Drupal Planet
Aten Design Group: Organizing Features for Complex Drupal Sites

We build Drupal sites with a combination of site code and the settings that Drupal stores in the database. Settings are easy for someone with no coding experience to change; but we can't track setting changes in the database as easily as we can track changes in code.
Drupal’s Features module is the most widely adopted solution in Drupal 7 for storing settings as version-controlled configuration in code. Like with most things Drupal, there isn’t just one approach to configuration in code: a few Aten folks have been working on another approach called CINC.
If you do decide to use the Features module, you’ll quickly learn there isn’t a single way of creating features. Drupal Kit provides some guidelines, but structuring and organizing Features-created modules is largely left up to the developer. Things can quickly get unwieldy on a complex site with multiple developers and many Features. In cases where Features is a project requirement, we’ve created a process that has worked well for us.
Be consistent with Features naming conventionsOur Feature names follow this convention: [projectshortname][summary][package_name]_feature
- [projectshortname] This three-character code is decided at the beginning of a project and keeps the custom module and feature names unique to the project.
- [summary] This is a super-short summary of the specifics of the feature.
- [package_name] This should closely follow the package naming convention set for the project. Keep reading to learn more about package names.
- feature This lets others know that this module was created by Features and also helps keep the module name unique.
- Page content type - abc_page_entity_feature
- Image style definitions - abc_image_styles_config_feature
- Blog View - abc_blog_views_feature
When creating a new Feature, you can specify a package name. This is the same as defining “package = [something]” in a custom module .info file. The Package name groups your feature on the Features list page and the overall modules page. Being consistent with package names makes it easier for other developers and clients to find available features. We suggest nailing down package names at the beginning of a project. Our package names typically look something like this:
- [projectshortname] Configuration (image styles, text formats, search settings, various module settings)
- [projectshortname] Entity (content types, fields, field collections, taxonomies, etc.)
- [projectshortname] Views (views defined by views module)
- [projectshortname] Page (page manager & panels)
Our typical modules directory (sites/all/modules) is structured like this:
- contrib (modules downloaded from Drupal.org)
- custom (modules that aren’t contrib and specific to the project)
- features (modules created by Features)
- patched (patched contrib modules)
The Features directory (sites/all/modules/features) is then broken down a bit further to make it easier to find what you need. We try to make this mirror package names as much as possible.
- features
- configuration
- entity
- content_type
- field_collection
- shared
- taxonomy
- page
- views
It is normal for a Feature to be dependent on other Drupal modules. For example, a content type Feature will be dependent on the Field Group module if using field groups. When creating content type Features, fields used by the content type are tightly coupled with each feature. The quickest way to a cross-Feature dependency is by creating two content type Features that have several shared fields (e.g. body, tags). Content Type One may contain the field base for the body field. Content Type Two also uses the body and now has a dependency on Content Type One.
Cross-Feature dependencies make it hard to have Features that are truly independent and reusable across projects. Our way around this is being very intentional about when we use shared fields and adding them in a completely different Feature. We call this Feature “Shared Field Base”. This shared Feature allows Content Type One and Content Type Two to be completely independent of one another.
At the end of the day, the important thing is to pick an approach and stick with it throughout the project. We’ve created a process that works well for us, but there are other approaches. How does your approach differ from ours? What other tips do you have for creating features and keeping them organized? Are you excited about Drupal 8’s plans for configuration in code?
groups.drupal.org frontpage posts: Unsolicited email incident on Groups.drupal.org
Hi all,
2 days ago there was an unsolicited email incident on Groups.drupal.org. A number of people were added to a group without their permission and subsequently received email notifications for posts and comments in that group. This was done via 'Add members' functionality, which was available to all group organizers on Groups.drupal.org. The problem was reported via the Groups issue queue and other channels and site maintainers took immediate steps to delete the group in question and disable comments on posts to stop email notifications going out to all affected users.
Our next step was to disable 'Add members' functionality to prevent such situations in the future. Group organizers still have 'Invite friend' functionality available to invite people to their groups, which will require users to accept invitation, giving their explicit permission to be added to the group.
We apologize for the inconvenience this caused.
