Drupal Planet
Lullabot: Communication for Distributed Teams
With the birth of the internet, and especially since the early days of open source projects (meaning before the term "open source" was used to describe them), developers have been working together on specific projects as distributed teams of people. In some cases they formed passionate communities, all devoted to a piece of software. Years ago, one of Drupal's taglines was actually "Come for the software, stay for the community." Odd, right?
Appnovation Technologies: 3 New Drupal Modules Every Company Should Try
Here are the three Drupal modules that I think everyone should give it a try:

 var switchTo5x = false;stLight.options({"publisher":"dr-75626d0b-d9b4-2fdb-6d29-1a20f61d683"});
var switchTo5x = false;stLight.options({"publisher":"dr-75626d0b-d9b4-2fdb-6d29-1a20f61d683"}); Zivtech: Web Accessibility and Drupal
With the advent of screen readers, many web users imagined web accessibility to be complete, but there is more to using the web than simply browsing. Whether users require audio assistance in the form of subtitles or visual assistance in the form of screen readers, it is the responsibility of developers and designers to make accessibility integration a key component of their work, thus allowing all users to have the best experience possible.
In this post, we will attempt to gather accessibility information when working with Drupal. While there is a variety of content available on the web, it is important to see how Drupal specifically allows accessibility integration through its many features.
The following is an excerpt from Web AIM's Introduction to Web Accessibility page http://webaim.org/intro/ that neatly outlines some basic accessibility principles.
What is Web Accessibility?As defined by http://www.w3.org/:
"Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging. Web accessibility encompasses all disabilities that affect access to the Web, including visual, auditory, physical, speech, cognitive, and neurological disabilities. Web accessibility is an aspect of corporate social responsibility. Another important consideration for organizations is that Web accessibility is required by laws and policies in some cases."
Principles of Accessible DesignBelow you will find a list of some key principles of accessible design. Most accessibility principles can be implemented very easily and will not impact the overall "look and feel" of your web site.
Provide appropriate alternative textAlternative text provides a textual alternative to non-text content in web pages. It is especially helpful for people who are blind and rely on a screen reader to have the content of the website read to them.
Provide appropriate document structureHeadings, lists, and other structural elements provide meaning and structure to web pages. They can also facilitate keyboard navigation within the page.
Provide headers for data tablesTables are used online for layouts and to organize data. Tables that are used to organize tabular data should have appropriate table headers (the element). Data cells should be associated with their appropriate headers, making it easier for screen reader users to navigate and understand the data table.
Ensure users can complete and submit all formsEnsure that every form element (text field, checkbox, dropdown list, etc.) has a label and make sure that label is associated to the correct form element using the <label> element. Also make sure the user can submit the form and recover from any errors, such as the failure to fill in all required fields.
Ensure links make sense out of contextEvery link should make sense if the link text is read by itself. Screen reader users may choose to read only the links on a web page. Certain phrases like "click here" and "more" must be avoided.
Caption and/or provide transcripts for mediaVideos and live audio must have captions and a transcript. With archived audio, a transcription may be sufficient.
Ensure accessibility of non-HTML content, including PDF files, Microsoft Word documents, PowerPoint presentations and Adobe Flash content.
In addition to all of the other principles listed here, PDF documents and other non-HTML content must be as accessible as possible. If you cannot make it accessible, consider using HTML instead or, at the very least, provide an accessible alternative. PDF documents should also include a series of tags to make it more accessible. A tagged PDF file looks the same, but it is almost always more accessible to a person using a screen reader.
You should provide a method that allows users to skip navigation or other elements that repeat on every page. This is usually accomplished by providing a "Skip to Main Content," or "Skip Navigation" link at the top of the page which jumps to the main content of the page.
Do not rely on color alone to convey meaningThe use of color can enhance comprehension, but do not use color alone to convey information. That information may not be available to a person who is colorblind and will be unavailable to screen reader users.
