Drupal Planet
Blink Reaction: Create a Simple Next/Previous Navigation in Drupal 8
In my last post we went over the new Drupal 8 plugin system as it concerns blocks. Today, we're going to take this idea a bit further and create a simple next/previous navigation.
First thing's first, you're going to want to create another new file at modules/YOURMODULE/src/Plugin/Block/YOURBLOCKNAME.php

In my case, this file looks like this:
Code Karate: Git Cheat Sheet
There is a saying that "All good things come to those who wait".
InternetDevels: Drupal tourists are Drupal Touring!
Ukrainian Drupal community with an active support of InternetDevels team has actually invented completely unique kind of Drupal event, which makes the whole community go wow! So, ladies and gentlemen, we proudly present you Drupal Tour! The main point of the event is in it’s dynamics and velocity — we’re not going to stop just on one location, but would travel all around the country to involve even larger amount of audience, interested in Drupal development.
Read moreModules Unraveled: 126 What Varnish Can and Can't Do for Your Drupal Site with Dan Reif - Modules Unraveled Podcast
 Published: Wed, 11/12/14Download this episodePerformance Optimization
Published: Wed, 11/12/14Download this episodePerformance Optimization
- Before we dive deep into Varnish, I’d like to get a feel for the various performance improvements anyone can make to speed up their Drupal. What’s the process you think through when optimizing a site?
- DB Tuning
- Boost
- Memcache
- Redis
- APC
- Varnish
- Module Choices!
- What exactly is Varnish?
- When researching Drupal performance optimization, I came across a lot of references to APC and Varnish. What is the difference?
- Is this for anonymous or authenticated traffic?
- Is the Varnish module required to utilize Varnish with Drupal?
- What are the steps needed to install and utilize Varnish? (Broad terms, not actual terminal commands)
- Does SSL affect Varnish?
- What doesn’t Varnish do? (What needs to be done by Drupal, or other software instead?)
- How does Varnish affect a dev/staging/live workflow? Does Varnish need to be instlaled on the local machine?
Ben's SEO Blog: Must-Attend Drupal Events of 2015
Earlier this year, I posted a blog about Must-Attend Drupal Events of 2014; it was fairly well received so I figured I'd work on a similar list for the 2015 Drupal events.
It appears that BuildAModule keeps their list updated, as does Drupical's map. Instead of categorizing by Drupal Camps or Drupal Cons, this list will simply be in chronological order. I will be updating this blog over the next couple of months as more details are released. Also, don't forget to post in the comments if I missed one; I won't hesitate to add it.
- DrupalCamp Brighton - Brighton, UK - Jan. 16-18
- DrupalCamp NJ - Princeton, NJ - Jan. 31
- The 4th Annual Gathering of Drupalists in the Garden State!
- @DrupalcampNJ
- DrupalCon Latin America - Bogotá, Colombia - Feb. 10-12
- "DrupalCon Latin America is our first DrupalCon in an emerging Drupal community, and we couldn’t be more excited to be hosted by the wonderful people of Bogota, Colombia."
- Will be held at the RoyalPark Metrotel Convention Center Hotel
- DrupalCon Latin America is the third DrupalCon in 2015
- @DrupalconLatino
- Drupal Camp Utah - Salt Lake City, UT - Feb. 27
- 5th Annual Drupal Camp Utah
- DrupalSouth Melbourne - South Wharf, VIC, Australia - Mar. 5-7
- Will be held at the Melbourne Convention and Exhibition Centre (MCEC).
- Stuff to do
- @DrupalDownunder
- MidCamp (Midwest Area) - Chicago, IL - Mar. 19-22
- NYC Camp - New York, NY - Mar. 23-29
- other site
- NYC (Nice) Camp is a free, week-long Drupal conference in New York City. We invite you to come learn from some of the brightest minds in Open Source, and expand your horizons. There will be numerous opportunities to contribute back to the community, so jump in!
- @NYCCampDrupal
- DrupalCon LA - Los Angeles, CA - May 11-15
- Host city of the DrupalCon North America conference in 2015.
- Some of the world's best and biggest museums, universities and entertainment giants are in Los Angeles and they use Drupal. A Drupal powerhouse, Los Angeles is one of the most active areas for Drupal in the world. The Drupal community in and around Los Angeles organizes hundreds of Drupal events each year, including GLADCamp, Drupal Design Camp LA and DrupalCamp LA.
- While you're enjoying DrupalCon, your family can enjoy Disneyland, bike rides at the beach, and culture and science at the Getty, Museum of Modern Art and the California Science Center. The Downtown area has a thriving nightlife, walkable streets and contrary to popular belief, is the heart of the LA Metro and can be enjoyed car-free.
- @DrupalConLA
- @GLADrupal
- @DrupalConNA
- DrupalCamp Spain - Jerez, Spain - May 22-24
- "Good wine improves with age, good code improves community."
- @DrupalCampSpain
- DrupalCon Barcelona - Barcelona, Spain - Sept. 21-25
- From the colorful tiles of Park Güell to the sparkling Mediterranean, Barcelona is a vibrant city where modernity joins timeless tradition. Experience the culture, festivals, sunny weather and world-class dining with friendly locals, all while celebrating the world’s best open source project.