Groups.drupal.org team
Mike Stiv - Drupal developer and consultant: Drush pro for the lazy: Aliases
 Drush aliases allow us to execute commands on a remote site from the local console. It is the perfect tool for the lazy drupal developer. With drush aliases I rarely login to a remote server, I execute all the drush commands from my local console. It is also a great for workflow automation. Continue reading to help you set up your aliases.
Drush aliases allow us to execute commands on a remote site from the local console. It is the perfect tool for the lazy drupal developer. With drush aliases I rarely login to a remote server, I execute all the drush commands from my local console. It is also a great for workflow automation. Continue reading to help you set up your aliases.
Blink Reaction: 27 Questions (and Answers) From My First Drupal 8 Site Build
Blinker, Matt Korostoff takes us through the questions he stumbled upon while building his first Drupal 8 site. Take a look.
Drupal core announcements: Drupal core critical issue sprint in Ghent, Dec. 10-14
We had a fantastic sprint at and around DrupalCon Amsterdam earlier this month, and thanks to our big push, Drupal 8 is now in the beta phase (second beta as of this writing). Now it is essential to focus on Drupal 8's remaining critical issues, especially upgrade path blockers.
To help move these critical issues forward, the Drupal Association and Wunderkraut are sponsoring a focused sprint in Ghent, Belgium between Wednesday, December 10 and Sunday, December 14 in Wunderkraut's offices (Dendermondsesteenweg 48A-101, 9000 Gent, Belgium).
Space is limited but we welcome your help!Confirmed attendees include: alexpott, xjm, fago, berdir, plach, yched, swentel, dawehner, Wim Leers, and Gábor Hojtsy. (damiankloip and catch may also be at the sprint.)
The sprint space takes 15-20 sprinters, so we only have limited additional space available, but would love to extend the group more with people who would love to focus on resolving critical issues together. We will likely not be able to take surprise attendees, so please contact xjm to sign up for the sprint.
Remote attendance is also welcome. If you cannot afford traveling to Ghent for this sprint, we can collaborate on IRC as well! See you in #drupal-contribute. You can also help us at the Drupal 8 Critical Burndown sprint during the BADCamp extended sprints and Core Development summit.
(Thanks to Joe Saylor and Gábor Hojtsy for their help!)
Modules Unraveled: How to Restore Your Hacked Site
Rollback a server backup (files and database) from before October 15th 2014.
No server backup?
- Run "git status" to find new and modified files.
- Delete new files
- Checkout modified files
- Thouroughly check files directory for anything unusual.
- Make sure the .htaccess file in the files directory restricts code execution
- Restore database from pre Oct. 15th backup
- Update Drupal Core to latest release
... Read on for details...
I think I might have been hacked. What do I do?Hi, this is Brian Lewis with Modules Unraveled.
As you probably already know, there was a huge security fix released for Drupal 7 on October 15th (SA-CORE-2014-005). The patch to update Drupal is actually quite small, but the implications of not updating your site are massive. As a matter of fact, if you haven't already updated your site, chances are you have already been hacked. There were automated programs systematically attacking Drupal sites hours after the fix was released. In this video I'm going to show you how to find out whether or not your site has been hacked. And if so, I'll walk you through what you need to do now, to reduce the damage done.
There are two ways to find out whether your site has been hacked. With "git status" and by searching the database.
- Run "git status" inside Drupal root
- This will show us any files that have been modified since our last commit. On the live server, there shouldn't be any, so anything listed here, I know is a result of being hacked.
- This is a huge reason you should be using version control on your site. If you're not, you can try to re-download every module, theme and library you have and download a fresh copy of the version of Drupal core that you had before the attack and replace all of those on your server. I'm hesitant to recommend this as a full fix though, because there may be hidden files, or files in places you don't think to look. Really, my recommendation is a full re-install. If you're in this situation, I'm sure you don't want to hear that, but I hope this gives you a reason to look into Git.
- Search for "file_put_contents" in database
- If there is a result. You've been hacked.
- Click "Browse".
- Click the "BLOB" link under "access_arguments". This should download a file to your local machine.
- Open that file with a text editor.
- Notice that only one file is listed. There may be others that need to be deleted.
- If there are no extra files in your git repo, and no results in database search. You're not hacked. Update Drupal Core now! Or at least do the hotfix mentioned here as a temporary measure.