Make sure content is clearly written and easy to readThere are many ways to make your content easier to understand. Write clearly, use clear fonts, and use headings and lists appropriately.
Make JavaScript accessibleEnsure that JavaScript event handlers are device independent (e.g., they do not require the use of a mouse) and make sure that your page does not rely on JavaScript to function.
Design to StandardsHTML compliant and accessible pages are more robust and provide better search engine optimization. Cascading Style Sheets (CSS) allow you to separate content from presentation. This provides more flexibility and accessibility of your content.
How Does Drupal Support Accessible Design?Drupal supports web accessibility standards in a number of ways, both through contributed modules and in core. In fact, the Drupal community has made accessibility for visitors, developers, and community members an explicit priority for the Drupal platform, as discussed on Drupal.org. A contributor ensures they have adhered to accessibility standards while developing their modules by appending the D8AX tag https://groups.drupal.org/node/66323 to their project page.This survey shows the importance of such practices as well as providing insightful data from disabled users.
The author of Zen, a Drupal start theme, wrote : “Zen was also one of the first themes to make the D7 Accessibility Pledge. And we stand behind it! #D7AX/#DAX - I pledge to make this theme as accessible as it can be.”
At Zivtech, so do we.
Here we use Bear Skin, which is a starter theme based on Zen. Zen pioneered the navigation “skip link” now found in Drupal 7 core, and it now includes a full compliment of ARIA roles and Sass mixins for the element-invisible (hidden, but accessible) styling.
It is our mission at Zivtech to provide the best, most accessible web experiences to our clients and their customers. Here are ways that you too, can help ensure accessibility is at the forefront of your projects as well.
Tips and Resources General- Coming up with an Accessibility Policy (achieving consistency through good habits, as well as selling point to clients)
- https://groups.drupal.org/node/66323 (pledge of accessibility)
- Prevent client from getting lawsuit (especially when working with higher education)
- http://webaim.org/articles/laws/usa/rehab
- https://sites.temple.edu/a11ylawsuits/tag/websites/
- Source Order
- tags for images (possibility to tokenize these tags)
- ARIA Tags (Check ARIA roles - view w3c page - other known as page landmarks)
- Accessibility tools and best practices for site builders
- https://drupal.org/node/394094
- Color Contrast (webaim.org/resources/contrastchecker
- contrastchecker.com)
- Avoid too many floats and hidden elements (esp titles)
- Look for browser tools to test
- More use of :focus, since :hover is for pointer devices only
- Text size switcher
- onSubmit, not onClick
- Focus instead of Hover for functions
- http://www.w3.org/TR/UNDERSTANDING-WCAG20/intro.html#introduction-fourprincs-head
- W3C Web Content Accessibility Guidelines (WCAG) 1.0
- W3C Web Content Accessibility Guidelines (WCAG) 2.0
- https://webaccessibility.withgoogle.com/course
- http://warc.calpoly.edu/accessibility/compliance_process_guide.html
- http://webstyleguide.com/wsg3/1-process/7-development-process.html
- WAI Web Accessibility Policy Resources links to resources for addressing legal and policy factors within organizations, including a list of relevant laws and policies around the world.
(Some of these modules are still in development versions, but are relevant to be listed here as production ready versions are in the work)
- A11y Titles - This module allows site builders to visually hide titles while still allowing “open access” to their web sites by making the titles accessible
- a11y_checklist - Similar to the SEO Checklist and QA Checklist modules, this module provides a checklist of accessibility-related modules and tasks to perform on a Drupal site.
- textsize - This module display a adjustable text size changer or a zoom function on the page for a better web accessibility.
- accessibility - The Accessibility module is a suite of tools for content authors and theme developers to ensure their website is as accessible as possible.
- semantic fields - Semantic Fields was created to give users the ability of customizing and enhancing the HTML output of a field. With Semantic Fields enabled, users can specify the HTML wrapper element and classes for various elements.
