Software
Joachim's blog: Graphing relationships between entity types
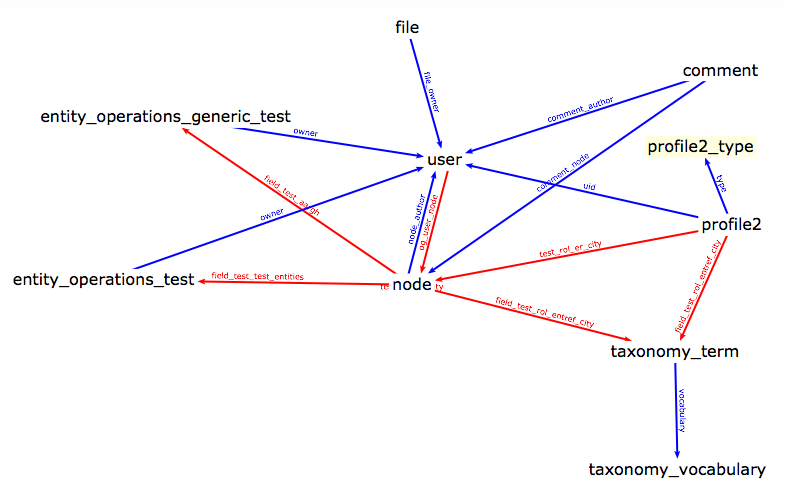
Another thing that was developed as a result of my big Commerce project (see my previous blog post for the run-down of the various modules this contributed back to Drupal) was a bit of code for generating a graph that represents the relationships between entity types.
For a site with a lot of entityreference fields it's a good idea to draw diagrams before you get started, to figure out how everything ties together. But it's also nice to have a diagram that's based on what you've built, so you can compare it, and refer back to it (not to mention that it's a lot easier to read than my handwriting).
The code for this never got released; I tried various graph engines that work with Graph API, but none of them produced quite what I was hoping for. It just sat in my local copy of Field Tools for the last couple of years (I didn't even make a git branch for it, that shows how rough it was!). Then yesterday I came across the Sigma.js graph library, and that inspired me to dig out the code and finish it off.
To give the complete picture, I've added support for the relationships that are formed between entity types by their schema fields: things like the uid property on a node. These are easily picked out of hook_schema()'s foreign keys array.
In the end, I found Sigma.js wasn't the right fit: it looks very pretty, but it expects you to dictate the position of the nodes in the canvass, which for a generated graph doesn't really work. There is a plugin for it that allows the graph to be force-directed, but that was starting to be too fiddly. Instead though, I found Springy, that while maybe not quite as versatile, automatically lays out the graph nodes out of the box. It didn't take too long to write a library module for using Springy with Graph API.
Here's the result:

Because this uses Graph API, it'll work with any graph engine, not just Springy. So I'll be interested to see what people who are more familiar with graphing can make it do. To get something that looks like the above for your site, it's simple: install the 7.x-1.x-dev release of Field Tools, install Graph API, install the Springy module, and follow the instructions in the README of that last module for installing the Springy Javascript library.
The next stage of development for this tool is figuring out a nice way of showing entity bundles. After all, entityreference fields are on specific bundles, and may point to only certain bundles. However, they sometimes point to all bundles of an entity type. And meanwhile, schema properties are always on all bundles and point to all bundles. How do we represent that without the graph turning into a total mess? I'm pondering adding a form that lets you pick which entity types should be shown as separate bundles, but it's starting to get complicated. If you have any thoughts on this, or other ways to improve this feature, please share them with me in the Field Tools issue queue!
MariqueCalcus: Drupal 8 in action
Drupal 8, Plugins, Guzzle, CMI, Caching... If those buzzwords trigger your interest, you should keep reading this article. We will cover those topics as we are building one of our first Drupal 8 modules. Recently one of our clients requested a solution to integrate a custom feed called IBP Catalog. The IBP Catalog is a filterable XML feed, which enable to easily collect web component like banners, documents or even audio files. Those components are selected by the broker through a dedicated website.