- Delete/checkout all files listed by "git status" (Also check your files directory. The files directory should not be in Git, but that means there's no easy way to view new and modified files, but they could have been placed there. By default, the .htaccess file that is in that directory prevents php code from being executed, but Michael said he has seen an attack that modified that .htaccess file. So, you need to check your site.)
- Restore Database (Otherwise thouroughly check Users, Node, etc.)
- Install latest Drupal Core update
- Run "git status" to find new and modified files.
- Delete new files
- Checkout modified files
- Thouroughly check files directory for anything unusual.
- Make sure the .htaccess file in the files directory restricts code execution
- Restore database from pre Oct. 15th backup
- Update Drupal Core to latest release
- Drupal security team member Greg Knaddison (greggles) wrote up a great guide on what to do when you get hacked. He includes things I didn't mention like making a forensic copy of your site to inspect later, and notifying site stakeholders. You can read that here.
Drupal core announcements: BADCamp Sprint Weds 5 Nov to Mon 10 Nov
https://2014.badcamp.net/event/core-dev-sprint
 We have a great tradition of extended sprints around big Drupal events. Given that a lot of the Drupal core and contrib developers fly in for these events, it makes a lot of sense to use this opportunity to start sooner and/or extend our stay and work together in one space on the harder problems.
We have a great tradition of extended sprints around big Drupal events. Given that a lot of the Drupal core and contrib developers fly in for these events, it makes a lot of sense to use this opportunity to start sooner and/or extend our stay and work together in one space on the harder problems.
BADCamp is next up! BADCamp organizers and sponsors continue to recognize the need for sprints as part of the schedule and are providing space on Wednesday (TBA), great sprint location Thursday through Sunday at the Palace of Fine Arts, and a space on Monday after also (TBA). There are already various sprints signed up including Multilingual, Drupal 8 Criticals, Panopoly, and Frontend. We are really friendly and need all kinds of expertise!
Now is the time to consider if you can be available and book your travel and hotel accordingly!
Join the sprinters -- sign up now! Practical details- Dates
- Nov 5 to 10 (entire BADCamp and one extra day before and after).
- Times and locations
- Day/Time Location Weds Nov 5, 9am to TBA Location, TBA Thurs Nov 6 - Sun Nov 9, 9am to 6pm every day, only open daytime Sprint room at the venue: Palace of Fine Arts, address. Mon Nov 10, 9am to TBA Chapter Three, TBA Subscribe as calendar events
- We even created a Google Calendar that you can subscribe to (4j8sqq5fphhpgmrtfl8t2ggkes@group.calendar.google.com) which contains all the sprint venue information at any point in time. -->Subscribe as calendar events
- We even created a Google Calendar that you can subscribe to (4j8sqq5fphhpgmrtfl8t2ggkes@group.calendar.google.com) which contains all the sprint venue information at any point in time. -->
Acquia (@acquia) and Chapter Three (@chapter_three).
Looking for sponsors We are looking for more sponsors to be able to pay for extra expenses. If you are interested sponsoring or if you need sponsors to cover expenses, please contact me at https://drupal.org/user/4166/contact -->Looking for sponsors We are looking for more sponsors to be able to pay for extra expenses. If you are interested sponsoring or if you need sponsors to cover expenses, please contact me at https://drupal.org/user/4166/contact -->Frequently asked questions What is a sprint?Drupal sprints are opportunities to join existing teams and further Drupal the software, our processes, drupal.org and so on.
Do I need to be a pro developer?No, not at all. First of all sprints include groups working on user experience, designs, frontend guidelines, drupal.org software setup, testing improvements, figuring out policies, etc. However you can be more productive at most sprints if you have a laptop.
Why are there 6 consecutive days of sprints?This is a time when many people in the Drupal community get together. We try to use this time to share our knowledge as well as further the platform in all possible ways. Therefore there is almost always an opportunity and a place to participate in moving Drupal forward.
What if I'm new to Drupal and/or sprinting, how can I join?If you feel new and would love helping hands, please attend. It can take a day or a couple days to get set up and find something to work on. But, the great thing is, we have plenty of days to do that, find a group to work with, and get things really moved forward together.
Further questions?Ask me (YesCT), I am happy to answer.