- @DrupalConEUR
- DrupalCamp Bristol - Bristol, UK - date: TBA
 drupal, Planet Drupal
drupal, Planet Drupal Paul Booker: How to give your Drupal site a Canonical URL
You will need to modify your .htaccess file located under your web root.
Change ..
# To redirect all users to access the site WITH the 'www.' prefix, # (http://example.com/... will be redirected to http://www.example.com/...) # uncomment the following: # RewriteCond %{HTTP_HOST} . # RewriteCond %{HTTP_HOST} !^www\. [NC] # RewriteRule ^ http%{ENV:protossl}://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]to ..
# To redirect all users to access the site WITH the 'www.' prefix, # (http://example.com/... will be redirected to http://www.example.com/...) # uncomment the following: RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^www\. [NC] RewriteRule ^ http%{ENV:protossl}://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301] Tags: TweetPromet Source: <a href="/blog/developing-promet-way-part-i">Developing the Promet Way: Part I</a>
How often do pushes turn into nail biting, hair pulling, obscenity screaming, hours-long events? How often does one hear, “It works on my machine!” How fast can you push all the work (bug fixes, new features, etc.) to production? Theoretically, only in the time necessary to deploy the code.
Creative Juices: Programmatically Creating a Block in Drupal 8
cs_shadow: GSoC Reunion Summit 2014 from my point of view
I was very lucky to be provided with wonderful opportunity of attending GSoC 2014 Reunion Summit as a Drupal delegate. The event was celebration of ten-year anniversary of Google Summer of Code program. It was an amazing event and also my first trip to the states. I had very high expectations from this event and was very excited to attend it, and I was not appointed after I did. I totally enjoyed my time there and will try to describe my experiences in more detail below. I'll stick to a chronological in order to describe my experiences since that makes it easier for me to recollect all the things that were going on.
23rd October The long flight to San FranciscoMy journey to the states started when I boarded flight to London from Hyderabad airport on the morning of 23rd (according to local time). It was a long 10 hour journey but I was accompanied by two of my friends who were also coming for the Reunion summit. From London, we had another 10 hour flight to San Francisco. While waiting at the London airport, we saw a couple of guys walking around in GSoC t-shirts. Without missing a chance to socialize, we asked them if they were also going to attend the Reunion and obviously the answer was yes. Slowly, we realized that the entire boarding area was flocked with nerds from all around the world. We boarded the flight after few introductions and it was a pleasant journey thereafter.
San Jose Marriott, webchick and more socializingThe plane landed at the SFO airport late in the evening and we checked in at the Marriott an hour later. I was a bit of late to check in and apparently they ran out of normal rooms at that point of time so they upgraded me to a Deluxe room at no extra cost which was pretty cool. At this point, I was pretty tired to do anything else apart from crashing on the bed but strong desire to see Angie Byron (webchick) ASAP kept me awake. Finally I met Angie who was in a 'Big Blue Drupal' t-shirt. It was really great to finally see her in person. It was interesting to meet another fellow Drupaler Dhruv Baldawa(dhruvbaldawa) there.
There was also a dinner planned that night, but by the time I got there only dessert counters were still open. But who cares whether or not other counters are open anyway when desserts are still being served. After that it was time for some more socializing. Meeting folks from various different projects such as Libre Office, Sahana, OSGeo, PHPMyAdmin among others was also very interesting. Our topics of discussion ranged from organizational structure of large organizations to heavy metal music so it was quite a bit of fun. After some time, I slowly disappeared from the Grand Ballroom of Marriott and went to sleep.
24th October Trip to Great America
Just after the breakfast, we boarded shuttles to the Great America amusement park. While in other amusement parks, the problem is the long queue for the rides, the major problem there was to identify whether or not a ride was open that day. This was because of the fact that the park was closed for common public that day. Yes, you heard me right - Google had booked the entire park that for the Reunion attendees which was pretty awesome. That also meant free access to the Arcade and we all got a chance to show off their skills on the Pacman and other games. After having a satisfying lunch, we headed back to the hotel.
After a downtime of a few hours, it was time for the Dinner Reception. The schedule said that we had to be in dressy outfits and of course everyone had a different interpretation of what dressy meant. For some, it meant not wearing shorts and beach t-shirts and for some, it meant wearing their Halloween costumes. The reception was held at the Tech Museum which had a bunch of geeky exhibits including an 'Earthquake Room'.
Google had organized few sessions and the speakers included Chris DiBona, Alfred Spector, Peter Norvig, Dirk Hohndel and drumroll Linus Torvalds. Since, the speakers were not announced beforehand, it was a big surprise to see Linus there. Everyone practically stood in line to get a picture with him. Though I didn't managed to get a selfie with him, it was still awesome to see him.
25th OctoberFollowed by an opening session by Carol, it was time for the un-conference sessions. Un-conferences were the part I was most looking forward to for this summit.
Our sessionMe and Angie had also proposed a session titled: 'Making your project more approachable to new contributors: Discuss strategies regarding how to help new contributors get started with your open source project' (which by the way was the most voted session on the Moderator forum for sessions). We tried to make our session more like a discussion instead of we just walking though some slides. To get the discussion started, we talked about some of the strategies we use at Drupal to help new contributors. And then, we asked others to discuss any problems or ideas they come across working on their open source projects. Since I was a recent newcomer to Drupal and Angie was an experienced Drupalista, we could present the both sides, i.e mentor and metee. It was a pretty interesting discussion overall and I got to know about various new techniques.