Read More...Doug Vann: Drupal is a community AND there happens to be a piece of software by the same name
 This is part one in a series of blog posts about the Drupal Community. There is NO SHORTAGE of posts on this topic, but I wanted to take the time to tell my story of how I got here and what the Drupal community means to me.
This is part one in a series of blog posts about the Drupal Community. There is NO SHORTAGE of posts on this topic, but I wanted to take the time to tell my story of how I got here and what the Drupal community means to me.
If you have ever attended one of my private or public trainings then chances are good that you have heard me utter the phrase that titles this blog post. You can also hear me saying this on a recent Podcast I did with the good folks at LightSky.com: http://www.lightsky.com/podcasts/drupal-community
Here is that quote again in longer form:
“Drupal is a community and there happens to be a piece of software by the exact same name, and that can be confusing for some.”If you read that statement slow enough, or maybe a few times, I believe you will agree that this is a VERY loaded statement, a provocative one even. How does it make you feel when you read it? Do you instantly agree? Do you instantly disagree? Do you wonder if it is hyperbole or sensationalism at some level? I think all these reactions, and more, are well within the realm of expected, and acceptable, responses.
You see, my early exposure to “Drupal” started with a rather humongous dose of the Drupal Community. Therefore, it stands to reason that I know it well, love it dearly, and engage and describe it as often as I do. But it wasn’t just my early exposures that set me on a path of life long Drupal Community advocacy. It was the opportunities for continued exposures that were afforded to me by the very members of the community. It fed me, equipped me, and empowered me which, in turn, motivated me to energetically continue on in my role as an active Drupal Community member.
How it started:
For the LONGER version of this story, go listen to my 2009 DrupalEasy Podcast Interview.
Suffice to say that I discovered Drupal in December of 2007 and after becoming convinced that Drupal ROCKED I discovered that there was a training in Portland Oregon. This outfit with a real funny name was doing a 5 day training on module development for Drupal 5. What was that funny named company? Well, it was Lullabot, of course! :-) There I met MANY of the people who I count as good friends, partners, and colleagues to this day.
Let me keep this simple with a visual timeline of just how much Drupal Community interaction I had right out of the gate:
- 2007
- December | Discover Drupal
- 2008
- Jan, Portland | 5 days of Drupal5 Module Development Training with Lullabot & 2 dozen other [soon to be] friends.
- Jan, Indianapolis | I start the local Indy Drupal Users Group. Why? Because in Portland, Addi Berry told me to!
- Feb, Los Angeles | 5 days of Drupal5 Theme Development Training with Lullabot & some of my new friends from Portland PLUS some brand new friends.
- Mar, Boston | 4 days at DrupalCon with 850 Drupalers, so many of which I already knew from the 2 Lullabot classes
- May, Minneapolis | 5 days of Drupal6 Module/Theming training AGAIN with Lullabot & many familiar faces & new ones.
- June, Toronto | 5 days of Drupal6 Intensive Training AGAIN with Lullabot & many familiar faces & new ones.
- July, Chicago | 2 days helping to man the Drupal booth at HostingCon. Kieran Lal had put out a request for people to take shifts. I showed up and never left the booth. I was an animal doing everything I could to educate ppl on how awesome I thought Drupal was. I COULD NOT [would not?] shut up. I impressed the local Chicago Users Group members and they asked me if I would come speak at their first ever DrupalCamp Chicago. I AGREED! [Still didn’t understand what a DrupalCamp was!?!?!]
- Oct, Chicago | DrupalCamp Chicago is my 1st ever DrupalCamp! I wound up delivering over 8 sessions and leading a couple BoFs as I discovered my new title, King Of The N00bs!
- Nov, Indianapolis | I become aware of an event called IndyBANG [Indy Business & Arts Networking Get-together] I pay for booth space, print up a huge banner, and enjoyed some local entertainment, beverages, and got to tell my own city about this awesome thing called Drupal!
- 2009
- May, Chicago | My First PAID Gig! I am invited to deliver a workshop at the 1st annual CMS Expo in Evanston IL. Local community leader Matthew Lechleider and I wow a good sized crowd for a 1/2 day Drupal intro workshop. I end up meeting many ppl who will play important, longterm roles in my professional life.
