Software
Access HighCharts setOptions in vue?
How do I access the setOptions in a vue template? I can't do HighCharts.setOptions({}); as the HighCharts object is not availaible - Im using VueHighCharts (https://github.com/superman66/vue-highcharts/) - Any examples would be appreciated:
vuejs + dagre-d3 tooltip issue
I am trying to integrate the below graph(dagre-d3) to my vuejs application.
http://www.samsarin.com/project/dagre-d3/latest/demo/hover.htmlI have successfully able to generate the graph inside the vuejs component. But i am not able to achieve the tooltip functionality which is provided in the graph. They are using a library called tipsy, when i run the graph in a plain html it works fine. But when i use inside the vue application its throwing the below error.
[Vue warn]: Error in mounted hook: "TypeError: $(...).tipsy is not a function" found in ---> <DagView> atIf i commented the below part graph is generating without any issue but tooltip is not showing.
inner.selectAll("g.node") .attr("title", function(v) { return styleTooltip(v, "Execution Time: "+g.node(v).label + " <br /> Description: "+g.node(v).label) }) .each(function(v) { **$(this).tipsy**({ gravity: "w", opacity: 1, html: true }) })How to setup vuex and vue-router to redirect when a store value is not set?
I'm working with the latest versions of vue-router, vuex and feathers-vuex and I have a problem with my router.
What I'm doing is to check if a route has the property "requiresAuth": true in the meta.json file. If it does then check the value of store.state.auth.user provided by feathers-vuex, if this value is not set then redirect to login.
This works fine except when I'm logged in and if I reload my protected page called /private then it gets redirected to login so it seems that the value of store.state.auth.user is not ready inside router.beforeEach.
So how can I set up my router in order to get the value of the store at the right moment?
My files are as follow:
index.js
import Vue from 'vue' import Router from 'vue-router' import store from '../store' const meta = require('./meta.json') // Route helper function for lazy loading function route (path, view) { return { path: path, meta: meta[path], component: () => import(`../components/${view}`) } } Vue.use(Router) export function createRouter () { const router = new Router({ mode: 'history', scrollBehavior: () => ({ y: 0 }), routes: [ route('/login', 'Login') route('/private', 'Private'), { path: '*', redirect: '/' } ] }) router.beforeEach((to, from, next) => { if (to.meta.requiresAuth) { if (!store.state.auth.user) { next('/login') } else { next() } } else { next() } }) return router }meta.json
{ "/private": { "requiresAuth": true } }Axios + Vue manipulating a basic GET with deeply nested data
I am trying to make a basic GET call to an API using JSON API specifications with deeply nested relationship data. I'm experiencing an issue with axios or vue manipulating my data...
Paying attention to pickup and delivery relationships, the raw data looks like the following:
{ "data": { "type": "parent", "id": "34", "attributes": { // ... }, "relationships": { "r1": { "data": [ { "type": "nextparent", "id": "62", "attributes": { // .. }, "relationships": { "pickup": { "data": [ { "type": "package", "id": 521, "attributes": { // ... } }, // ... ] }, "delivery": { "data": [] } } }, // ... ] } } } }... where pickup has an array of objects and delivery has an empty array. However, when I try to retrieve the response in the callback, delivery is an exact copy of pickup.
var promise = window.axios({ url: window.baseApi + '/my-object/34', method: 'get' }) promise.then(function (response) { console.log(response) })Additionally, I checked the response from the axios transformResponse function and the raw json was correct. This is only happening in the callback.
Whenever you run console.log(response) in the callback, Vue's observers are applied to the response object, which makes me wonder if this is a Vue issue considering that only the relationships of the first r1 object experience this.
Will update with fiddle, as soon as I can.
sortable array not updating when changing position
i am using the dragable and sortable with vuejs, and i have a issue, everytime i change the position of two divs for example, they change but the json array doesn't update.
I am working with vuex, and i have in my component template this html:
<draggable v-model="myList"> <div class="panel panel-primary" v-for="(value, key, index) in this.$store.getters.getDocumentAttributes"> <div class="panel-body quote"> <span @click="removeSection(index,key)" class="pull-right glyphicon glyphicon-remove text-info"></span> <p>{{value.key}}</p> </div> </div> </draggable>then i got my computed prop that gets and sets the data that come from vuex,
computed: { sections() { return this.$store.getters.getDocument; }, myList: { get() { return this.$store.getters.getDocument.getDocumentAttributes; }, set(value) { this.$store.commit('updateList', value) } } },the updateList should update my list(if i am thinking well) so i have this:
}, mutations: { updateList: (state,list) => { state.Doc.atributes = list; } }, document: { "id": "0", "atributes": [] },i try to replace the old array with the new matching with the atributes array, any help with this?
ps: the document is inside the data, i just tried to place the necessary code.
Thanks
Testing Vue with Jest
I created a project using the vue cli generator, and I want to write tests for it using jest.
I followed This Hackernoon Tutorial and it took me 90% of the way. I have one last bug which I would like to solve:
I am using Bootstrap Vue in my application, and when I wrote my tests with mocha, all I had to do for the components in this lib to be available during tests is to add Vue.use(BootstrapVue); in the index.js file in <project folder>/test/unit/index.js
jest seems to ignore this, and throws:
console.error node_modules/vue/dist/vue.common.js:481 [Vue warn]: Unknown custom element: <b-jumbotron> - did you register the component correctly? For recursive components, make sure to provide the "name" option. (found in <Root>)I am also using other components in a similar way, and they all throw similar errors.
How can I solve this?