Slides/Notes from our session: https://docs.google.com/presentation/d/1QAhm2f3x7ub-Cz61Hdu79Fs3DjNpro1KpDpQsyncBRI
Just after our session, someone asked me "Are you cs_shadow" and I was like ".....Yes!?". Then I came to know that he was David Bain (@pigeonflight), a rockstar Plone developer. He was a friend of Varun Baker (@varunity) who had specially asked him to get a pic with me and Angie. That was a very sweet gesture on his part and here's that pic with all of us smiling:
After our session, I went attended some other sessions such as best practices for open source documentation, codejam session and feedback session for Melange and GSoC.
GSoC 10 year t-shirt wallThe OSPO team had put up t-shirts from all the 10 years of GSoC on display which was pretty cool. We all were discussing in front of it that who has how many of those. I pointed out that I had that one, Angie said she has 'that, that and that one'. Then someone came and said that he had 8 of those and we all went Wow. Here's a pic of the wall:
That morning, we went to visit the Googleplex and had a semi-guided tour of the campus including the Android lawn statues. When we came back to the hotel, there were a few more sessions. But the the most interesting session was the 'Lightning Talks' where basically people had to showcase an awesome project in just a few minutes.
After the lunch, it was time for the closing session by Carol, which was followed by a much deserved standing ovation to the entire OSPO team, including Carol, Stephanie, Cat and others. After the session, they gave all of us a Google Cardboard which was very cool.
Quickly after that, we had to catch our shuttles, so I said goodbye to Angie, who had to catch a plane. And since I planned to stay around for a few more days, I went off to my hotel in San Francisco.
27th October onwardThe Summit was officially over but I had planned to stay around for a little more so that morning I went to visit the Golden Gate Bridge area. I got a chance to meet Matthew Lechlieder (@Slurpee) and it was pretty nice to finally meet him person after those long IRC chats. Here's a pic of me and Slurpee at the Fishermen's Wharf:
To sum it all up, it was an awesome trip to the States and a big thanks to everyone who provided me this wonderful opportunity.
Tags: Google Summer of CodeDrupal PlanetReunion SummitgsocStauffer: Measuring Success in Web Projects
A Ship Without a Rudder
When I was a younger developer, I struggled often with the idea that I wasn't doing meaningful work. Yes, I was building good websites. Yes, they meant something to somebody (at least to the client). But is that brochureware site really going to make the world a better place? Does this university sub-department really need its own website? (I don't think I looked at a single individual department site when I was in school.) When you work on a project that doesn't have a clear and obvious goal, it's easy to fall into this line of thinking. And that line of thinking is very demotivating to a developer - you start to feel like you're spending your days doing busywork. And that's not even touching the fact that web projects are expensive. That university sub-department is probably spending tens of thousands of dollars to make a site that the students may never visit.
The solution is to figure out and clearly define the goals of a site at the outset of the project. The main purpose of that university department site is to serve information. Potential students can learn about the department, and current staff and students keep up to date on what's going on. There are secondary purposes too, like directing potential students to the main school website, getting them to submit a contact form, or getting people to sign up for a newsletter. Just knowing that much gives you something to work towards. If your work doesn't contribute to one of those goals, then things are getting off track.
Getting on Track
Once the list of goals for a site is known, it should be communicated to the whole team. The client knows why they need a website, but the development team may not. Keeping your developers informed of a project’s goals will keep them motivated and on track.
Some projects have obvious goals. An e-commerce site, whose sole purpose is to to sell products, is probably the easiest example. This type of project is deemed a success when the profit from the store surpasses the cost of development. Sites that market an upcoming product may have obvious goals too, even if their value is more difficult to calculate. In the case of a promo site for an upcoming service, the business may plan to collect as many email addresses as possible,assigning an estimated value to each address collected. Then there are sites like libraries and club forums, which don't make any money, but have value in other ways, i.e. providing information and fostering community interaction. In those cases, the value is in making it as easy as possible for visitors to find what they are looking for. If visitors to the library site are getting lost on the way to finding content, the project is in trouble.
In any case, it's important for a project to define success for when the project goes live.
The next step, after knowing the goals, is to refine them into specific user actions like viewing a specific page or clicking a specific button. These "goalpost" actions are defined as something that users can do so we know when they have reached one of the site's goals. This makes each goal both specific and measurable. If the goal is newsletter signups, the goalpost might be "user submits the newsletter form and reaches the signup thank you page." Now every time a visitor reaches the signup thank you page, we can mark a tally because the goal is specific. Looking at the percentage of visitors reaching each goal gives us what's called a conversion rate. The higher the conversion rates, the better your website is doing what it was made to do.
Learning to Measure Progress
Setting up goalposts is what separates directionless projects from meaningful ones. Whether you, as a developer, fully stand behind the product or not, you're helping someone bring their idea into reality. And more importantly, by measuring the value of your contribution, clients can see the return on their investment.
