Software
Digett: Product Review: New Relic APM for Drupal Performance Tuning

New Relic APM (Application Monitoring) is an amazing tool to help you tune the performance of your Drupal website.
Deeson: Six talks, two Deeson Drupal devs and Symfony Live London

Dan and I went to Symfony Live London last Friday to find out what was happening in the world of Symfony.
Here's a summary of the six talks we attended:
 1. The Dependency Trap
1. The Dependency Trap
Jakub Zalas gave an interesting talk about the difficulties of relying too heavily on third-party services and classes.
He went through the process of thinking about writing code while avoiding being overly reliant on a third-party. The main benefit is when you need to change your code or third-party service at a later date, it should be easy enough to do without having to re-write half of your application.
2. How Kris Builds Symfony AppsAlthough I haven't been working with Symfony that long, the name 'Kris Wallsmith' keeps coming up when looking around at various bundles. He talked about his approach to building apps.
He went through the different layers involved in building an app, such as controller, models, services, event handlers, etc. He dismissed the myth of 'thin controllers, fat models', by looking at what the controllers, models and services actually do at each level.
In his view they are all just 'mapping layers' between the different data abstraction layers apps have. When you look at it like this, you end up with 'thin controllers, thin models' and 'thin services with thin events'.
 3. The Naked Bundle
3. The Naked Bundle
Matthias Noback introduced the self-titled, 'Noback's Principle: Code shouldn't rely on something that it doesn't truly need'.
He suggested we should limit our dependency on the framework as much as possible.
We should try to limit to the point where pretty much everything that you would normally put inside a Symfony Bundle (which is a concept very much tied to the framework) can be moved in some way into framework agnostic, re-usable components.
The talk was enlightening, but it made me wonder whether I am ready to break away from Symfony so soon!
4. One Commit, One Release. Continuously Delivering a Symfony ProjectJavier Lopez went through the continuous integration process they used on a project. The talk explained that a release to production doesn't have to be a such a daunting task.
Interestingly, they had managed to reduce the time it took to deploy a release from 30 minutes to 30 seconds. They released most days, rather than once a week or each fortnight. Also the product owner could trigger a release rather than relying on a developer to do it.
At Deeson we are using continuous integration for our web build projects more and more.
 5. Converting a Website to a New Religion: Symfony
5. Converting a Website to a New Religion: Symfony
Michael Cullum has been involved in the rebuild of phpBB using Symfony and went through their approach to rebuilding such a large scale app.
When looking at rebuilding a site, you can be tempted to copy and paste a lot of code.
Michael highlighted the problems with repasting code. In fact when we have the opportunity to rewrite code, we should be tackling it head on.
We all write code which we look at six months or a year later and think, "what was I thinking when I wrote that?" He told us to understand what we are trying to achieve and write efficient code now.
What was interesting is that they had looked at a section of phpBB at a time. They started with the home page and got that working, then moved onto the next page.
This is different from the norm of building the functionality and then getting theming working across the entire site as a second step.
 6. Decorating Applications with Stack
6. Decorating Applications with Stack
Beau Simensen was introducing 'Stack' - a convention for composing HttpKernelInterface middlewares into your application.
He went through its history, which applications can currently use it (Symfony, Silex, Laravel 4, and Drupal 8) and a brief overview of how it can be used.
Although an interesting concept, it didn't seem immediately relevant to our experience.
A worthwhile eventAs we're using Symfony more and more, it was interesting to be part of the event and to attend such a range of interesting talks.
Open Source Training: 6 Modules to Avoid Before Drupal 8 Arrives
Over the last few months, Dave Reid, one of the most active Drupal developers, has been giving a presentation called "Future-proof your Drupal 7 site".
Dave talks about decisions can you make now on your current or new Drupal 7 sites to make transitioning to Drupal 8 easier.
He comes up with a list of modules that have been backported to Drupal 8. Using those modules means you won't have to re-train your staff for Drupal 8.
Dave also has some recommendation for modules to avoid, because they've been replaced by alternative solutions in Drupal 8. Here are 6 modules that might be worth avoiding if want an easier update to Drupal 8 in years to come ...