(if any additional information/code is needed, please write in the comments, and I'll edit this question)
Vue.js 2 axios computed value returning "invalid date"
I am new to Vue.js, trying to understand computed values. In particular, I am returning json data from my REST API, and in that data is a field called date that is in unixtime (ie 1486231256). I want to transform that field to human readable, but the app is returning invalid date. Here is my code:
<script> import axios from 'axios' import moment from 'moment' export default { data: () => ({ errors: [], posts: [] }), // Fetches posts when the component is created. created () { axios.get('https://example.com/api/v1/?uid=1', { }) .then(response => { this.posts = response.data }) .catch(e => { this.errors.push(e) }) }, computed: { unixform () { return moment(this.posts.date, 'X').format('YYYY-MM-DD') } } } </script>I don't think moment is the problem here, because if I change the function's return to simply this.posts.date or this.date, I get an error of undefined. So somehow, I am not accessing that property, and I can't figure out why.
Firefox Is Better, For You. WebVR and new speedy features launching today in Firefox
Perhaps you’re starting to see a pattern – we’re working furiously to make Firefox faster and better than ever. And today we’re shipping a new release that’s our best yet, one that introduces exciting, empowering new technologies for creators as well as improves the everyday experience for all Firefox users.
Here’s what’s new today:
WebVR opens up a whole new world for the WWWOn top of Firefox’s new super-fast multi-process foundation, today we’re launching a breakthrough feature that expands the web to an entirely new experience. Firefox for Windows is the first desktop browser to support WebVR for all users, letting you experience next-generation entertainment in virtual reality.
WebVR enables developers and artists to create web-based VR experiences you can browse to with Firefox. So whether you’re a current Oculus Rift or HTC Vive owner – or still deciding when you’re going to take the VR leap – Firefox can get you to your VR fix faster. Once you find a web game or app that supports VR, you can experience it with your headset just by clicking the VR goggles icon visible on the web page. You can navigate and control VR experiences with handset controllers and your movements in physical space.
For a look at what WebVR can do, check out this sizzle reel (retro intro intended!).
If you’re ready to try out VR with Firefox, a growing community of creators has already been building content with WebVR. Visit vr.mozilla.org to find some experiences we recommend, many made with A-Frame, an easy-to-use WebVR content creation framework made by Mozilla.. One of our favorites is A Painter, a VR painting experience. None of this would have been possible without the hard work of the Mozilla VR team, who collaborated with industry partners, fellow browser makers and the developer community to create and adopt the WebVR specification. If you’d like to learn more about the history and capabilities of WebVR, check out this Medium post by Sean White.
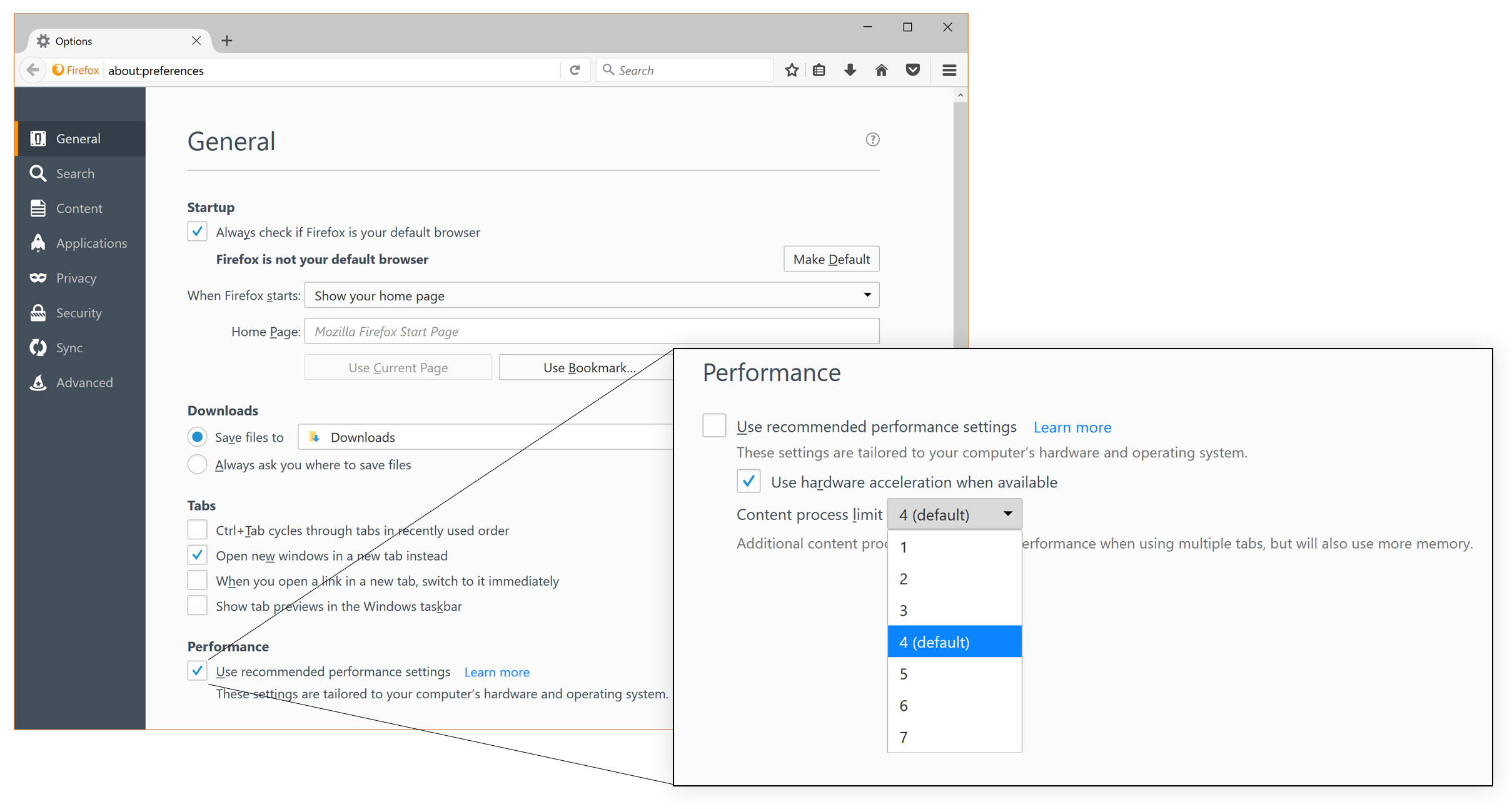
Performance Panel – fine-tune browser performanceOur new multi-process architecture allows Firefox to easily handle complex websites, particularly when you have many of them loaded in tabs. We believe we’ve struck a good balance for most computers, but for those of you who are tinkerers, you can now adjust the number of processes up or down in this version of Firefox. This setting is at the bottom of the General section in Options.