Websites actually have it relatively easy when it comes to tracking goals like this. The most common bit of tracking info in web is just the path a user is on. If a user ends up on a path ending in /checkout/complete, chances are they just finished placing an e-commerce order. Your analytics package will note that /checkout/complete got a pageview, and now you have a tally that one more visitor completed a purchase. Of course, you can also log in to your commerce site to see how many orders are placed, but analytics dashboards are extra convenient and give you endless options for number crunching and filtering data.
For more complicated goals, any decent analytics package will let you submit custom data and track events manually. For example, if you're only tracking checkouts with /checkout/complete, you don't know how much money each individual order was worth. Using this simple method, someone buying a $10 t-shirt looks exactly the same as a person buying a $20,000 giraffe. (Why you have that in your store is beyond the scope of this article.) Custom analytics events let you pass the real value of the order, which might make a big difference depending on what you're measuring. Maybe people entering your site on the homepage mostly buy t-shirts, and people who click through from your Giraffe for Sale banner ad mostly buy giraffes. These distinctions are important for tracking the success of ad runs.
So you know your goals, you've decided on goalposts, and you’ve configured them in an analytics package. Unfortunately, users still aren't reaching the end point. What do you do now? Goal funnels can help identify pain points for your users. A funnel is a list of steps that a user takes on the way to a goalpost (marked by specific and measurable mini-goalposts, of course). Using commerce as an example, step 1 is viewing a product, step 2 is adding to cart, step 3 is starting checkout, step 4 is billing and shipping info, and step 5 is the goal - a finished checkout. Each step has a page or action associated, so we can track how far into the process users get. By watching the percentage of users hitting each step, you can see what step is scaring users off. A huge dropoff on step X tells you that something about that page is bad, wrong, or just plain broken. Revisit that step, develop a more user-friendly way to do it, and then after you push it live, measure the new conversion rate. Since you already have a funnel in place, you don't have to guess whether new development is actually better or not. You'll have percentages to back it up. (Prettier isn't always better. Sometimes users prefer unexpected things - Craigslist has barely updated its style in the last 20 years, and yet it remains popular.)
Wrapping Up
To recap, by defining and tracking the goals of a website developers stay motivated, clients focus on real sets of goals, and managers can look at the numbers and see real return on investment. So at the outset of any web project, lay out the goals. Once a general list of goals is known, refine them into specific user actions that can be tracked and measured. Analytics software can tell you the value of the completed development. If users just aren't hitting your goals, use funnels to look for pain points to improve on. All of this together will give your projects a more defined purpose with less guessing and more transparency.
Tags: Drupal , Planet Drupal , Success , Goals , AnalyticsChapter Three: Ruby, RVM, Gemsets and Bundler/Gemfiles
As a Drupal themer, we're often tasked with building multiple sites concurrently. One site may be a new build from scratch, and another could be a site built two years ago that is getting a new feature. If they utilize Sass in the theme, then they both have one thing in common:
They have Ruby gem dependencies.
What are they chances that both sites use the same versions of the same gems? Slim? None? Ever tried to build a set of Sass files when you don't have the correct gem versions installed? Oh what a pain.
Let's take the pain away with a few simple techniques.
Ruby and RVM
OS X comes with Ruby built-in, but I highly recommend installing Ruby with RVM. With RVM, you can specify the version of Ruby you want installed, plus a whole lot more. Installation instructions are available, but are outside the scope of this blog post.
Phase2: AngularJS Meet Open Atrium
 The recent 2.23 version of Open Atrium contains a cool new interactive site builder and navigator application (see it in action). This application was written using the AngularJS framework. The combination of Drupal, jQuery, and AngularJS proved to be powerful, but wasn’t without some pitfalls.
The recent 2.23 version of Open Atrium contains a cool new interactive site builder and navigator application (see it in action). This application was written using the AngularJS framework. The combination of Drupal, jQuery, and AngularJS proved to be powerful, but wasn’t without some pitfalls.
 The basics of using Angular within Drupal is pretty straight-forward. Simply reference the external AngularJS scripts using the drupal_add_js() function, then add your custom javascript app code, then use a tpl template to generate the markup including the normal Angular tags. For example, here is the Drupal module code, javascript and template for a simple Angular app:
The basics of using Angular within Drupal is pretty straight-forward. Simply reference the external AngularJS scripts using the drupal_add_js() function, then add your custom javascript app code, then use a tpl template to generate the markup including the normal Angular tags. For example, here is the Drupal module code, javascript and template for a simple Angular app:
Now, obviously we aren’t using the full Angular framework here. We aren’t using any directives, nor are we really using Angular as a MVC framework. But it gives you the idea of how easy it is to get started playing with basic Angular functionality.