You get the idea! right? :-)
So if you do the math, My first 90 days in Drupal included 80hrs of lullabot workshops, and the first “solo” DrupalCon in North America. That’s pretty intense! It only stands to reason that my perspective on Drupal is one that is Community driven. When I think of Drupal, I think of the Drupal community.
Other upcoming topics include:
- Why it's important to distinguish the Drupal Communuity as its own entity and appreciate its value and power.
- How companies have leveraged the Drupal Community and how they've achieved measurable ROI from doing so.
- How the Drupal Community is a "Value Added" consideration in the sales process and why the Drupal Community matters when businesses consider which CMS to use for their organization.
- The evolution of DrupalCamps across the years. Many things have changed!
- Other topics? Leave a comment on this post if you have an idea for a future blog post! :-)
Mediacurrent: Highlights from Drupalcamp Asheville

On August 22nd and 23rd, members of the Mediacurrent team attended the 4th annual Drupalcamp Asheville. With over 100 attendees convening at the Crowne Plaza Resort, our team experienced quality sessions, code sprints, and meaningful one-on-one coversations. Below are their highlights of the weekend.
Doug Vann: A Few Days Left To Vote For Ten SxSw 2015 Drupal Session Submissions
 Vote for my session: Web Content Publishing with Drupal Eight
Vote for my session: Web Content Publishing with Drupal Eight[You must be signed in to vote, registration is free]Mark Your Calendar: The 2015 Dates for SXSW Interactive are March 13-17 in Austin TX, the same place we just had Drupalcon 2014.Read more at the official SxSwi site: http://sxsw.com/interactive/news/2014/mark-your-calendar-2015-dates-sxsw... Last year I was invited by the SxSw organizers to deliver a 2.5hr Advanced Drupal Workshop. This year I encouraged many ppl to submit sessions and quite a few did. Now it's time to vote! For 2015 there are TEN submissions which either include Drupal or are entirely about Drupal.
In order to vote, you must create an account on the Panel Picker Website: http://panelpicker.sxsw.com/
Voting is free, even if you're not sure wether or not you will make it to Austin for SxSw Interactive.
Here's a list of SxSw Interactive submitted sessions that are Drupal related, some more than others.

- The Drupal 8 Console Scaffolding Module Generator Solo
- Web Content Publishing with Drupal Eight Workshop
- Large Drupal Site Builds Workshop
- Drupal 8 Modules for PHP Devs: Now with Symfony! Workshop
- Introduction to Drupal 8 Theming with Twig Workshop
- Winning Lifecycle Technology Adoption Strategies Solo
- There is a CMS for everything... but content. Solo
- Managing Communities: Tales from Open Source Panel
- Interconnected: The Future of the Experience Web Solo
- Content Personalization for Web Teams of All Sizes -
See all sessions at: http://panelpicker.sxsw.com/vote#sthash.O5Ix4fBG.dpuf
Search for the word "DRUPAL" and you'll see links to the 10 sessions listed above.
Pronovix: Field Permission Patterns: a Drupal module for configuring custom field permissions
If you ever had to configure custom field permissions in a project that had a ton of custom content types with a bunch of different fields, you probably ended up wishing for a tool that would make this process less boring and error-prone. This is why I wrote Field Permission Patterns, a module that takes the hassle out of configuring custom fields. In this post I tell you more about the usage and configuration options of Field Permission and Field Permission Patterns.
Zivtech: Simple Custom Page Layout With Panelizer
Using blocks to lay out content on your Drupal site can be a tedious and inflexible process. Panels improves this process by providing a simple way to display dynamic content based on relationships, contexts, and conditions without the user needing to learn to Drupal theming. If this sounds a bit like the Views module, it's because both Views and Panels were written by Earl Miles.
Panels has come a long way since its inception, and has several helper modules that take it beyond what it can do with its seamless integration with Views. Those include Panelizer, Panels Everywhere, and one that our own Jody Hamilton wrote more recently called Page Manager Templates. Page Manager is actually a module within Chaos Tools, a dependency of both Panels and Views now, that does most of the magic that we see on the front end of the Panels module. Because of its integration with many other modules and its overall power by itself, the Panels module is one of the most useful modules to have installed on your Drupal website. Views is finally making it into Drupal Core in Drupal 8, so maybe we will see Panels in Drupal 9!