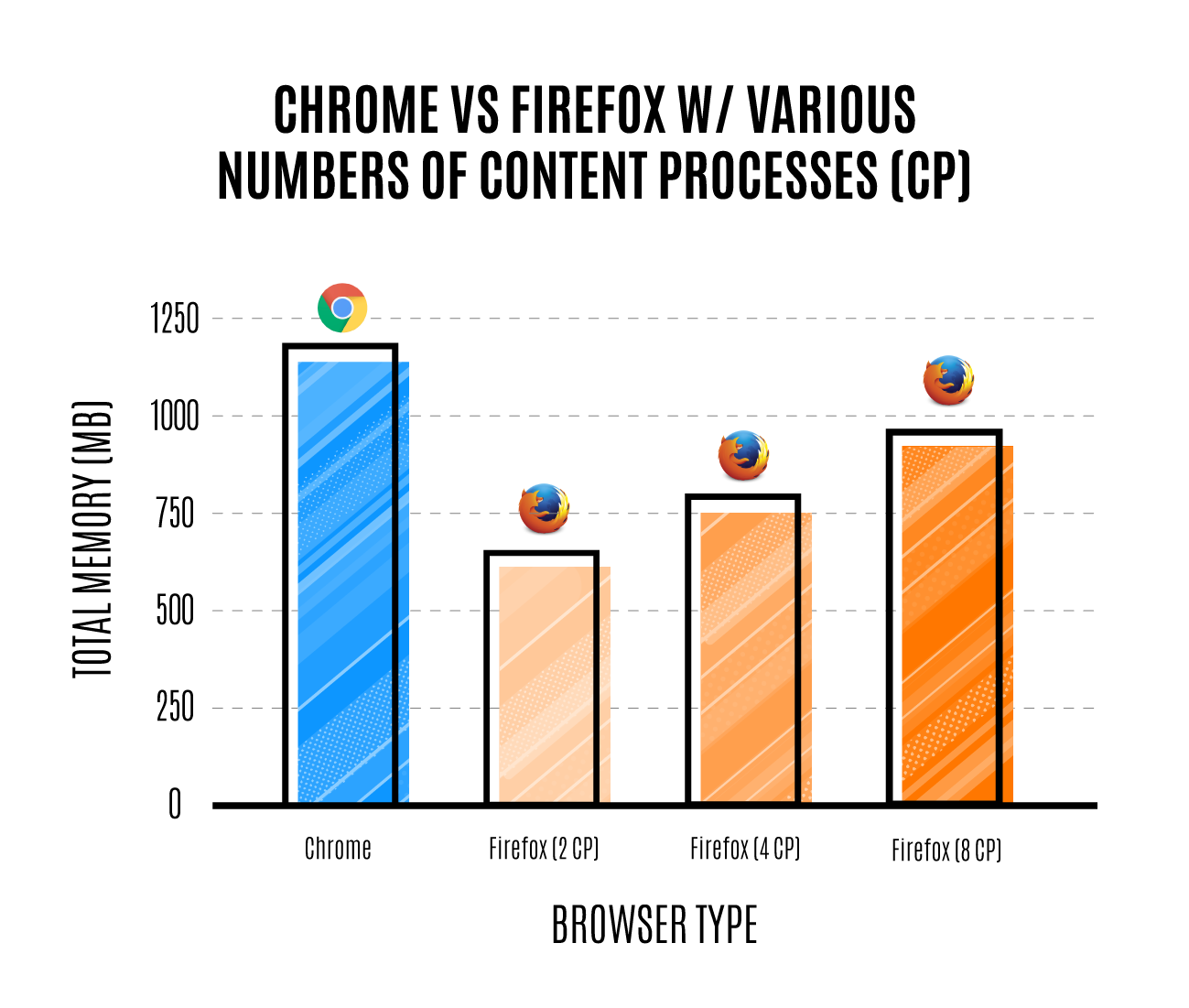
 Tip: if your computer has lots of RAM (e.g., more than 8GB), you might want to try bumping up the number of content processes that Firefox uses from its default four. This can make Firefox even faster, although it will use more memory than it does with four processes. But, in our tests on Windows 10, Firefox uses less memory than Chrome, even with eight content processes running.
Tip: if your computer has lots of RAM (e.g., more than 8GB), you might want to try bumping up the number of content processes that Firefox uses from its default four. This can make Firefox even faster, although it will use more memory than it does with four processes. But, in our tests on Windows 10, Firefox uses less memory than Chrome, even with eight content processes running.