Angular plus jQueryDeveloping javascript applications in Angular requires a different mindset from normal Drupal and jQuery development. In jQuery you are often manipulating the DOM directly, whereas Angular is a full framework that allows data to be bound and manipulated on page elements. Trying to combine both is often a source of frustration unless you understand more about how Angular works behind the scenes. Specifically, Angular has it’s own execution loop causing a mix of Angular and jQuery code to not seem to execute in a straightforward order. For example, in the above code, we set the class of the H3 based on the current “count” variable. What if we modified the updateCount function to try and set a css property for this class:
$scope.updateCount = function(value) { $scope.count = $scope.count + value; $('.' + $scope.myClass()).css('color', 'red'); }If you click the button you’ll notice that the css color does NOT change to red! The problem is that Angular is executing the query function call BEFORE it actually updates the page. You need to delay the jQuery so it executes after the current Angular event loop is finished. If you change the code to:
$scope.updateCount = function(value) { $scope.count = $scope.count + value; setTimeout( function() { $('.' + $scope.myClass()).css('color', 'red'); }, 1); }then it will work. The timeout value can be anything greater than zero. It just needs to be something to take the jQuery execution outside the Angular loop. Now, that was a horrid example! You would never actually manipulate the css and class properties like this in a real application. But it was a simple way to demonstrate some of the possible pitfalls waiting to trap you when mixing jQuery with Angular.
Drupal BehaviorsWhen doing javascript the “Drupal way”, you typically create a behavior “attach” handler. Drupal executes all of the behaviors when the page is updated, passing the context of what part of the page has changed. For example, in an Ajax update, the DOM that was updated by Ajax is passed as the context to all attached behavior functions. Angular doesn’t know anything about these behaviors. When Angular updates something on the page, the behaviors are never called. If you need something updated from a Drupal behavior, you need to call Drupal.attachBehaviors() directly.
Angular with CTools modalsIn the Open Atrium site map, we have buttons for adding a New Space or New Section. These are links to the Open Atrium Wizard module which wraps the normal Drupal node/add form into a CTools modal popup and groups the fields into “steps” that can be shown within vertical tabs. This is used to provide a simpler content creation wizard for new users who don’t need to see the full node/all form, and yet still allows all modules that hook into this form via form_alters to work as expected. The tricky part of this is that as you navigate through the sitemap, Angular is updating the URLs of these “New” links. But CTools creates a Drupal Ajax object for each link with the “ctools-use-modal” class in it’s Drupal behavior javascript. This causes the URL of the first link to be cached. When Angular updates the page and changes the link URLs, this Ajax object cache is not updated. To solve this within the Open Atrium Sitemap app, an event is called when the page is updated, and we update the cached Ajax object directly via the Drupal.ajax array. This was a rather kludgy way to handle it. Ultimately it would be better to create a true Angular “Directive” that encapsulates the CTools modal requirements in a way that is more reusable.
SummaryAngular can be a very useful framework for building highly interactive front-ends. Using Drupal as the backend is relatively straight-forward. Angular allowed us to create a very cool and intuitive interface for navigating and creating content quickly within Open Atrium far easier than it would have been in jQuery alone. In fact, we began the interactive site map tool in jQuery and the code quickly became unmanageable. Adding functionality such as drag/drop for rearranging your spaces and sections would have been a mess in jQuery. In Angular it was very straight-forward. Once you understand how Angular works, you’ll be able to blend the best of Drupal + jQuery + Angular into very rich interfaces. Programming in Angular is very different. Learn more about Angular on the Phase2 blog!
Drupal.org Featured Case Studies: Doctors of BC
 Completed Drupal site or project URL: http://doctorsofbc.ca
Completed Drupal site or project URL: http://doctorsofbc.caDoctors of BC was founded in 1900 as the British Columbia Medical Association, and has a long history of working for members, improving patient care, and influencing health care policy. As part of a rebranding process started in late 2012, Doctors of BC (formerly the British Columbia Medical Association), engaged Fuse to build a new Drupal based website in spring of 2014. The Doctors of BC had been running on Drupal 6 for years and the site served successfully as a key communications and transactional resource for Doctors of BC staff & members. However, with a new brand, a desire to better support mobile users and a need to replace an aging codebase it was time for a rebuild.
This was no ordinary corporate website project. The new Drupal 7 system was replacing not only an aging Drupal 6 site, but a legacy custom eCommerce system with sophisticated business logic, a complex permissions matrix and a host of integration points with internal systems. Oh... and it all needed to be responsive.
We worked alongside Cossette Communications on the project (UX & Design) and were given a tight four month timeframe to build out the project.

Paul Rowell: Drupal images; why they suck and what you can do about it

It's a well-known frustration that the core image management within Drupal isn't great (to put it mildly). Compared to CMS' such as wordpress it falls very short, there are however a few modules you can install and configure to help manage images better within your site.
Drupal core announcements: Drupal core updates for November 8, 2014
Co-authored by alimac, xjm, mparker17, and effulgentsia.
What's new with Drupal 8? DrupalCon Amsterdam and the Drupal 8 beta!It's been more than a month since the last Drupal Core Update, and so much has happened! Around 2300 people travelled to the historic city of Amsterdam, Netherlands for DrupalCon Amsterdam, where after 5 days of sprinting, Drupal 8.0 entered beta! Beta 3 will be released on Wednesday, November 12.
Be sure to review the allowed beta changes policy to understand which core issues are still priorities for Drupal 8.0, and which will need to wait for Drupal 8.1 or Drupal 9.