Forum One: Where’s the Message in Panels Node Edit Forms?
Why are my messages (errors, status, etc.) not showing up on my panel override of a node add/edit page?
I wrestled with this problem for longer than I should have, all because I couldn’t find this simple Drupal post.
Essentially, I was adding the “Messages” block to the panel content of my node/edit page that I was overriding. Thus, no matter what I did, that message area would never render.
My finding is that drupal_get_message is a unique function. Once you call it, all messages are cleared from it, so calling it again essentially will be too late to see any messages that might have been there. page.tpl.php calls this function, and Panels never gets a chance to try to get the messages that might be waiting to be displayed.
As a result, adding the following as a module or theme pre-process hook will keep the page from calling messages (replacing “MyThemeOrModule” with the appropriate name, of course):
function MyThemeOrModule_preprocess_page(&$variables) { // This disables message-printing on a content type edit page so panels can print it if (isset($variables['page']['content']['system_main']['content']['form_id']['#id'])) { if ($variables['page']['content']['system_main']['content']['form_id']['#id'] == 'edit-MyContentTypeName-node-form') { $variables['show_messages'] = FALSE; } } }Be sure to replace “MyContentTypeName” with the machine name of your content type. If you have doubts, look at the value in $variables['page']['content']['system_main']['content']['form_id']['#id'] while looking at the content type’s edit page. We add this IF statement to make sure we disable page-level messages on this edit form and not on the entire site.
$variables['show_messages'] = FALSE; is what actually disables the messages from being displayed at the page level so Panels has a chance to display them instead.
Messages. Displayed.
Deeson: The value of planning poker for better estimation

At Deeson, we’re always experimenting with how we can use Scrum in an agency environment.
The mechanism we’re seeing the most success with is planning poker.
Accurate estimationsAs a solutions architect, I might have estimated tasks on behalf of the development team. But using this traditional method, we found our estimates were often higher or lower than actual time taken for the task. While these would often balance out, better decisions could have been made if estimates were more accurate.
I’ve found planning poker to be a rather neat idea and worth getting to know. The core concept brings the project team together to estimate on tasks. This team can include developers, project managers, user experience, designers and sometimes even the client.
The conceptEach team member uses a deck of cards representing numbers similar to Fibonacci’s sequence (½, 1, 2, 3, 5, 8, 13 ,etc). Once the numbers reach more than 13, the decks we use break into bigger increases. This is because laying a high numbered card is a sign that the task needs to be broken down anyway.
 Agreement is the key
Agreement is the key
After a quick overview, each member simultaneously lays their estimate down on the table for each task. Team members with the highest and lowest estimations then state their cases and everyone estimates again until everyone agrees.
(*whispers* Don’t tell the Scrum police, but we plan our tasks in hours and not days. This is because our clients buy hours, so we think in hours. But we always measure the accuracy of our estimates.)
Bringing teams togetherI find that when you start thinking about how long something is going to take you, it’s difficult to do without considering how it might be built, at least at a high level.
This is where you can think about efficiency by reusing code or patterns. Planning poker brings everyone together which means you’re calling upon the much broader experience of your team to make the decision. This leads to better estimation.
Deeson tipsThe Deeson developers love the planning poker process because the team then owns a realistic estimate and have conversations that wouldn’t surface with the traditional process.
Our top tip for making it work for you is, be flexible, but embrace the theory.
I've found you can be too strict in using the card deck, although most purists would say to do this.
For example, when trying to reach a consensus on an estimate, it’s best to stick to laying a single card to minimise the options available. So if you really think it’s four hours, lay a three and a one. This is important to us at Deeson because we plan in hours and we need to be as realistic as possible.
The important thing is that you can justify why you did it, share with the team, listen to feedback and agree on the final estimate.
Things to avoidIf you adopt strict estimation without embracing the theory, you go through the motions without the right amount of discussion or logical agreement. This, ultimately, provides a bad estimate.
Planning poker is collaborative, accurate and fun. Give it a go….
