
In follow-up articles we’ll cover Gesso in more depth, including Sass organization, site building, and theme settings. Please join us in the issue queue if you have questions or ideas on how to improve it.
LightSky: The Drupal Community
In this episode of Time to Live we have Doug Vann as our guest. Doug is the President of Synaptic Blue, a Drupal consulting firm, and is extremely active in the Drupal community. We discuss a variety of aspects of the Drupal community and how it benefits individuals and companies to get involved in the community.
ParticipantsMichael Hodge Jr - President/Owner at LightSky - @m_hodge
Bruce Clingan - Director of Business Development at LightSky - @astrocling
Doug Vann - President of Synaptic Blue - @dougvann
Comments/QuestionsWe are doing this podcast for our visitors. If you have any ideas for how we can improve our podcasts, or ideas for future topics please let us know. You can either reach us via email, twitter or in the comments below.
Drupal Association News: Drupal.org team week notes #29

We added a feature to projects on Drupal.org to help highlight the contributions made by supporting organizations. Maintainers of distributions, modules, and themes can give credit to organizations that have materially contributed to projects on Drupal.org using the new “Supporting Organizations" field.
If you are a project maintainer, take a moment to give some credit to the organizations that have helped build the Drupal ecosystem.
Drupal Jobs launchWe’re proud to announce the launch of Drupal Jobs, a career site dedicated completely to Drupal. The Drupal job market is hot and we hope this new tool will help match the right talent with the right positions.
For job seekers, you can start searching for positions by location, position, skill level and more. You can create a profile with your job preferences and salary requirements, and even choose whether you wish to be contacted by employers and recruiters. All for free.
For employers and recruiters there are a variety of packages available, giving them the opportunity to highlight their company with a branded page and feature select postings in newsletters and social media. The great thing is that proceeds from postings are invested back into Drupal.org and its subsites (including Drupal Jobs) and community programs.
Upcoming deploymentsWe are slowly moving towards implementing the new layout for user profiles on Drupal.org. In the coming weeks we will be migrating profile fields to user fields bit by bit. Profile layout will be changing along the way and might look messy at times during migration.
Next week we are planning to deploy software and infrastructure changes to support the new Drupal.org Terms of Service and Privacy Policy. We are going to implement a checkbox on user profiles, so that users could accept the ToS and Privacy Policy, as well as a few other changes.
Previous deploymentsSome of the deployments, which happened in the previous two weeks, include:
- Upgrade to fasttoggle 7.x-1.5 - 'Unpublish' quicklinks on all issue comments disappear once clicked on one
- Wrong 'open issues' count on user project page
- Remove table spacing JS
- Add distinctive color to css a:visited on D.O was reverted
- Fix packaging scripts to checkout from sane/stable Git URLs instead of hard-coding the local filesystem
- Comment render caching should include comment status in hash
- Multiple Values for listings of current companies and organizations
- Sandbox releases found
- Update the Docs management page
- Update tabs for Documentation section
- Clean up infrastructure issue queue
- Migrate Work-related profile fields
- Bring company logos back on user profiles
- Update organization page sidebar for D7
Thanks to Steven Jones, mallezie, LewisNyman, fizk and jhodgdon for working with us on the issues listed above and making those deployments possible.
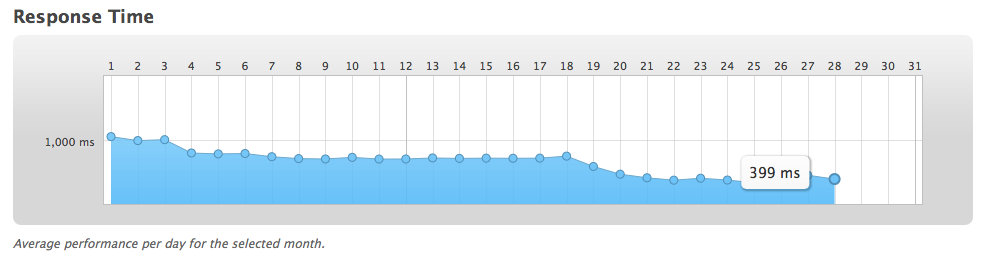
Drupal.org infrastructure newsThe load balancers are being rebuilt with a new operating system and configuration. These rebuilds bring decreased latency and increased security to our *.drupal.org sites. Since the beginning of August our average latency has decreased from ~1000ms to ~400ms.

More statistics are available from status.devdrupal.org.
Drupal.org web servers have also been upgraded to a 3.14 kernel with the latest grsecurity patch.
There has also been a review of cache values on drupal.org sites.
---
As always, we’d like to say thanks to all volunteers who are working with us and to the Drupal Association Supporters, who made it possible for us to work on these projects.
Cross-posting from g.d.o/drupalorg.
Follow us on Twitter for regular updates: @drupal_org, @drupal_infra
Personal blog tags: week notes