Highly critical security fix released for Drupal 7 and 8On October 15th, SA-CORE-2014-005, a highly critcial security fix necessary for all Drupal 7 and 8 sites was revealed and Drupal 7.32 and Drupal 8.0.0-beta2 were released to address the issue. A week later, on October 29th, the Drupal security team issued a public service announcement warning of automated attacks against Drupal sites that haven't been patched for SA-CORE-2014-005.
To help website administrators choose the best possible path for dealing with affected Drupal sites, Bevan Rudge has developed a detailed flowchart of actions to take, specific to different scenarios. One tool that can be useful is Drupalgeddon, a Drush command that can help detect some of the exploits. It is important to understand that some attacks may not leave any trace. If possible, restore your Drupal site from backup made before October 15, 2014.
In A Lesson In Security, Anthony Ferrara deconstructed the vulnerability and its resolution as well as Drupal Security Team's response. For some discussion of Drupal Security Team's practices and the media response, check out Bryan Ruby's post: Drupal Security: Not Shocking but Responsible.
D8 critical office hours with chxCore contributor chx has started a weekly critical issue office hours on Fridays at 12:00p PST. If you are interested in really digging into a tough problem and helping resolve a stagnating release blocker, or if you are stuck on a critical currently, join #drupal-contribute IRC channel during the office hours. See chx's report of the first critical office hours for an idea of what we've done so far!
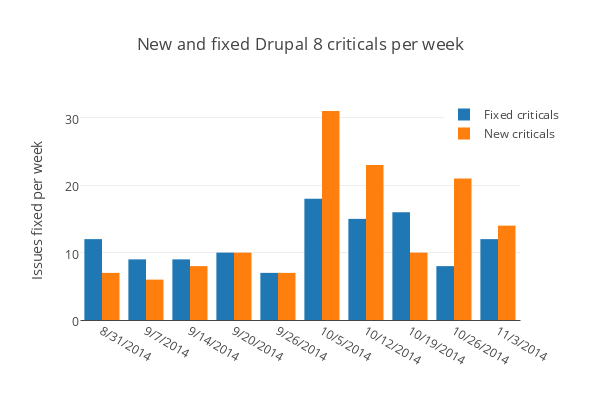
Where's Drupal 8 at in terms of release?DrupalCon Amsterdam and the beta release have brought lots of new momentum to the critical issue queue, with many issues both identified and resolved. Of the 130 critical issues currently blocking Drupal 8's release, 1 in 3 are new since the initial beta release, and 58% have activity within the past two weeks!
Where can I help? Top criticals to hit this weekEach week, we check with core maintainers and contributors for the "extra critical" criticals that are blocking other work. These issues are often tough problems with a long history. If you're familiar with the problem-space of one of these issues and have the time to dig in, help drive it forward by reviewing, improving, and testing its patch, and by making sure the issue's summary is up to date and any API changes are documented with a draft change record.
- #2368349: Entity view and form display configuration schemas are too verbose / key ones missing needs review. This issue will resolve bugs in the entity system's configuration schemas. Critical configuration schema issues affect Drupal's multiligual functionality and block a beta-to-beta ugprade path.
- #2352155: Remove HtmlFragment/HtmlPage is the next step to finalize Drupal's page rendering. This detailed issue builds on extensive discussions at DrupalCon Amsterdam and includes an extremely illuminating diagram of Drupal 8's render pipeline. The issue needs review and iteration to incorporate the latest feedback.
- #2345255: [meta] CMI path to release tracks the progress for completing the Configuration Management Initiative. Follow this issue to get involved with the most critical current blockers for the Configuration system.
- As of this writing, there are 20 known critical performance issues in Drupal 8. Help make Drupal 8 fast!
- #2348381: [META-20 theme functions left] Convert/refactor core theme functions is part of the home stretch for completing Drupal 8's theme layer with Twig. Pick a child issue and help improve themer experience!
- #2369781: Ensure twig_debug output has needed sanitization is a critical issue to improve the security of a newly-added theme developer debugging tool. Help discuss the best solution for this issue or provide an initial proposal for a patch.
- #2066207: Contextual filters in view preview UI are not retained on preview navigation is the last bug that needs to be fixed before we can remove the _current_path() function, which is part of cleaning up legacy code from before all of the routing system conversions.
- Want to keep an eye on what issues are blocking other issues in general? Keep an eye on the https://www.drupal.org/project/issues/search/drupal?project_issue_followers=&status%5B%5D=Open&categories%5B%5D=1&categories%5B%5D=2&version%5B%5D=8.0.x-dev&issue_tags_op=%3D&issue_tags=blocker">blocker issue tag. You can also add this tag to other issues you encounter that require other work to be postponed; if more people use the tag, then it will increase these issues' visibility.
As always, if you're new to contributing to core, check out Core contribution mentoring hours. Twice per week, you can log into IRC and helpful Drupal core mentors will get you set up with answers to any of your questions, plus provide some useful issues to work on.
You can also help by sponsoring independent Drupal core development.
Notable CommitsSo much great work has gone into Drupal 8 in the past weeks that it's difficult to pick the best of git log --after=2014-09-18 --pretty=oneline (571 commits in total). The final beta blocker was resolved across several issues, as were many entity API, theme system, dependency management, usability, and accessibility improvements.
- Issue #2271419 by alexpott, larowlan: Fixed Allow field types, widgets, formatters to specify config dependencies.