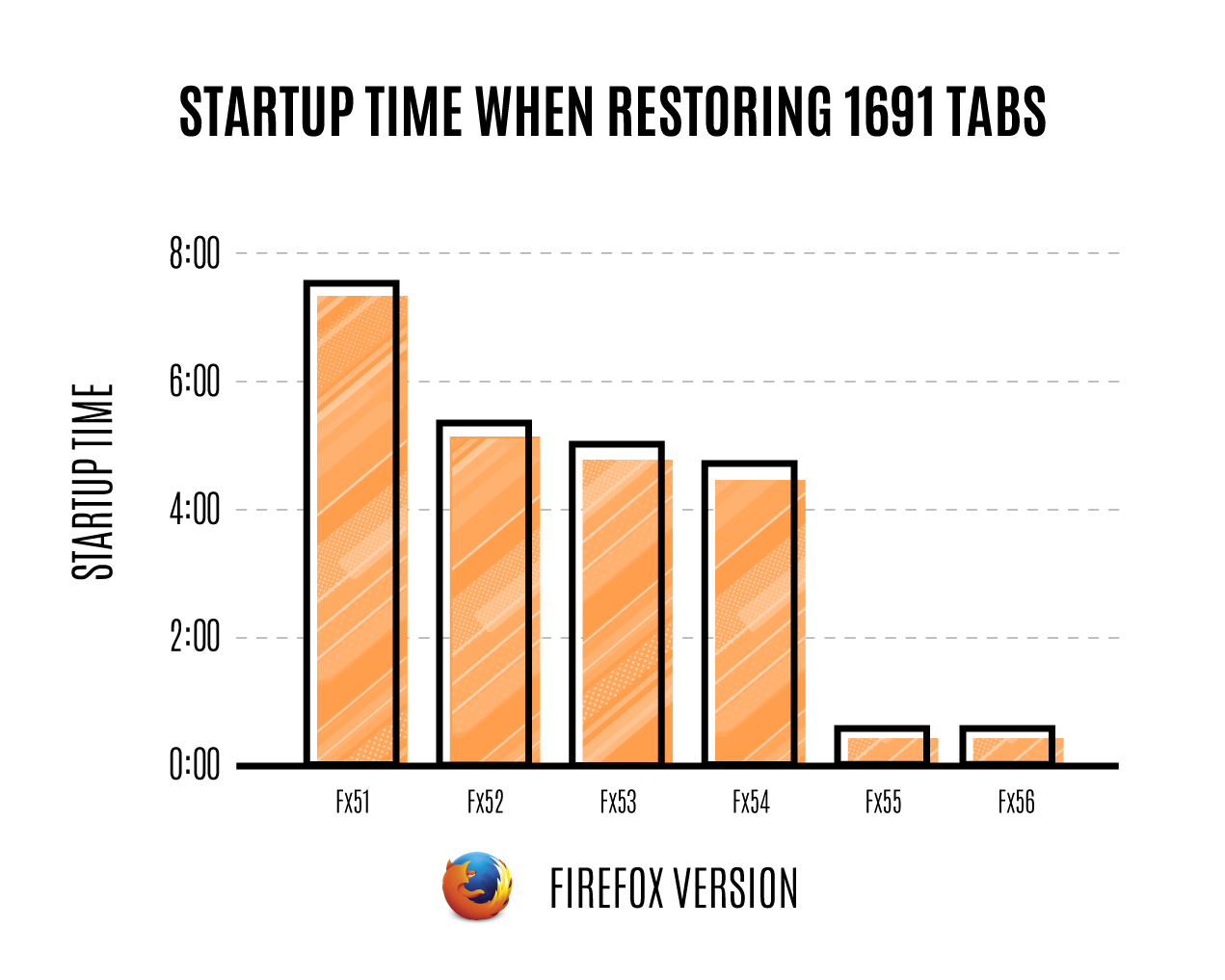
 Faster startup when restoring lots of tabs
Faster startup when restoring lots of tabs
Are you a tab hoarder? As part of our Quantum Flow project to improve performance, we’ve significantly reduced the time it takes to start Firefox when restoring tabs from a previous session. Just how much faster are things now? Mozillian Dietrich Ayala ran an interesting experiment, comparing how long it takes to start various versions of Firefox with a whopping 1,691 tabs open. The end result? What used to take nearly eight minutes, now takes just 15 seconds.
 A faster and more stable Firefox for 64-bit Windows
A faster and more stable Firefox for 64-bit Windows
If you’re running the 64-bit version of Windows (here’s how to check), you might want to download and reinstall Firefox today. That’s because new downloads on 64-bit Windows will install the 64-bit version of Firefox, which is much less prone to running out of memory and crashing. In our tests so far, the 64-bit version of Firefox reduces crashes by 39% on machines with 4GB of RAM.
If you don’t manually upgrade, no worries. We intend to automatically migrate 64-bit Windows users to 64-bit Firefox in our next release.