Whether you are looking to create a simple 1 column layout, or a fully responsive multi-column layout, Panels has all of the tools needed to get it done. Panels layouts are easy to create, and can actually be exported and re-used across different sites. You can export the whole panel as well if you like. Here at Zivtech, we use a module called Features to export all sorts of settings, including Panels, Views, and content types to ensure all of our work is in code and can be committed to our git version control system. Panels can make your job easier as a Drupal site builder and allow you to display content without editing your theme much. You can even add additional CSS classes and IDs to give your panels the CSS selectors you need to get the page looking just right.
Beyond the layout flexibility and ability to display content dynamically, Panels also has robust access and visibility settings. You can easily set up whole pages or parts of pages to display or not based on user permissions, the user viewing, and many other conditions. This gives the flexibility to build the robust, responsive, and dynamic content and page layouts that we build here at Zivtech. This post is really just the tip of the iceberg for what Panels can do for your Drupal website. Want to learn more about Panels? Check out our upcoming Panels Training on September 17, 2014.
Terms: panelspanelizerdrupal trainingDrupal PlanetZivtech: Simple Custom Page Layout With Panelizer
Using blocks to lay out content on your Drupal site can be a tedious and inflexible process. Panels improves this process by providing a simple way to display dynamic content based on relationships, contexts, and conditions without the user needing to learn to Drupal theming. If this sounds a bit like the Views module, it's because both Views and Panels were written by Earl Miles.
Panels has come a long way since its inception, and has several helper modules that take it beyond what it can do with its seamless integration with Views. Those include Panelizer, Panels Everywhere, and one that our own Jody Hamilton wrote more recently called Page Manager Templates. Page Manager is actually a module within Chaos Tools, a dependency of both Panels and Views now, that does most of the magic that we see on the front end of the Panels module. Because of its integration with many other modules and its overall power by itself, the Panels module is one of the most useful modules to have installed on your Drupal website. Views is finally making it into Drupal Core in Drupal 8, so maybe we will see Panels in Drupal 9!
Whether you are looking to create a simple 1 column layout, or a fully responsive multi-column layout, Panels has all of the tools needed to get it done. Panels layouts are easy to create, and can actually be exported and re-used across different sites. You can export the whole panel as well if you like. Here at Zivtech, we use a module called Features to export all sorts of settings, including Panels, Views, and content types to ensure all of our work is in code and can be committed to our git version control system. Panels can make your job easier as a Drupal site builder and allow you to display content without editing your theme much. You can even add additional CSS classes and IDs to give your panels the CSS selectors you need to get the page looking just right.
Beyond the layout flexibility and ability to display content dynamically, Panels also has robust access and visibility settings. You can easily set up whole pages or parts of pages to display or not based on user permissions, the user viewing, and many other conditions. This gives the flexibility to build the robust, responsive, and dynamic content and page layouts that we build here at Zivtech. This post is really just the tip of the iceberg for what Panels can do for your Drupal website. Want to learn more about Panels? Check out our upcoming Panels Training on September 17, 2014.
Terms: panelspanelizerdrupal trainingDrupal PlanetCode Karate: Drupal 7 Node Expire module

The Drupal 7 Node Expire module allows you to use the power of the Rules module to perform actions on nodes at a specific point in time (when the node "expires"). This is useful for things such as unpublishing your content after a certain amount of time, or removing your content from the front page after it's been published for a week. You can also create rules actions to send an email at a specific time to serve as a reminder to do something related to a node on your Drupal site.
Tags: DrupalDrupal 7Drupal PlanetDrupal Commerce: Commerce 2.x Stories - Internationalization
Welcome to the first article in the “Commerce 2.x Stories” series. As Commerce 2.x development heats up, we’ll be covering interesting developments, ideas, and contributors.
Our first topic of interest is internationalization and localization. This involves tasks from translating UIs and content to representing numbers, currencies, and dates in a locale specific manner. It’s also a current pain point with Drupal 7 / Commerce 1.x - especially as it relates to currency management.