Kristian Polso: DrupalCon Amsterdam: The aftermath & sessions by track
Mike Stiv - Drupal developer and consultant: Do you have a backup strategy? 3 tools to save your day
 For drupal we have a number of different methods to backup the database. Having a backup strategy is one of the easiest things to do but is often overlooked. Perform regular backups to keep your sanity when disaster hits. Implement a backup strategy for daily weekly and monthly backups and look cool to the client.
For drupal we have a number of different methods to backup the database. Having a backup strategy is one of the easiest things to do but is often overlooked. Perform regular backups to keep your sanity when disaster hits. Implement a backup strategy for daily weekly and monthly backups and look cool to the client.
I am going to discuss about 3 different tools to backup your database. Read on so you have no excuse.
Tags: drushbackup and migratebackupmysqlDrupal PlanetautomysqlbackupPreviousNext: The future of functional testing in Drupal 8 - Drupalcon Amsterdam
Cameron Zemek (@grom358) and myself got the priviledge of speaking at DrupalCon Amsterdam as a part of the Core Conversation track. This was off the back of the work that we had been doing in core to swap out some of simpletest module with libraries. We were also joined by Konstantin Kudryashov (@everzet) creator/maintainer of the Behat, Mink and PHPSpec projects.
Matthew Saunders: Drupal Association Board Retreat - Amsterdam
 I've spent a good chunk of the last year working on and with the Association Board. I've poured over financials, talked through plans for expansion and diversification of the organization. I've been working with the Governance Committee and have taken on the role of Committee Chair. I'm a bit of policy wonk, having been heavily involved in policy in the Charter School and Arts Nonprofit/State Government world.
I've spent a good chunk of the last year working on and with the Association Board. I've poured over financials, talked through plans for expansion and diversification of the organization. I've been working with the Governance Committee and have taken on the role of Committee Chair. I'm a bit of policy wonk, having been heavily involved in policy in the Charter School and Arts Nonprofit/State Government world.
During our most recent retreat in Amsterdam, the board broke up into their committees and started sorting out what we want to accomplish for the year.
I'll be working with the Governance Committee to achieve a few goals.
drupalassociationretreatamsterdamVictor Kane: Historic DrupalCon Amsterdam 2014 - Let's get to the bottom of Headless Drupal
Other articles in this series:
- DrupalCon Amsterdam 2014 - Historic Mirror on Drupal's Future
- Historic DrupalCon Amsterdam 2014 - Let the Debates Begin - Part I
Whatever it is, and in this article we are going to venture a proposal for a canonical definition, Headless Drupal seems to synthesis a heartfelt need in the context of the current Drupal problematic. It has been a hot subject for quite some time now, with an active group presence on Drupal Groups, and with a veritable avalanche of articles and presentations. Barring the obvious number one topic of Drupal 8 (which we'll debate in the next article in this series) and successfully competing with "the new PHP" itself as a center of interest, it was really the number one topic at DrupalCon Amsterdam 2014, with training, presentations and at least one very important BOF:
Drupal Easy: DrupalEasy Podcast 140: Oh *Beha*ve! (Matthew Grasmick, Behat)
Matthew Grasmick (grasmash), Technical Consultant with Acquia, joins Mike and Ryan to talk about the Behat testing framework, Drupal 8 beta 1, and Dries' (super-interesting) DrupalCon Amsterdam keynote.
Cocomore: Q and A with Dries — All questions and answers summarized from Drupalcon Amsterdam 2014
One Drupalcon session of particular interest to many in the community, since the first of them, has been the “Q&A with Dries”, a core-conversation -track, where Dries is joined by a panel of his initiative leads and other major contributors to Drupal 8 core development. Since I'd wished, in the past, that sessions like these had a video recording to show who was talking, I brought my DSLR and a shotgun microphone this time, thinking I'd contribute the resulting video. I don't think the video I shot was technically perfect enough to share and I realized that one panel member also prefers to limit her exposure on the Web and respect that, of course; since it's much easier to blur or block out a face in a few images than in a video, and since you can read this summary in much less time than the hour+ -length session, too, I decided to provide stills from the video, along with a summary of the questions and answers, which ranged from the whimsical (a bet on how long it would be till Drupal 8 would be released as “stable” to various business and architecture questions and concerns.