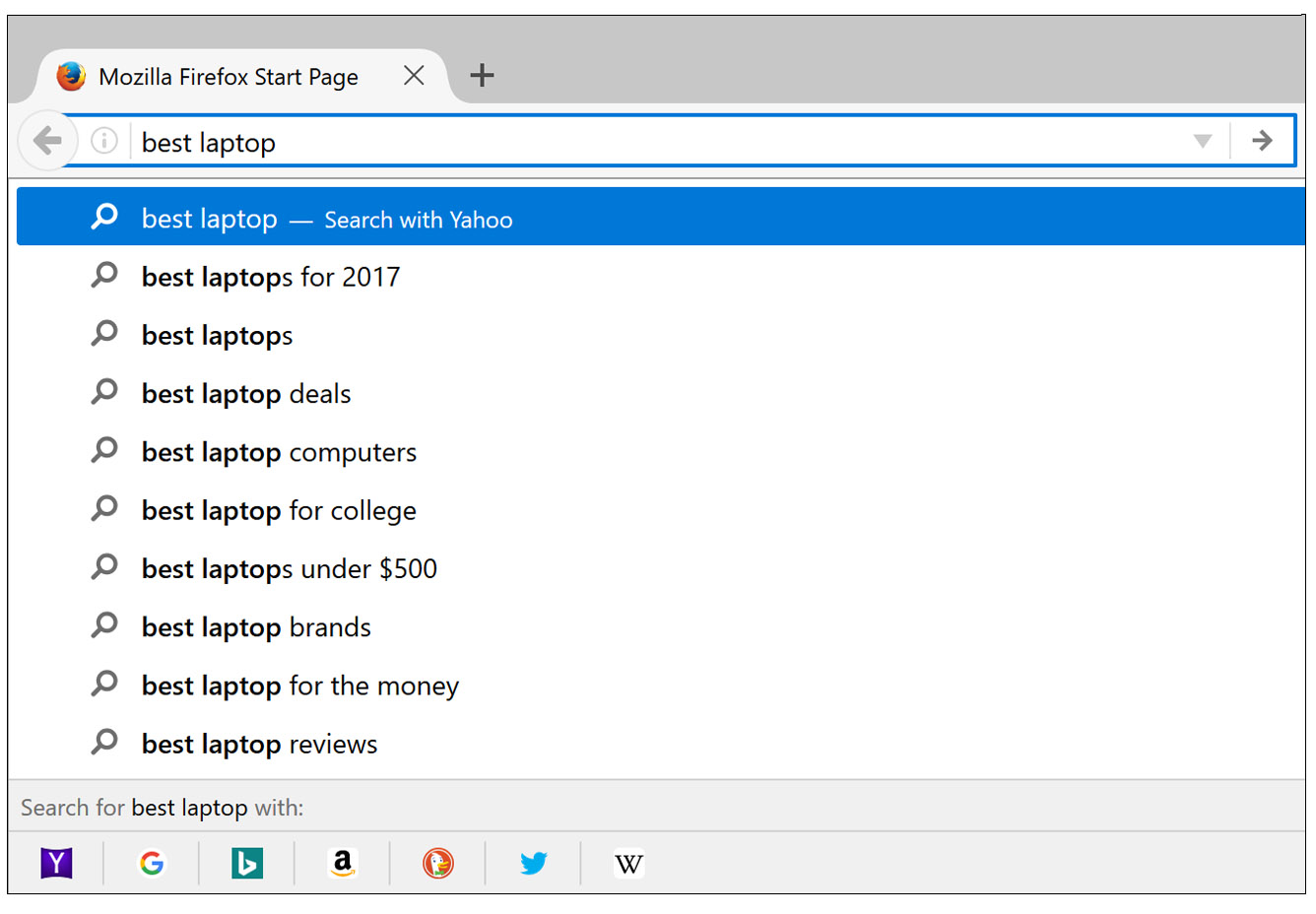
A faster way to searchWe’re all searching for something. Sometimes that thing is a bit of information – like a fact you can glean from Wikipedia. Or, maybe it’s a product you hope to find on Amazon, or a video on YouTube.
With today’s Firefox release, you can quickly search using many websites’ search engines, right from the address bar. Just type your query, and then click which search engine you’d like to use.
 Out of the box, you can easily search with Yahoo, Google, Bing, Amazon, DuckDuckGo, Twitter, and Wikipedia. You can customize this list of search engines in settings.
Out of the box, you can easily search with Yahoo, Google, Bing, Amazon, DuckDuckGo, Twitter, and Wikipedia. You can customize this list of search engines in settings.
Here are a few more interesting improvements shipping today:
- Parts of a web page that use Flash must now be clicked and given permission to run. This improves battery life, security, and stability, and is a step towards Flash end-of-life.
- You can now move the sidebar to the right side of the window.
- Firefox for Android is now translated in Greek and Lao.
- Simplify print jobs from within print preview.
As usual, you can see everything new in the release notes, and developers can read about new APIs on the Mozilla Hacks Blog.
We’ll keep cranking away – much more to come!
- Download Firefox for Windows, Mac, Linux
- Release Notes for Firefox for Windows, Mac, Linux
- Download Firefox for Android
- Release Notes for Firefox for Android
The post Firefox Is Better, For You. WebVR and new speedy features launching today in Firefox appeared first on The Mozilla Blog.
Resolve error Cannot find Module .vue in Webpack build
I am trying to bundle my vuejs2 and typescript code using webpack and I'm receiving the error
Cannot find module 'path/file.vue'
According to this question, I need to generate .d.ts files which I have done using vuetype. The .d.ts files are in the same directory as the .vue files. This structure satisfies my linter so it doesn't show errors, but when I try to build with Webpack, I receive the error. How can I tell webpack where to find my .vue files?
webpack.config.js const path = require('path'); const webpack = require('webpack'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const CleanWebpackPlugin = require('clean-webpack-plugin'); module.exports = { entry: { Evaluations: './WebResources/js/Evaluations.ts' }, devServer: { contentBase: './dist' }, module: { rules: [{ test: /\.ts$/, exclude: /node_modules|vue\/src/, loader: 'ts-loader', exclude: /node_modules/, options: { appendTsSuffixTo: [/\.vue$/] } }, { test: /\.vue$/, loader: 'vue-loader', options: { esModule: true } }, { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /\.(png|svg|jpg|gif)$/, use: [ 'file-loader' ] }, ] }, resolve: { extensions: [".tsx", ".ts", ".js", ".vue"], alias: { 'vue$': 'vue/dist/vue.esm.js' } }, plugins: [ new CleanWebpackPlugin(['dist']), new HtmlWebpackPlugin({ filename: 'Evaluations.html', template: './WebResources/html/Evaluations.html' }), new webpack.optimize.CommonsChunkPlugin({ name: 'WebAPI' }) ], output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist') } } Evaluations.ts "use strict"; import Vue from 'vue'; import CommentBox from '../components/CommentBox.vue'; import SignOff from '../components/SignOff.vue'; import Rating from '../components/Rating.vue'; import Competency from '../components/Competency.vue'; import EvaluationMain from '../components/EvaluationMain.vue'; new Vue({ el: "#evaluations-app", components: { 'comment-box': CommentBox, 'sign-off': SignOff, 'rating': Rating, 'competency': Competency, 'evaluation': EvaluationMain } });I did try to add 'CommentBox$' : '../WebResources/components/CommentBox.vue' to my webpack config file, but without success. I also tried a variety of locations inside node_modules for my .d.ts files, but without success. It's possible I did not put them in the correct location in node_modules.