- Issue #1879930 by fran seva, Gábor Hojtsy, martin107, markie, Schnitzel, alexpott, Sutharsan, mon_franco, YesCT, spearhead93, herom, Désiré: Fixed Language selectors are not showing localized to the page language.
- Issue #1953770 by amateescu: Move the field-specific settings form elements at the top of the form.
- Issue #2224581 by alexpott, larowlan, jhodgdon, mgifford: Delete forum data on uninstall.
- Issue #2332935 by plach, alexpott, dawehner: Allow code to respond to entity/field schema changes.
- Issue #2028053 by vegantriathlete, franxo, InternetDevels, thamas, rootwork, LewisNyman: Add typographic styles, components, and utility classes.
- Issue #2226207 by lauriii, mgbellaire, Cottser, m1r1k, Mark Carver, LinL, rachel_norfolk, rteijeiro, skwashd, davidhernandez, euphoric_mv: Make 'template' the default output option for hook_theme().
- Issue #2350779 by benjy: Update Migrate maintainers in MAINTAINERS.txt.
- Issue #2292035 by DimitriV, mgifford | andrewmacpherson: Fixed CKEditor uses the automatically generated ID attribute for the body field in the ARIA label.
- Issue #2324791 by Michael Hodge Jr, ParisLiakos: Remove watchdog().
- Issue #2329501 by alexpott, mdrummond, davidhernandez | Cottser: Add classy.info.yml to core, set Classy as base theme for Bartik and Seven.
- Issue #2278353 by cilefen, dawehner, hussainweb, jibran, andyceo: Update to Symfony 2.5.
- Issue #2304987 by Berdir, Wim Leers: Fixed Don't invalidate cache tags of referenced entities, use entity list cache tags correctly, add test coverage for entity list cache tags.
- Issue #1869476 by rteijeiro, LewisNyman, lauriii, Wim Leers, mdrummond, swentel, hosef, cbiggins, larowlan, sun, EclipseGc, Gábor Hojtsy: Convert global menus (primary links, secondary links) into blocks.
- Issue #2343759 by pwolanin, larowlan, dawehner, tim.plunkett, effulgentsia, xjm, Wim Leers: Provide an API function to replace url()/l() for external urls.
- Issue #2002138 by yched, Jose Reyero, xjm, andypost, fago, msonnabaum, Berdir, dixon_: Use adapters for supporting typed data.
- Issue #2338475 by herom: Remove hook_permission().
- Issue #2232605 by alexpott, dawehner, martin107, Cottser, sun: Fixed Themes cannot be uninstalled.
Now that Drupal 8 is in beta, we're focusing on resolving disclosed security vulnerabilities in Drupal 8 so that site owners can safely build test sites. Here are the security fixes that have gone in over the past weeks:
- Issue #1948418 by webflo, martin107, galooph, cilefen, gaurav.goyal, amitgoyal, dawehner, dstol: Fixed Address SA-CONTRIB-2013-035 for views in D8.
- Issue #2357249 by Stefan Horst, greggles, larowlan, David_Rothstein, klausi: Fixed SA-CORE-2014-005 (SQL injection).
- Issue #2304969 by pwolanin, cilefen, Berdir, Devin Carlson, klausi: Fixed Port private files access bypass from SA-CORE-2014-003.
- Issue #2242749 by znerol, torotil, rszrama, larowlan, dawehner, penyaskito, tim.plunkett, sun, Damien Tournoud, David_Rothstein, effulgentsia: Fixed Port Form API security fix SA-CORE-2014-002 to Drupal 8.
- Issue #2234277 by cilefen, hussainweb, Xano, netlooker, martin107: Composer update (includes security fixes).
- Issue #2029855 by klausi, benjy, fgm, hussainweb, Cottser, pfrenssen, kim.pepper | moshe weitzman: Fixed Missing access control for user base fields.
- Issue #2098419 by larowlan | fago: Fixed Missing default access for all comment fields.
- Cathy Theys, Tim Erickson and Alina Mackenzie looked at DrupalCon Amsterdam Sprints and upcoming sprints for you to attend.
- Wim Leers explains the Drupal 8 render pipeline (as mapped out in #2368349).
- Chris Doherty gives an update on theming in Drupal 8, highlighting current progress with the Classy theme.
- For a look at a first time sprinter's experience in contributing to Drupal 8, check out Sprinting for the first time by Adam Evertsson
- Matt Korostoff asks (and answers) 27 questions that came up during a Drupal 8 site build. Ever wondered why you can't disable modules in Drupal 8? Matt has the answer.
- In part 5 of How to Build a Drupal 8 Module Daniel Sipos tells us about Drupal 8 Hooks and the Symfony Event Dispatcher.
- In a series of short demos, Alex Pott shows us that Drupal 8 Administration is Faster, Cheaper and Easier.
- Are you a front-end developer? Brian Wald wrote up a field guide about Drupal 8 with you in mind.
- Andrea Prescetti slipped us a Drupal 7 to Drupal 8 cheat sheet, for a quick reference about the differences in directory structure, APIs and configuration. Interested in just Entities, try Erik Stielstra's Drupal 8 Entity cheat sheet instead.
- martijn gives an update on the the state of ReST in Headless Drupal 8.