#node-427578 .picture, #node-427578 h3 { display: none; } #node-427578 .field-type-datestamp { margin: 0 0 2em 0; } #node-427578 dl { margin-bottom: 1em; } #node-427578 dd { margin-top: 0.5em; } #node-427578 h3.content { display: block; }Modules Unraveled: 123 Planning Drupal Events with Bert Boerland and Imre Gmelig Meyling - Modules Unraveled Podcast
 Published: Wed, 10/22/14Download this episodeDutch Drupal Foundation
Published: Wed, 10/22/14Download this episodeDutch Drupal Foundation
- What is the Dutch Drupal Foundation?
- Dutch Drupal Foundation supports Dutch Drupal Community. We’re groing. Trying to handle work in a professional way in a voluntary way. Lead double lives: daytime job versus community commitments.
- How is this different from the Drupal Association?
- How has that been going for you?
- Would you recommend other regional areas start something similar?
- What events have you organized recently?
- Drupal Events in Dutch speaking part of EU (Belgium and Netherlands) became big. E.g. DrupalJam (350ppl), Drupal Training Day (250 students). Relatively large events become routine. Now ppl spreading cross border on tour to share experience
- Tell me about DrupalJam. What is it, and how long have you been putting it on?
- DrupalJam largest event in Netherlands. Started small in 2007 with 30 persons and some pizza boxes in a basement. Now 350 ppl / €25K. Outgrown study dorm and pizza’s. Also started Drupal Training Day (largest worldwide) and Drupal Splash Awards. Lot of work and commitment. Getting more serious. Growing pains expected
- What are some difference in paid events vs. free events?
- What has the attendance been like for free events?
- Where does the income come from?
- How do you get sponsors?
- When do you recommend charging a ticket price to attendees?
- How have you seen your community transition from coders who just come to code for fun, to people who are making their living using Drupal?
- Come for Drupal, stay for code. Sounds fun. It is. But business side of things and commitment to making this work professionally is different cake.
- Balance between business side and community side, which is a recurring topic for everything we do in the community. Drupal has become enterprise platform, community still many smaller agencies w/ different values (see incline on Gartner oct. 2014)
- What does the Drupal landscape look like in europe
- Pan EU events: Frontend United, CxO, Drupal Government Days Brussels 2009
- DrupalEU
Acquia: DrupalCon Amsterdam Top Ten – Part 2 of 2 with Kris Vanderwater
Part 2 of 2 – Kris Vanderwater (EclipseGc), Acquia’s Developer Evangelist, and I got together in a Google Hangout to catch up on our impressions of DrupalCon Amsterdam. We prepared a list of our top ten sessions from the Con for you to catch up with at home (technically nine sessions and one “other cool thing”). In our list, there’s a little something for most everyone, from coders, to themers, to site builders, to those of us who pitch sell Drupal to clients – but we would recommend all of these sessions to anyone involved in Drupal. See how the other side lives!
CiviCRM Blog: BADCamp: November 6-9
a-fro.com: Ansible and Drupal Development
As I mentioned in my hello world post, I've been learning Ansible via Jeff Geerling's great book Ansible for Devops. When learning new technologies, there is no substitute for diving in and playing with them on a real project. This blog is, in part, the byproduct of my efforts to learn and play with Ansible. Yet embedded within that larger goal were a number of additional technical requirements that were important to me, including:
Wed, 10/22/2014 - 09:23 aaronBevan Rudge: Your Drupal website's backdoor
I estimate hundreds of thousands of Drupal websites now have backdoors; between ten and fifty percent of all Drupal websites. Automated Drupageddon exploits were in the wild within hours of the announcement. Updating or patching Drupal does not fix backdoors that attackers installed before updating or patching Drupal. Backdoors give attackers admin access and allow arbitrary PHP execution.
Aten Design Group: Automating Drupal Configuration

Last month at the Central Denver Drupal meeting, Nick Switzer from Elevated Third showed how they are using a structured spreadsheet format for describing their Drupal configuration in a way that makes it easy to build. They based their spreadsheet format on a template Palantir published a while ago, and someone mentioned Lullabot has been using something similar. This looked to me a lot like what we were doing at Aten, even though we had missed the de facto standard that was developing. We are now using that de facto standard.
This was particularly interesting to me because I've been doing a lot of work lately around declarative interfaces and standardized Drupal configuration. Spreadsheets are declarative and CINC has a working YAML import, so when we got to the question and answer portion of the presentation, I knew exactly what I wanted to ask: "Why are we still building Drupal sites manually when these spreadsheets contain everything we would need to automate it?"