I need to inject plugins in my tests otherwise I get an ERROR LOG
I'm wanting to test a vuejs component where I call vue-i18n $t() to translate my texts and this.$route.name.
The test I created passes but with many ERROR LOG:
ERROR LOG: '[Vue warn]: Error in render function: "TypeError: undefined is not a function (evaluating '_vm.$t('contact')')"
ERROR LOG: '[Vue warn]: Error in mounted hook: "TypeError: undefined is not an object (evaluating 'this.$route.name')"
Here is my main.js
import Vue from 'vue'; import VueI18n from 'vue-i18n' import router from './router'; import messages from './messages'; Vue.use(VueI18n); const i18n = new VueI18n({ fallbackLocale: 'fr', locale: 'fr', messages, }); Vue.config.productionTip = false let vm = new Vue({ el: '#app', i18n, router, }); // Once page is reloaded i18n.locale = vm.$route.params.locale;And here is my test: MyComponent.spec.js
describe('MyComponent', () => { // other tests on the object MyComponent (not its instance) // Mount an instance and inspect the render output it('renders the correct message', () => { const Ctor = Vue.extend(MyComponent); const vm = new Ctor().$mount(); }); });When I try to inject i18n:
const vm = new Ctor(new VueI18n({fallbackLocale: 'fr', locale: 'fr', messages,})).$mount();I get this error
PhantomJS 2.1.1 (Linux 0.0.0) ERROR TypeError: undefined is not an object (evaluating 'Vue.config')
Chrome ask for track-by but not firefox
I'm working on vueJs in symfony project. I have a vue that worked great until few days. I didn't change anything that have something to do with that vue but with no reason since few days, it doesn't work on chrome (wich i use since the beggining) but works great on firefox.
So what I do is a select :
<select v-model="selectedStock"> <option :value="stock.id"v-for="stock in stocks">{{ stock.name }}</option> </select>my "stocks" ara init with that :
loadStocks () { this.$http({ url: 'api/stocks', method: 'get' }).then( response => { this.stocks = response.data }) },and my function called by the route api/stocksis :
public function indexAction () { $em = $this->getDoctrine()->getManager(); $stocks = $em->getRepository('RBOrdersBundle:Stock')->findAll(); return new JsonResponse($this->get('rb.serializer')->onEntity($stocks)->toArray()); }and when i'm going on local/api/stocks I have an array with 2 object
and when in loadStocks() in the response part I do : alert(typeof response.data) chrome give me string and firefox give me Object
And finally the console in chrome show me :
main.js:39752 [Vue warn]: Duplicate value found in v-for="stock in stocks": "0". Use track-by="$index" if you are expecting duplicate values. (found in component: <reassort-tool>) but like 20 times with a bunch of different letter and I'm pretty sure there is no duplicate in my array
action function does not recongize data vuex
i am trying to do a switch case based on a select list that i have on my component.
<div class="col-md-7"> <select class="form-control" id="sel1" v-model="getDocumentSettings.margin" @change="customMargin(getDocumentSettings.margin)"> <option v-for="item in getMarginOptions">{{item}}</option> </select> </div>getMarginOptions is a computed propertie that returns me a list of choices, that can be
marginOptions: [ "Custom", "Normal", "Narrow", "Moderate", "Wide", "Mirrored", "Office Default" ]this data is in vuex store and is retrieved, my problem is to change other data based on the selection, when a user select a propertie i want to change margins(left,right,top,bottom) that i have in this object(inside vuex too)
Doc: { key: "Document", left: 0, right: 0, top: 0, fileName: "", bottom: 0, margin: "Custom", },so i put a swtich case inside my vuex like this:
actions: { customMargin(obj) { switch (obj.data) { case "Custom": obj.type.Doc.left = 0; obj.type.Doc.right = 0; obj.type.Doc.top = 0; obj.type.Doc.bottom = 0; break; case "Normal": obj.type.Doc.left = 1; obj.type.Doc.right = 1; obj.type.Doc.top = 1; obj.type.Doc.bottom = 1; break; case "Narrow": obj.type.Doc.left = 0.5; obj.type.Doc.right = 0.5; obj.type.Doc.top = 0.5; obj.type.Doc.bottom = 0.5; break; case "Moderate": obj.type.Doc.left = 0.75; obj.type.Doc.right = 0.75; obj.type.Doc.top = 1; obj.type.Doc.bottom = 1; break; case "Wide": obj.type.Doc.left = 2; obj.type.Doc.right = 2; obj.type.Doc.top = 1; obj.type.Doc.bottom = 1; break; case "Mirrored": obj.type.Doc.left = 1.25; obj.type.Doc.right = 1; obj.type.Doc.top = 1; obj.type.Doc.bottom = 1; break; case "Office Default": obj.type.Doc.left = 1.25; obj.type.Doc.right = 1.25; obj.type.Doc.top = 1; obj.type.Doc.bottom = 1; break; default: obj.type.Doc.left = 0; obj.type.Doc.right = 0; obj.type.Doc.top = 0; obj.type.Doc.bottom = 0; break; } } }it should receive a state object so i can access my doc,and the option that was selected, this is how i call it:
methods: { customMargin(option) { this.$store.dispatch({ type: 'customMargin', data: option }) }, },i think 1 of my problem is the way how i handle actions with vuex, i want to send the option from the select and change the doc margin inside vuex.