Mark Shropshire: Drupal Camp Asheville 2014
I had a great time at this year's Drupal Camp Asheville. This year's camp was held at the beautiful Crowne Plaza Resort on Saturday, August 23rd. Amenities included coffee, breakfast foods, a ping-pong table, and a great lunch (surprisingly good for a conferenc center). Thanks to Matthew Connerton, the Asheville Drupal User Group, and all of the sponsors, presenters, and attendees for making this a great camp! I attended a few sessions and hung out in the hallways chatting with long time Drupal friends and meeting new ones. I really enjoyed the presentations I attended:
- Drupal Speed Clinic by mherchel. I attended a previous version of this talk at Drupalcamp Atlanta, but it is great to pick up on the changes and new bits that Mike has picked up since then.
- Developing with Configuration Management on Drupal 7 by rszrama. Now that I am working on a project at Classic using the Configuration Management module, I was happy to get some great tips and tricks from a very experienced developer.
- Casper.js and Drupal by kostajh. Having worked a bit with Behat, it was interesting to learn about some very creative uses of Casper.js with Drupal. One of these included scraping content from an existing site to migrate content to Drupal. Casper.js is just plain fast too!
I am looking forward to having the presentation videos posted to the Drupal Camp Asheville website so I can catch up on the ones I missed.
I had the pleasure of presenting "Digital Signage with Drupal and Metoer". A good number of session attendees were interested in Meteor, so I am glad to spend a bit of time talking about what Meteor is all about and how it works. The session was well attended and the questions from the attendees really made it a lot of fun!
Check out the slide deck below. I have also attached a PDF version so links in the presentation can be followed.
Blog Category: AttachmentSizeDeeson Online: Part 1: Apache Solr - Creating Custom Fields
This is the first of two blog posts. In this one I will show you how to create a custom search index in Apache Solr. Part 2 will go into how you can then manually set the field bias of your custom field so that you can control it through the settings with the Apache Solr module.
Creating a custom fieldAdding custom fields to Apache Solr is often something that you can end up needing to do for a project. The Apache solr module makes this easy to do with: hook_apachesolr_index_document_build().
/** * Implements hook_apachesolr_index_document_build(). */ function MY_MODULE_apachesolr_index_document_build(ApacheSolrDocument $document, $entity) { $document->addField('ss_my_field', ''); }
When defining the field you will notice that this is prefixed with 'ss_' which is very important as it tells Apache Solr what type of field it is.
This prefix can be two or three characters long, with the first character defining the data type of field (e.g. string (s), boolean (b), date (d) etc.) and the last character defines if it is a single (s) or multi-valued (m) field.
If you have a look at the schema.xml file that comes with the ApacheSolr module you will see a section that details the standard prefixes for field indexes. Here is a snippet from the file:
<!-- We use long for integer since 64 bit ints are now common in PHP. --><dynamicfield indexed="true" multivalued="false" name="is_*" stored="true" type="long"> <dynamicfield indexed="true" multivalued="true" name="im_*" stored="true" type="long"> <!-- List of floats can be saved in a regular float field --><dynamicfield indexed="true" multivalued="false" name="fs_*" stored="true" type="float"> <dynamicfield indexed="true" multivalued="true" name="fm_*" stored="true" type="float"> </dynamicfield></dynamicfield></dynamicfield></dynamicfield>
Having defined your new index you will need to tell Apache Solr about it. To do this all you have to do is do a full re-index of your content which will register your custom field with Solr. You can check that your field has been index correctly by checking the Solrs search index report - /admin/reports/apachesolr.
Having now indexed your new field you can now alter the query to make sure of this new field using hook_apachesolr_query_alter().
/** * Implements hook_apachesolr_query_alter(). */ function MY_MODULE_apachesolr_query_alter(DrupalSolrQueryInterface $query) { $query->addParam('sort', 'ss_my_field asc'); }
You will now see that this is changing the results of your search based upon you new field.
Now you've created your customer field, my next post will show you how you can define it so that you can manually set the field bias within the Apache Solr admin section when a search is performed.
Interested to get feedback on part one though - so share your comments below!