- Angie Byron answers all your burning questions In the 8th and final installment of The Ultimate Guide to Drupal 8.
- Brian Lewis of Mods Unraveled talks to Scott Reeves and David Hernandez about the origin story of Consensus Banana and what it means for Drupal themers.
- Michael Anello looks at the big picture and Drupal 8 Migrate in core.
- Jonathan Brown explains how to generate safe markup in Drupal 8 and avoid Twig auto-escape woes.
- Is your favorite contributed module ported to Drupal 8 yet? Adrian Rollett shows us how to follow the readiness of the top 100 modules for Drupal 8.
- November 8 - Lima: Learn more about API changes and help port Examples for Developers module to Drupal 8.
- November 10 and 11: Angela Byron, Jeffrey 'jam' McQuire, and Larry Garfield will be keynote speakers at the php[world] Conference in in Washington, D.C.
- November 20 - Kitchener: Join Nik Alexandrov for an introduction to object-oriented programming for Drupal 8 in Kitchener, Ontario.
- December 10 - 14 - Ghent: The Drupal Association and Wunderkraut are sponsoring a focused sprint in Ghent to help move core critical issues forward.
- January 17 and 18: Drupal Global Sprint Weekend returns for the third year to unite small local sprints around the world. Find or add your sprint location or join online.
- February 8 - 13 - Bogotá: DrupalCon Latin America in Bogotá is the next DrupalCon! Join the sprinters and sign up for various sprints including Multilingual and Sign me up for anything.
Do you follow Drupal Planet with devotion, or keep a close eye on the Drupal event calendar, or git pull origin 8.0.x every morning without fail before your coffee? We're looking for more contributors to help compile these posts. You could either take a few hours once every six weeks or so to put together a whole post, or help with one section more regularly. Read more about how you can volunteer to help with these posts!
Bluespark Labs: BADCamp Drupal Higher Education Summit - Stories of rapid adaption and the challenges of standardization at scale
Attending the Higher Education Summit at the 2014 Bay Area Drupal Camp was a great experience. We work with several higher education institutions and are acutely aware of the very specific challenges these organizations face. The summit improved our understanding of the issues and helped them coalesce around a few key overarching concerns: standardization, adaption and scalability.
The summit got off to a great start before even starting because of the theme selected: “Storytellers and Geeks United for Higher Ed”. A clear indication of the importance of not solving just technological issues but solving communication issues with the help of technology. Everyone was in agreement that web people and communication people need to get together to figure out how to best tell their university’s story.
The opening panel session was the perfect illustration of the theme as it brought together technologists and communications partners (with the roles often blending into each other) from the universities of Arizona State, University of California, Davis and University of California, San Francisco. The big news for all was Arizona State’s bold move to enforce (albeit with a light touch) standardization from the top down. Arizona State has embarked on a very ambitious project aiming to provide a complete set of tools for departments to build their websites that spans not just the actual web page but hosting, analytics, sophisticated email and CRM systems (institution-wide Salesforce instance). All this will ultimately enable them to realize their vision of personalizing the experience for every user of the University. While it is still early days everyone seemed very excited about what AS is attempting to do and we are eagerly awaiting news about lessons learned.
A session by John Bickar of Stanford Web Services was inspiring and provided a great roadmap for any university about how to drive adoption of Drupal within the institution and support the needs of the community by providing both infrastructure and Drupal development tools in the form of pre-baked solutions and templates. As John indicated the forthcoming challenges for them will be those of success. They are seeing great adoption of their hosting solution and web development tools and need to ensure that they will be able to scale.
Finally, I found the discussions around development processes, estimation and the use of agile particularly interesting. It is clear that where such processes have been put in place it has yielded positive results. At a break-out session on the subject everyone agreed that while agile provides a great set of principles it is equally important that to adapt the practices to the specific needs of an organization. In other words don’t be afraid to try a few different things and see what works for you, but start getting a process in place!
Overall, it looks like the future of Drupal in Higher Education is brighter than ever. The problems are those of improving communication and dealing with the success that widespread adoption brings. Helping to standardize around common practices in how Drupal is deployed and how individual departments adapt so that they can meet both wider University needs as well as their specific requirements will be key. This will allow the University as a whole and groups within it to each tell the best version of their story.
Many thanks to everyone that worked hard to make this summit possible and we look forward to attending next year!
Tags: Higher EducationDrupalDrupal PlanetPaul Booker: Sending Push Notifications to users with a given role using Private Messages
Entity Pilot: The Entity Pilot exists plugin - dealing with conflicts
Any content-staging workflow is going to have conflicts. In the simplest form a conflict exists when trying to import content that already exists. In more complex cases conflict might occur between revisions.
Having a solid API to detect and handle conflicts is key to any content-staging workflow. Read on to find out how Entity Pilot handles conflicts via an extendable plugin system.
Entity Pilot: Working with normalizers in Drupal 8
Entity Pilot makes extensive use of normalizers for handling dereferencing incoming content.
Normalizers are a key part of Drupal 8's serialization strategies and represent a flexible extension point for your module to interact with core APIs.
Read on to learn how your code can interact with Drupal's normalizing and denormalizing operations and influence what is output by the REST and Hal modules.