Any help?
vuejs: removed child component can still get event message from parent
I came across this issue in my project, and I reproduce it in the following demo: https://jsfiddle.net/baoqger/jeeh5ncp/
Briefly speaking,
var demo = new Vue({ el: '#demo', data: { newitem: '', allData: [], }, methods: { addItem() { this.allData.push(this.newitem); }, sendMessage() { Bus.$emit('send-message'); }, showAll() { console.log(this.allData.length); }, }, })I use addItem method add item to the allData property,which is a list. And sendMessage to emit event out, which will be listened by child component. The showAll is simply show the current length of the allData list.
for the child component, it goes as following :
Vue.component('service', { template: '<div>' + '<span>{{serviceName}}</span>' + '<button @click="remove">X</button>' + '</div>', props: ['serviceName', 'index'], methods: { remove() { this.$emit('remove'); }, }, created() { Bus.$on('send-message', () => { console.log(this.index); }) }, })Each child component can be removed by click the x button. And in the created hook, set up the event listen for send-message.
the HTML part is as following:
The confusing point is, for example I add 3 child component. And click the send Message button, I can get 0 1 2, which is expected. But if I remove one child element, and click the send Message button, still get 0 1 2. But the length is 2. So what's wrong with that?
Getting a random number (1 to 6 number like dice) object from an array, then remove it from array
problem happen when object remove from array after random number are generated that time is random number is greater than array of length then error like Cannot read property.
cannot use v-for on stateful component root element in VueJS
I'm trying to build small application on Vuejs 2.0 where I'm having component file named Text.Vue and following are the components:
<template> <!-- Post --> <div class="blog-item" v-for="item in items"> <!-- Post Title --> <h2 class="blog-item-title font-alt"><a href="#">{{ item.title }}</a></h2> <!-- Author, Categories, Comments --> <div class="blog-item-data"> <a href="#"><i class="fa fa-clock-o"></i> {{ item.created_at }} </a> <span class="separator"> </span> <a href="#"><i class="fa fa-user"></i> John Doe</a> <span class="separator"> </span> <i class="fa fa-folder-open"></i> <a href="">Design</a>, <a href="#">Branding</a> <span class="separator"> </span> <a href="#"><i class="fa fa-comments"></i> 5 Comments</a> </div> <!-- Text Intro --> <div class="blog-item-body"> <p> {{ item.content }} </p> </div> <!-- Read More Link --> <div class="blog-item-foot"> <a href="#" class="btn btn-mod btn-round btn-small">Read More <i class="fa fa-angle-right"></i></a> </div> </div> <!-- End Post --> </template> <script> export default { data() { return { title: 'POST WITH TEXT ONLY', contents: 'Suspendisse accumsan interdum tellus, eu imperdiet lacus consectetur sed. Aliquam in ligula ac lacus blandit commodo vel luctus quam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Cras eu ultrices mauris.', date_time: '4 December', items: [] } }, beforeCreate() { axios.get('/Blog/api/posts').then(response => { if(response.status === 200) { this.items = response.data.posts } }) } } </script>While doing npm run dev or compiling the asset file I'm getting and error:
- Cannot use v-for on stateful component root element because it renders multiple elements.
I don't know where I'm doing mistake, help me out in this.
Thanks
How to acces external json file objects in vue.js app
How to access JSON objects in the vue.js app I am new in this
import json from './json/data.json'the JSON file is loaded and now I have to access the objects within it
Vue: Template displays only one time
I'm starting with Vue.js and I'm struggling with the components part.
I've created a component with a template and some data, I want the code to be triggered after creating a new item (cocoon:after-insert event here) :
$(document).ready -> $('*[data-iceberg]').each -> new Iceberg($(this)) $('table.list').on 'cocoon:after-insert', (event, inserted) -> new Iceberg($(inserted), "add") if inserted? $('*[data-unit-name]').each -> $(this).find('.item-population-unit-name').html($(this).attr('data-unit-name')) Vue.component('storing', { template: '<span> {{storingArea}} - {{quantity}} </span>', data: -> { storingArea : 'No area', quantity: 0 } }) new Vue { el: '#storingDisplay' }HTML/HAML part (the component is called on the 5th '%td') :
%tbody.nested-fields.delivery-item.incoming-parcel-item{ data: { iceberg: true } } %tr.item-display.hidden %td.act - if f.object.destroyable? = link_to_remove_association(content_tag(:i) + h(:destroy.tl), f, 'data-no-turbolink' => true, class: 'destroy remove remove-item') %td.act = link_to("#", class: 'edit edit-item', data: { edit: "item-form" }) do %i = :edit.tl %td %label{ data: { item_value: "input.parcel-item-variant" } }= f.object.variant ? f.object.variant.name : '??????' %label{ data: { item_value: "input.item-non-compliant" } }= non_compliant_message if f.object.non_compliant? %td %label %span{ data: { item_value: "span.total-quantity" } }= f.object.population %span{ data: { item_value: "span.item-population-unit-name" } }= f.object.variant ? f.object.variant.unit_name : '#' %td #storingDisplay %storing %td %label{ data: { item_value: "input.item-delivery-mode:checked" } }= f.object.delivery_modeThe current behavior is that my component is well called and the template rendered correctly on the first item created but only on the first one, it is not on the following ones even if i'm seing <storing></storing> when inspecting the element where the template should be displayed.

I'm probably not using the good practices to achieve what I want and i'm losing myself in the documentation so some help would be welcome :)
Add jsColor lib to vue component
I am trying to add the simple jsColor lib to my vuejs project, i am working with webpack simple in vueJS.