(You’ll find a more serious answer(s) to that question if you read on...). Of course, Dries began by asking each of his panelists to introduce themselves. Those present were:
Appnovation Technologies: Up and Running with Acquia Dev Desktop
Getting a Drupal site up and running is easier than ever with Acquia Dev Desktop.
 var switchTo5x = false;stLight.options({"publisher":"dr-75626d0b-d9b4-2fdb-6d29-1a20f61d683"});
var switchTo5x = false;stLight.options({"publisher":"dr-75626d0b-d9b4-2fdb-6d29-1a20f61d683"}); Urban Insight: Tracking progress in embedded Vimeo videos
Urban Insight operates a highly successful on-demand video service, Planetizen Courses. The service keeps improving rapidly; it’s not uncommon for new features to appear on the site. One recent enhancement allows the system to keep track of progression in videos as they are being watched.
This enhancement allows for two new features:
Phase2: Introducing DrupalCon Amsterdam Hackathon Champs!
Last Monday, Phase2 hosted a distribution hackathon at DrupalCon Amsterdam. While we were excited to see what our hackers would come up with, we were blown away by what was accomplished in an evening of hacking. The winners of the hackathon developed a Drupal 8 distribution called Drupal Promo Kit. This distribution allows anyone to easily create presentations and landing pages using Drupal. Other hack projects included Open Atrium Apps, Panopoly apps, and more. I got to chat with the hackathon winners: Kate Marshalkina , Konstantin Komelin, John Ennew, and Mariano Barcia, to learn how they came up with their idea and how they did it:
Q: What was your inspiration for your hackathon project?
A: We wanted to test our skills in Drupal 8 and see if we could build our own distribution. We also wanted to build a unique solution that was useful and meaningful.
Q: How did you prep for the hackathon?
A: About a week before the hackathon Kate and I (Konstantin) brainstormed potential hackathon ideas. Our goal was to decide on a project that we could complete by the end of the hackathon, so once we decided on our idea for the project, we decided on the scope of our project and the minimal and maximum viable product. We then decided on the tools we would use including Bitbucket, Google docs, Slack, and Trello.
Q: And once you arrived at the hackathon, what was your experience working with other people?
A: When the hackathon kicked off, we announced our project and goals to everyone and found some new team members that were interested in what we wanted to do. John Ennew and Mariano Barcia joined us and it was amazing how easy it was to pick up and start developing with other Drupalers. We were able to start developing rapidly in just a couple of hours. It didn’t matter that we were all coming from different backgrounds, with different skill levels, we were all speaking Drupal, a universal language.
Q: What do you think is the value of hackathons?
A: Hackathons are a great opportunity to meet other Drupalers in the greater Drupal community and work together to solve problems. Hackathons at Drupalcon are special because your team can come from all over the world, and you all have different cultures, different jokes, and new ideas. Not only do you build friendships throughout the event, but all the different perspectives and experiences strengthen your project. Hackathons let you dive into something you are interested in and at the same time, it can help push Drupal forward. We learned so much about Drupal 8 while working on this project, and we plan on taking our experience and feedback to the core team to help improve Drupal 8.
—————————-
Interested in learning more about Drupal Promo Kit? Check it out on Drupal.org! We want to thank all the hackers that participated in our hackathon, and can’t wait to hack with our brilliant community again soon! See more images of the hackathon and other DrupalCon Amsterdam photos on our Flickr!
Matt Farina: Find Security Holes With A Threat Analysis
It seems that every week we hear about a new high profile hacking. For example, it just came out that numerous financial institutions, in addition to JPMorgan Chase, were hacked. We live in an incredibly accessible world where those on the other side of the globe can easily knock on our digital front doors or even try to pick the locks. So, how can we try to figure out where the weak points are in our security? How can we find the tasks to work on to beef up security? One option is to perform a threat analysis.