Read morePart 1: Apache Solr - Creating Custom FieldsBy Mike Davis | 29th August 2014Forum One: Introducing the Gesso Theme
 For the past year Forum One has been using a Drupal starter theme created in-house to make theming more flexible, consistent, and easier to maintain. This theme is now available on drupal.org! Gesso (pronounced JEH-so) is an art term for the white paint mixture used to prepare a canvas or sculpture for painting. Likewise, the Gesso theme prepares Drupal’s markup and styles to give us a clean starting point.
For the past year Forum One has been using a Drupal starter theme created in-house to make theming more flexible, consistent, and easier to maintain. This theme is now available on drupal.org! Gesso (pronounced JEH-so) is an art term for the white paint mixture used to prepare a canvas or sculpture for painting. Likewise, the Gesso theme prepares Drupal’s markup and styles to give us a clean starting point.
Gesso is a responsive, Sass-based theme developed with accessible, standards-compliant HTML5 markup. It follows a mobile-first, future-friendly approach to coding responsive websites. Gesso also removes much of the cruft that we previously tended to override on each project and standardizes common components.
A word of caution: this theme is geared towards advanced themers. If you want to be able to manipulate the theme’s design, markup, or layout via a nice GUI, Gesso is not the theme for you. We built this theme to make it easy to customize within the Drupal theming layer, without getting in your way.
Gesso is not a stand-alone product. It depends on several Drupal modules and Sass tools: Magic, HTML5 Tools, Compass, Breakpoint, and Singularity.gs. It also integrates well with optional Drupal modules such as Display Suite, Panels, Blockify, Clean Markup, and Modernizr.
To be clear, Gesso wasn’t created in a vacuum. We got a ton of great ideas by diving deep into the code of other Drupal themes, such as:
If you want to develop a deeper understanding of Drupal theming, I encourage you to check out the code within these themes.
The biggest differentiator between Gesso and other themes is the altered Drupal markup, which makes it easier to follow the Drupal 8 CSS architecture guidelines. This theme leverages SMACSS with a modified BEM naming convention to organize styles. This encourages a component-based approach to theming through the creation of discrete, reusable UI elements.
In follow-up articles we’ll cover Gesso in more depth, including Sass organization, site building, and theme settings. Please join us in the issue queue if you have questions or ideas on how to improve it.
LightSky: The Drupal Community
In this episode of Time to Live we have Doug Vann as our guest. Doug is the President of Synaptic Blue, a Drupal consulting firm, and is extremely active in the Drupal community. We discuss a variety of aspects of the Drupal community and how it benefits individuals and companies to get involved in the community.
ParticipantsMichael Hodge Jr - President/Owner at LightSky - @m_hodge
Bruce Clingan - Director of Business Development at LightSky - @astrocling
Doug Vann - President of Synaptic Blue - @dougvann
Comments/QuestionsWe are doing this podcast for our visitors. If you have any ideas for how we can improve our podcasts, or ideas for future topics please let us know. You can either reach us via email, twitter or in the comments below.
Drupal Association News: Drupal.org team week notes #29

We added a feature to projects on Drupal.org to help highlight the contributions made by supporting organizations. Maintainers of distributions, modules, and themes can give credit to organizations that have materially contributed to projects on Drupal.org using the new “Supporting Organizations" field.
If you are a project maintainer, take a moment to give some credit to the organizations that have helped build the Drupal ecosystem.
Drupal Jobs launchWe’re proud to announce the launch of Drupal Jobs, a career site dedicated completely to Drupal. The Drupal job market is hot and we hope this new tool will help match the right talent with the right positions.
For job seekers, you can start searching for positions by location, position, skill level and more. You can create a profile with your job preferences and salary requirements, and even choose whether you wish to be contacted by employers and recruiters. All for free.
For employers and recruiters there are a variety of packages available, giving them the opportunity to highlight their company with a branded page and feature select postings in newsletters and social media. The great thing is that proceeds from postings are invested back into Drupal.org and its subsites (including Drupal Jobs) and community programs.
Upcoming deploymentsWe are slowly moving towards implementing the new layout for user profiles on Drupal.org. In the coming weeks we will be migrating profile fields to user fields bit by bit. Profile layout will be changing along the way and might look messy at times during migration.