No one offered a reason not to automate this process, so I volunteered to present at this month's meeting and show an automated process that did not yet exist. I have since built that process. It still needs a lot more testing and bug fixes, but it's already a compelling alternative to the traditional Drupal site building process.
Sheet2ModuleSheet2Module takes a Google spreadsheet and produces a Drupal module that will create the configuration described therein. The exported modules use YAML files for configuration, which works natively in Drupal 8, and works in Drupal 7 with the CINC YAML submodule. With a standard spreadsheet format, Sheet2Module, and CINC YAML, you can build a reasonably complex Drupal site configuration in a few minutes. The process looks like this:
- Describe your Drupal configuration in a Google spreadsheet.
- Use Sheet2Module to auto-generate a module from that spreadsheet.
- Enable that module to auto-generate your Drupal configuration.
- (Optional) Spend the hours you would otherwise spend on Drupal configuration helping improve this process.
Both Sheet2Module and CINC YAML almost certainly have bugs, as they've had very limited testing. Both are open source (CINC on Drupal.org, Sheet2Module on GitHub), and patches and pull requests will be met with enthusiastic appreciation. Beyond my appreciation, I'm convinced custom-tailored interfaces like this are the future of Drupal configuration, and you have a lot to gain from helping shape that future.
Outside code contributions, simply trying out the process and giving feedback is very useful, and a good way to make sure this works for your own workflow. Even the incomplete current solution will likely save you hours on your next Drupal build, and you can still manually add any configuration that doesn't work automatically. So you have nothing to lose and hours to gain by trying it out.
Drupal Spreadsheet StandardI suspect there are more than a few shops already using a similar spreadsheet format to describe Drupal configuration, so before we go too far down the path of building tools around this format, we should turn this into a real, documented community standard. To that end, I've started creating a Drupal Configuration Spreadsheet Standard on GitHub. If you're already using spreadsheets to describe your Drupal configuration, take a look at the documentation and contribute your own format improvements to the wider community. If you're just getting started using spreadsheets to describe your Drupal configuration, this is a good place to start.
Own Your ProcessEven if you're not using spreadsheets to describe Drupal configuration, it's worth taking a look at this automation for ideas on how you can improve your own process. I've mentioned before that the declarative format for Drupal configuration adopted in Drupal 8 (and available Drupal 7 with CINC) allows us all to customize our workflows. I'm going to keep mentioning it until this becomes common enough in the Drupal community that it's boring to mention. But for now, this is still a new and exciting space to be working in, and you should join the fun.
Creative Juices: 27 Questions (and Answers) from My First Drupal 8 Site Build
Code Karate: Drush Cheat Sheet
As developers we always are looking for ways to become more efficient. After all, time is money.
blog.studio.gd: Inline Entity Display
At Studio.gd we love the Drupal ecosystem and it became very important to us to give back and participate.
Today we're proud to announce a new module that we hope will help you !