A threat analysis for computing systems is...
Systematic detection, identification, and evaluation of areas or spots of vulnerability of a facility, operation, or system.
Let's look at some ways we can dip out toes into a threat analysis. This is not all inclusive and you'll need to go well beyond these ideas but they are a place to get started.
You'll notice I suggest documenting many of the aspects discussed. Documenting them helps to communicate the system and details to others who can offer insight and it helps to visualize what's happening.
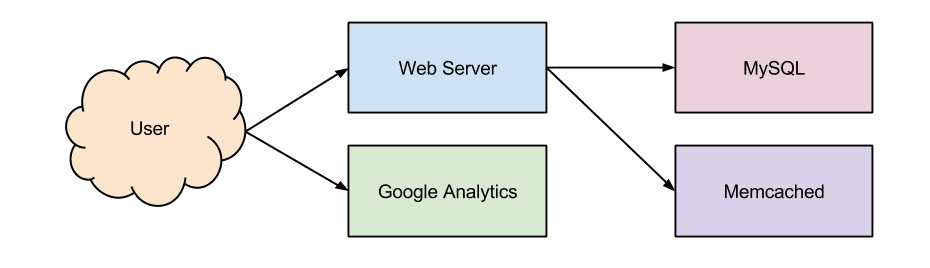
Diagram Your System Architecture
Above is a simple example of a CMS based website, such as a common Drupal site. In the diagram diagram document all the components, even elements that browsers download from 3rd parties or components that aren't user facing.
Once you have the diagram look at all the interconnects between the different parts. For example, you may serve your pages over https but the connection between the web server and the MySQL isn't over an encrypted connection. That could offer a route to peek in on data.
Also, look at who can access what ports on what servers. If Memcached is accessible to anyone who knows the IP of the server the data in it can be retrieved by anyone. In this picture private networks, cloud security groups, or some other protection should be in place to protect anyone from ever accessing Memcached or MySQL.
Looking at the system can help you identify places to secure communications. It's an easy place to start identifying tasks.
Data StorageMany sites store information about customers. This ranges from mundane settings through personally identifiable information (PII). Imagine an e-commerce site where someone gets into the database or can even just monitor the traffic between the web server and the database. They'll know customer names, email address, home address, and more.
Type Where Encrypted? Products MySQL No Name MySQL No Address MySQL No ... ... ...An easy way to get a view of the data you're storing is with an old fashioned table. List out everything from the content that's displayed to the private details (even those sent to web services like a credit card processor).
Once you have this information you can combine it with the accessibility of the system and start to get an idea how open data is for hackers. It's also an easy place to start finding tasks to make the data more secure. For example, can information like addresses be encrypted?
Security Update PlanSoftware is insecure. The more complicated the software the more likely there are holes in it. The software powering the Internet has regular security updates to fix the problems as they are found. By regular I don't expect a week to go by without needing to update one thing or another.
How do you update software? Is it automated? Is it often? How often? For example, it's great to install updates to a CMS but what about the web server, the database, the operating system they are on, and everything else in the system?
Document how you handle updates and then look for ways to improve on and automate the updates.
Reviewing LogsHacking attempts happen. Some people will even scan the entire Internet to see what's open. It's not all the hard to scan the entire Internet and you can do it at a slow pace in under a day.
Part of handling threats isn't just handling them but identifying bad situations quickly and reacting. That's where good logging practices can come in. Look at the log review practices and automate as much as possible.
Make sure to log everything (minus information such as passwords) and review those logs. If an IP address keeps trying to access your systems but fails to authenticate you should know about it. If systems are accessed when you don't expect them to be or from locations you don't expect, you should know about it.
Just the beginning...These few things are just the beginning but a good place to start. Initially, this can raise a number of places to improve the system while getting some of the security thinking more in place.
Lullabot: DrupalCon Amsterdam
In this week's episode Addison Berry and Amber Himes Matz sit down together in a quiet room at DrupalCon Amsterdam to give a quick recap on their week at the largest European DrupalCon. We chat about other events outside of the DrupalCon sessions themselves, some cool sessions, and a bit about the new Drupal 8 beta.