So i want to add my script to this component:
<template> <div> <h3 class="text-center">Paragraph</h3> <div class="form-group"> <label for="fontSize" class="control-label col-md-2">font-size</label> <div class="col-md-2"> <input v-model="paragraph.fontSize" type="number" min="1" class="form-control"> </div> <div class="col-md-1"> <img class="changeColor" @click="alignment('left')" width="30" height="30" src="../../assets/left-alignment.png" /> </div> <div class="col-md-1"> <img class="changeColor" @click="alignment('center')" width="30" height="30" src="../../assets/center-alignment.png" /> </div> <div class="col-md-1"> <img class="changeColor" @click="alignment('right')" width="30" height="30" src="../../assets/right-alignment.png" /> </div> <div class="col-md-1"> <img class="changeColor" @click="alignment('justify')" width="30" height="30" src="../../assets/justify.png" /> </div> <div class="col-md-1"> <span>{{paragraph.align}}</span> </div> </div> <div class="row"> <div class="col-md-offset-2 col-md-6"> Color: #<input class="jscolor" v-model="paragraph.color"> </div> </div> <div class="form-group"> <label for="paragraph" class="control-label col-md-2">Text</label> <div class="col-md-8"> <textarea v-model="paragraph.text" class="form-control" rows="5" id="comment"></textarea> </div> </div> <div class="col-md-offset-2 col-md-8"> <button @click.prevent="addParagraph()" class="btn btn-success btn-block">Add Paragraph</button> </div> </div> </template> <script> import jsColor from '../../static/js/jscolor.js'; export default { data() { return { paragraph: { text: "", fontSize: 14, key: "Paragraph", align: "left", color: "000000", paragraph: {} } } }, methods: { addParagraph() { var paragraph = { key: this.paragraph.key, text: this.paragraph.text, fontSize: this.paragraph.fontSize, align: this.paragraph.align, } this.$store.commit("appendToDocument", paragraph) var panelObj = {"section":"paragraph","color":"list-group-item-success","action":"added"}; this.$store.commit("appendToPanel", panelObj); }, alignment(option) { this.paragraph.align = option; } }, } </script> <style> .margin-above { margin-top: 40px } .changeColor { padding: 5px; } .changeColor:hover { background-color: gray; } </style>i already tried to add the import and the require, the only thing that worked was to use the mounted function inside vuejs lifecycle, but the problem is that it just reflects on the first page load, if open the component again the script is not working.
Any help?
Migrating from vue1 to vue2
I'm trying to migrate this sample dropdown menu from vue1 to vue2.
http://vuejsexamples.com/vue-dropdown-menu/
I've changed the ready method to mounted, removed the json filter and rewrote the for loop in close because it caused errors in the console.
Right now there aren't any errors while I run this, but still, the dropdown doesn't work properly - it does not close when I click outside of the menu. Can anybody help with migrating this?
new Vue({ el: '#menu', mounted: function() { var self = this window.addEventListener('click', function(e){ if (! e.target.parentNode.classList.contains('menu__link--toggle')) { self.close() } }, false) }, data: { dropDowns: { ranking: { open: false} } }, methods: { toggle: function(dropdownName) { this.dropDowns[dropdownName].open = !this.dropDowns[dropdownName].open; }, close: function() { for (var i = 0; i < this.dropDowns.length; i++) { this.dropDowns[dd].open = false; } } } }) body { margin: 2rem 0; } ul { list-style: none; } .menu { display: flex; } .menu__item { position: relative; padding-right: 3rem; } .menu__link { text-transform: uppercase; } .menu__icon { margin: 0 !important; } .open .dropdown-menu { display: block; } .dropdown-menu { font-size: 0.9rem; position: absolute; min-width: 130px; top: 2.2rem; display: none; box-shadow: 0px 6px 12px rgba(0, 0, 0, 0.2); border-radius: 4px; } .dropdown-menu__item:first-child .dropdown-menu__link { border-top-left-radius: 4px; border-top-right-radius: 4px; } .dropdown-menu__item:last-child .dropdown-menu__link { border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; } .dropdown-menu__link { display: block; padding: 1rem; color: blue; background-color: #fafafa; } .dropdown-menu__link:hover { color: green; background-color: #ccc; } <script src="https://unpkg.com/vue@2.4.2/dist/vue.min.js"></script> <div id="menu"class="row"> <ul class="menu"> <li class="menu__item"> <a class="menu__link" href="#">Home</a> </li> <li class="menu__item menu__item--dropdown" v-on:click="toggle('ranking')" v-bind:class="{'open' : dropDowns.ranking.open}"> <a class="menu__link menu__link--toggle" href="#"> <span>Rangliste</span> <i class="menu__icon fa fa-angle-down"></i> </a> <ul class="dropdown-menu"> <li class="dropdown-menu__item"> <a class="dropdown-menu__link" href="#">Aktuelle Runde</a> </li> <li class="dropdown-menu__item"> <a class="dropdown-menu__link" href="#">Siegerliste</a> </li> </ul> </li> <li class="menu__item"> <a class="menu__link" href="#">Belegungskalender</a> </li> </ul> <pre>{{ dropDowns }}</pre> </div>
Is it possible to refer to a global bus in the template of a component?
I use a global bus to manage emitted and received events between components (sibling to sibling and child to parent). bus is defined as window.bus = new Vue() (which I know is not recommended but I failed to use import in a sustainable way).
It works fine but one drawback of such an approach is that I have to use a handler in the template of my component:
<template> (...) <div v-for="c in aList" v-on:click="emitcasedetails(c)">something</div> (...) </template> <script> export default { (...) methods: { emitcasedetails: function (c) { bus.$emit('casedetails', c._source) }, (...) } </script>Again, this works fine but requires extra code.
I tried to directly
<div v-for="c in aList" v-on:click="bus.$emit(c._source)">something</div>but bus is not defined when running the app.
Is a direct reference to the bus in the component's template possible or do I absolutely have to go via a handler?