Next week we are planning to deploy software and infrastructure changes to support the new Drupal.org Terms of Service and Privacy Policy. We are going to implement a checkbox on user profiles, so that users could accept the ToS and Privacy Policy, as well as a few other changes.
Previous deploymentsSome of the deployments, which happened in the previous two weeks, include:
- Upgrade to fasttoggle 7.x-1.5 - 'Unpublish' quicklinks on all issue comments disappear once clicked on one
- Wrong 'open issues' count on user project page
- Remove table spacing JS
- Add distinctive color to css a:visited on D.O was reverted
- Fix packaging scripts to checkout from sane/stable Git URLs instead of hard-coding the local filesystem
- Comment render caching should include comment status in hash
- Multiple Values for listings of current companies and organizations
- Sandbox releases found
- Update the Docs management page
- Update tabs for Documentation section
- Clean up infrastructure issue queue
- Migrate Work-related profile fields
- Bring company logos back on user profiles
- Update organization page sidebar for D7
Thanks to Steven Jones, mallezie, LewisNyman, fizk and jhodgdon for working with us on the issues listed above and making those deployments possible.
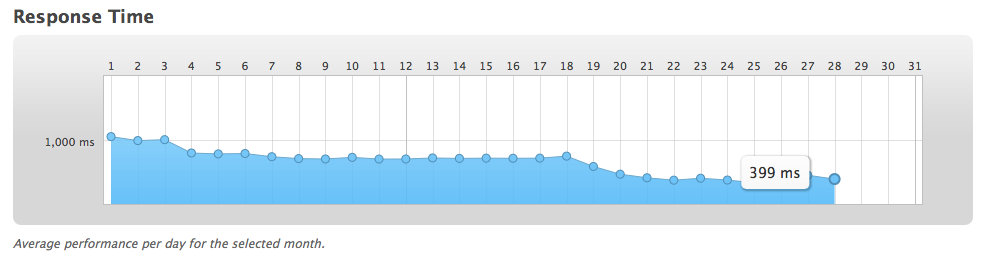
Drupal.org infrastructure newsThe load balancers are being rebuilt with a new operating system and configuration. These rebuilds bring decreased latency and increased security to our *.drupal.org sites. Since the beginning of August our average latency has decreased from ~1000ms to ~400ms.

More statistics are available from status.devdrupal.org.
Drupal.org web servers have also been upgraded to a 3.14 kernel with the latest grsecurity patch.
There has also been a review of cache values on drupal.org sites.
---
As always, we’d like to say thanks to all volunteers who are working with us and to the Drupal Association Supporters, who made it possible for us to work on these projects.
Cross-posting from g.d.o/drupalorg.
Follow us on Twitter for regular updates: @drupal_org, @drupal_infra
Personal blog tags: week notesDrupalCon Amsterdam: Get a status update on Drupal 8 Contribution Modules at DrupalCon Amsterdam
Drupal 8 is slowly approaching. As we all know, the real power in version upgrades lies in the contribution modules. Most of the maintainers are already working on their Drupal 8 ports, but what is their status?
While we would like to give every one of these maintainers their own full session to discuss their modules, they are unfortunately only so many slots available. Not to mention it would take a long time for you to attend all of these talks on top of the various other conference sessions!
Therefore, in order to update the community on the major modules, I have coordinated a double session where each maintainer will present their module’s status. The presentations will be short and focused, freeing you up to enjoy other great conference content.
We will hear about the following modules:
- Webform (by quicksketch)
- Rules (by dasjo)
- Display Suite (by aspilicious)
- Media (by daveried/slashrsm)
- Search API (by drunken monkey)
- Commerce (by bojanz)
- Redirect, Global Redirect, Token, Pathauto (by berdir)
- Panels (by populist)
- Simplenews (by miro_dietiker/ifux)
The session will take place on Tuesday, September 30th from 14:15 - 16:45 (this is two session slots) in the Keynote Auditorium (Wunderkraut Room).
Join us to learn directly from the maintainers what to expect of their Drupal 8 Modules!