Blue Drop Shop: Contributing IRL
Let’s face facts: I am not a coder. With a lot of caffeine, much googling and more time than is reasonable, I *can* code my way out of a paper bag, but that’s about it.
So it is highly unlikely you will ever see my username tied to a module or on a list of contributors. Sure, I created the occasional new issue on a module’s issue queue or provided feedback for a patch I needed, which in itself is a form of contributing. But messing around with core? Funny. Me writing a patch? Nope. Sprinting? I only run when being chased.
According to d.o then, I am not a contributor.
The outward problem with this is that the language around contributing back to Drupal is code-centric. The current system places emphasis on how many commits you have and how many projects you maintain. But there is hope for those of you who, like me, won't be contributing back code anytime soon.
I am a co-organizer for the Fox Valley Drupal Meetup Group in the western suburbs of Chicago. We held our first camp in 2013 and I was part of the team that helped pull it off, and we recently wrapped our 2014 camp.
When the idea of the inaugural MidCamp was getting kicked around, I offered up my logistics help for that as well. And I'm on deck as the logistics lead 2015.
Through my non-Drupal day job, I have extensive print experience and do a fair amount of video production work tied to the annual conference we host. So I was all over session records for all three camps, and I'm working on a rebooted session recording kit that the Drupal Association is very interested in learning more about.
My print skills have been tapped by the core mentor team, mostly because I was hanging around a bunch of them at Drupalcon Austin and they needed materials printed for the mentored sprints at Drupalcon Amsterdam.
Hell, I even got roped into catering the extended sprints at Austin mainly because I am passionate about food, especially when it comes from something with four wheels and an engine.
My point: there are many opportunities to give back to the community and the project as a whole in real life. It took me a while before I realized that yes, I am a contributor. Just not in a way that is currently measured. But that's not why I do it. I am forever indebted to all the heavy code lifters that I depend on for my work. It just feels good to be able to give back.
So while it’s highly unlikely you’ll ever see any kind of percentage powered by kthull on a Drupal site, I’ll continue to lend my time and talents where I can. You should too.
Tags:Nuez Web Blog: Top 5 talks at the DrupalCon Amsterdam
Photo taken at the Druplicon with Drupal professional Marcel Ritsema and the team of Dutch Drupal shop Merge.
So what is an all-round Drupal professional like me? That's someone who mainly uses Drupal as a tool to build websites and web apps, knows how to build a module and a theme (sometimes shares them with the community), but does not necessarily understand all the nuts and bolts of core, especially of the Drupal 8 core.
This blog post is about the 5 most valuable talks I’ve...Read more
ERPAL: Two important Drupal facts resulting from Drupalcon Amsterdam 2014
This year was our first as a silver sponsor with an ERPAL booth at a Drupalcon. As we had lots of BOFs and interesting talks with other Drupal developers and sponsors from various companies, I’d like to share my thoughts and conclusions in this blog post. It became obvious that the community agrees about two very important facts:
Fact 1: Drupal is not a CMSYou might exclaim, "But this is written everywhere!" – and you would be entirely right. When companies are looking for a CMS, what do they want? Mostly a ready-to-use system to manage their content. In general, they expect to start adding their content quickly and easily. Responsiveness is required straightaway and no content site works without media management. However, when we install Drupal, we don’t get a CMS that works for end users right out of the box: we get a clean and slim Drupal installation that takes quite a bit of modification before it’ll work for a content site, but it’s much more powerful! Nonetheless, it can also be a little disappointing. With all the contrib modules available, you can build almost any web application you want, but to create a full-featured content site, you need to be an experienced Drupal site builder. You need to know how entities/nodes work, how rules and panels do their job, why and how to use features for deployment and why you won’t find a ready-to-use "image gallery" module – instead, you have to build it yourself. This can be problem when, after installation, Drupal doesn’t live up to these unwarranted expectations. If you need an easy-to-use CMS that works immediately after installation, WordPress may be a better choice, as it does what people expect. Install and use for your content management, done!