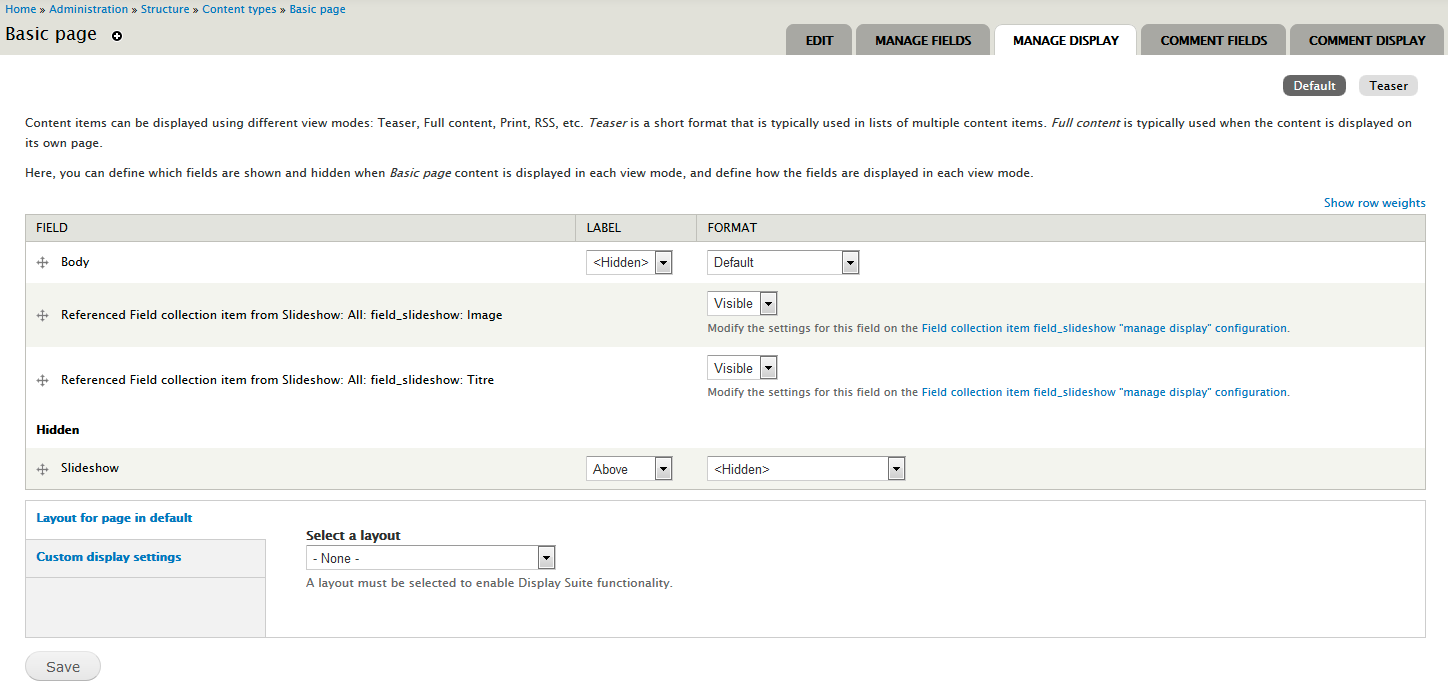
Inline Entity Display module will help you handle the display of referenced entity fields directly in the parent entity.
For exemple if you reference a taxomony "Tags" to an Article node, you will be able directly in the manage display of the article to display tags' fields. It can become very usefull with more complex referenced entity like field collection for exemple.

Features
- You can control, for each compatible reference field instances, if the fields from the referenced entities would be available as extra fields. Disabled by default.
- You can manage the visibility of the referenced entities fields on the manage display form. Hidden by default.
- View modes are added to represent this context and manage custom display settings for the referenced entities fields in this context {entity_type}_{view_mode}
Example: "Node: Teaser" is used to render referenced entities fields, when you reference an entity into a node, and you view this node as a teaser
if there are no custom settings for this view mode, fields are rendered using the default view mode settings.
- Extra data attributes are added on the default fields markup, so the field of the same entity can be identified.
Compatible with Field group on manage display form.
Compatible with Display Suite layouts on manage display form.
Requirements
- Entity API
- One of the compatible reference fields module.
Tutorials
simplytest.me/project/inline_entity_display/7.x-1.x
The simplytest.me install of this module will come automatically with these modules: entity_reference, field_collection, field_group, display suite.
VOIR LE MODULE : https://www.drupal.org/project/inline_entity_display
We are currently developping a similar module for Drupal 8 but more powerful and more flexible, Stay tuned !
Blink Reaction: Blog and ebook Series; Responsive Content and Design
Blink Reaction's Director of IT, Kenny Silanskas takes a look at why content is crucial when it comes to creating responsive design. Here Kenny breaks it down with a few easy sports analogies.
Drupalize.Me: Including Image Styles With Your Drupal 8 Theme
One of many new features in Drupal 8, made possible by the configuration management system, is the ability to add a default image style to your theme, instead of needing to use a module in tandem with your theme, or creating the image style by hand. Here's a look at working with this new feature in Drupal 8.
undpaul: Make your styleguide a living styleguide!

Don't you know that, too? You or your team is building a site and during this process all implemented parts are styled through templates and CSS. The CSS files (at best you are using a CSS preprocessor like SASS) are getting bigger, more sophisticated and even more confusing - not to mention that these files are getting almost unmaintainable and more and more error-prone.
drupal planet englishCSS