--
Michael Schmid (Schnitzel)
DrupalCon Amsterdam Site Building Track Chair
LevelTen Interactive: Become a ColourLover

It’s easy to underestimate the impact of web design on business. The look and feel of a site not only communicates the personality of an organization, but it impacts the company’s perceived credibility. Great design provides the right visual experience for the target audience to meet goals and objectives.... Read more
Mediacurrent: Workflow for Rescuing (really bad) Drupal Installs with SQL
 A strategy for building queries with Inline Views
A strategy for building queries with Inline Views Drupal @ Penn State: ELMSLN optimization: Cost and Scale
I did a post the other day about ELMSLN Performance Optimization all about lessons learned and looking at some popular techniques and applying them. These are techniques that can be applied to ANY Drupal (and in many cases non Drupal) application to increase performance. This article looks at the real world price of performance tuning.
Dries Buytaert: A better runtime for component-based web applications
I have an idea but currently don't have the time or resources to work on it. So I'm sharing the idea here, hoping we can at least discuss it, and maybe someone will even feel inspired to take it on.
The idea is based on two predictions. First, I'm convinced that the future of web sites or web applications is component-based platforms (e.g. Drupal modules, WordPress plugins, etc). Second, I believe that the best way to deploy and use web sites or web applications is through a SaaS hosting environment (e.g. WordPress.com, DrupalGardens, SalesForce's Force.com platform, DemandWare's SaaS platform, etc). Specifically, I believe that in the big picture on-premise software is a "transitional state". It may take another 15 years, but on-premise software will become the exception rather than the standard. Combined, these two predictions present a future where we have component-based platforms running in SaaS environments.
To get the idea, imagine a WordPress.com, SquareSpace, Wix or DrupalGardens where you can install every module/plugin available, including your own custom modules/plugins, instead of being limited to those modules/plugins manually approved by their vendors. This is a big deal because one of the biggest challenges with running web sites or web applications is that almost every user wants to extend or customize the application beyond what is provided out of the box.
Web applications have to be (1) manageable, (2) extensible, (3) customizable and (4) robust. The problem is that we don't have a programming language or an execution runtime that is able to meet all four of these requirements in the context of building and running dynamic component-based applications.
Neither PHP, JavaScript, Ruby, Go or Java allow us to build truly robust applications as the runtimes don't provide proper resource isolation. Often all the components (i.e. Drupal modules, WordPress plugins) run in the same memory space. In the Java world you have Enterprise Java Beans or OSGi which add some level of isolation and management, but it still doesn't provide full component-level isolation or component-level fault containment. As a result, it is required that one component pretty much trusts the other components installed on the system. This means that usually one malfunctioning component can corrupt the other component's data or functional logic, or that one component can harm the performance of the entire platform. In other words, you have to review, certify and test components before installing them on your platform. As a result, most SaaS vendors won't let you install untrusted or custom components.
What we really need here is an execution runtime that allows you to install untrusted components and guarantee application robustness at the same time. Such technology would be a total game-changer as we could build unlimited customizable SaaS platforms that leverage the power of community innovation. You'd be able to install any Drupal module on DrupalGardens, any plugin on WordPress.com or custom code on Squarespace or Wix. It would fundamentally disrupt the entire industry and would help us achieve the assembled web dream.
I've been giving this some thought, and what I think we need is the ability to handle each HTTP request in a micro-kernel-like environment where each software component (i.e. Drupal module, WordPress plugin) runs in its own isolated process or environment and communicates with the other components through a form of inter-process communication (i.e. think remote procedure calls or web service calls). It is a lot harder to implement than it sounds as the inter-process communication could add huge overhead (e.g. we might need fast or clever ways to safely share data between isolated components without having to copy or transfer a lot of data around). Alternatively, virtualization technology like Docker might help us move in this direction as well. Their goal of a lightweight container is a step towards micro-services but it is likely to have more communication overhead. In both scenarios, Drupal would look a lot like a collection of micro web services (Drupal 10 anyone?).
Once we have such a runtime, we can implement and enforce governance and security policies for each component (e.g. limit its memory usage, limit its I/O, security permission, but also control access to the underlying platform like the database). We'd have real component-based isolation along with platform-level governance: (1) manageable, (2) extensible, (3) customizable and (4) robust.
Food for thought and discussion?