Drupal can do content management as well, but it needs to be built manually. In all our conversations we prefer to call Drupal an “application framework”. And many of the people I talked to at Drupalcon seemed to agree with that.
So you can use Drupal to build a full-featured CMS if you’re an experienced site builder and know all the modules and how they interact with each other. Or you can use a ready-built Drupal installation specialized for content management (if there is one). These vertical use cases are called “distributions” and there are already lots of them out there at Drupal.org. A Drupal distribution is a collection of preconfigured modules that provide features for a specific purpose, say, content management. Drupal is a framework, as Linux Magazine wrote in a previous blogpost: Drupal provides the horizontal "infrastructure modules" like fields and entities for building a data model, views for data queries and lists, rules for business logic, feeds and webservice clients for interaction with external systems and their APIs, panels and display suite as well as other formatters for layouting and display control. Everything we need to build powerful web applications is available as a module.
Since many Drupalistas see Drupal in the same way, I want to plead with everybody to allow Drupal to meet the expectations of its users. Let’s show the world the power of Drupal to build web applications, and show it with vertical distributions and use cases that are different from your typical CMS. Give end users a functional and full-featured distribution for content management but don't hide Drupal for other purposes like collaboration platforms, e-commerce systems, CRM systems, business applications, or planning tools. I guess the list is almost endless and content management is just one item: Drupal can be used to build all of them, nearly without coding, but out-of-the-box it is not.
Fact 2: Integration really mattersAnother important fact I realized at Drupalcon is that many people are looking for examples of integration use cases. Drupal integrates with other systems very well – we’re often asked to integrate it with the “big players” in the software industry. And even better: it can extend the functionality of other system's data to integrate it with new workflows. Sharepoint and SAP integration requests show that Drupal has matured and that it’s now being viewed as an enterprise application framework. It only lacks public success stories that showcase these integrations. When I presented the Drupal cross-enterprise integration on an example of Sharepoint at the Drupalcamp in Frankfurt, I was asked "Why should one even do this?" The question is legitimate, of course. Why indeed should a Drupal developer use Drupal and Sharepoint together? The answer is to be found in the enterprise. Whenever you use Drupal in the enterprise for an intranet, a workflow management system, a CMS or a collaboration platform, the first thing you’re asked is: “Can we integrate with LDAP to avoid duplicate user accounts and permission duplication? Can we have a single sign-on? Can we see documents stored in Sharepoint in our Drupal instance? What about integrating SAP applications and can we reuse data from Drupal in Sharepoint or SAP?” The answer is: yes, yes and yes we can! But only a few will actually believe that, since they won’t find (m)any use cases in Google or Drupal.org.
So what we should foster in the Drupal community is the publication of stories of successful integration scenarios with other enterprise systems. Of course, these use cases won’t be as shiny as beautifully designed content sites, but they will help Drupal grow. Compared with other web applications systems Drupal is one of the most flexible: nobody argues this. It’s flexible and open to "talk" to other systems. In many of my conversations at Drupalcon it became clear that there are many niche use cases in the enterprise that would be expensive to build with other commercial systems, since code changes are always time-consuming and risky. From our daily work with Drupal we know that they’re much easier to build with Drupal, mostly by configuration. But almost none of the decision makers know this, which leads us back to "Fact 1 - Drupal is not a CMS". So whenever you build applications with Drupal that are integrated with other enterprise systems like SAP or Sharepoint, PLEASE publish and promote them! This will help Drupal grow in the enterprise, where we all want to see it settled in the future.
Conclusion: Let’s do it togetherSo if you agree and want to see Drupal as a world-leading application framework someday, share this information and help us with the next steps. If you’re interested in further discussion, use the comment function. If there are enough people interested in this movement, let’s put our heads together and plan how we can better meet the requirements of Drupal users. Perhaps you even have some use cases that represent Drupal as mentioned in Fact 1 and Fact 2? Don't hesitate to go public with them. If you DON'T agree with this opinion and we didn’t meet at Drupalcon, you’re most welcome to share your thoughts here as well.