- semantic views - This Views plugin makes unformatted styles, field row styles and other output more readily configurable without needing to override template files. Instead of overriding row style templates for views where you want to specify different HTML elements (tags) and class attributes, you can specify these inside the Views UI and avoid overriding templates for each view.
- switch themes - Adds a block to allow users to switch between enabled themes (useful to provide an alternative theme with more contrast for disabled users).
- pagestyle - This module display a style changer on the page and in the browser menu for a better web accessibility.
- eim - Extend the image module.
Extended functionalities
- Adds checkboxes for the fields of image editing forms by content type.
- Alt field required
- Title field required
- Sets the Alt field maxlength value to 128 for editing forms of nodes. - youtube player accessibility controls - This module integrate YouTube Video Player Accessible Controls library which add buttons to control YouTube videos
- universal subtitles - This module adds support for subtitled videos by the Universal Subtitles provider
- www.tiresias.org – a site with information on many assistive devices for vision impaired users
- Wikipedia screen reader capabilities
- Wikipedia list of screen readers
- JAWS
- Window-Eyes
- computer quotes
- Gnome's Orca
- Hal
- Narrator (free in Microsoft Windows)
- ZoomText from Ai Squared
- Fangs - the screen reader emulator (Firefox extension)
- NVDA (NonVisual Desktop Access) - free and open source screen reader for the Microsoft Windows
- Guidelines for Accessible and Usable Web Sites: Observing Users Who Work With Screen Readers
- Web Anywhere
http://warc.calpoly.edu/accessibility/compliance_process_guide.html
http://webstyleguide.com/wsg3/1-process/7-development-process.html
Zivtech: Web Accessibility and Drupal
With the advent of screen readers, many web users imagined web accessibility to be complete, but there is more to using the web than simply browsing. Whether users require audio assistance in the form of subtitles or visual assistance in the form of screen readers, it is the responsibility of developers and designers to make accessibility integration a key component of their work, thus allowing all users to have the best experience possible.
In this post, we will attempt to gather accessibility information when working with Drupal. While there is a variety of content available on the web, it is important to see how Drupal specifically allows accessibility integration through its many features.
The following is an excerpt from Web AIM's Introduction to Web Accessibility page http://webaim.org/intro/ that neatly outlines some basic accessibility principles.
What is Web Accessibility?As defined by http://www.w3.org/:
"Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging. Web accessibility encompasses all disabilities that affect access to the Web, including visual, auditory, physical, speech, cognitive, and neurological disabilities. Web accessibility is an aspect of corporate social responsibility. Another important consideration for organizations is that Web accessibility is required by laws and policies in some cases."
Principles of Accessible DesignBelow you will find a list of some key principles of accessible design. Most accessibility principles can be implemented very easily and will not impact the overall "look and feel" of your web site.
Provide appropriate alternative textAlternative text provides a textual alternative to non-text content in web pages. It is especially helpful for people who are blind and rely on a screen reader to have the content of the website read to them.
Provide appropriate document structureHeadings, lists, and other structural elements provide meaning and structure to web pages. They can also facilitate keyboard navigation within the page.
Provide headers for data tablesTables are used online for layouts and to organize data. Tables that are used to organize tabular data should have appropriate table headers (the element). Data cells should be associated with their appropriate headers, making it easier for screen reader users to navigate and understand the data table.
Ensure users can complete and submit all formsEnsure that every form element (text field, checkbox, dropdown list, etc.) has a label and make sure that label is associated to the correct form element using the <label> element. Also make sure the user can submit the form and recover from any errors, such as the failure to fill in all required fields.
Ensure links make sense out of contextEvery link should make sense if the link text is read by itself. Screen reader users may choose to read only the links on a web page. Certain phrases like "click here" and "more" must be avoided.
Caption and/or provide transcripts for mediaVideos and live audio must have captions and a transcript. With archived audio, a transcription may be sufficient.
Ensure accessibility of non-HTML content, including PDF files, Microsoft Word documents, PowerPoint presentations and Adobe Flash content.
In addition to all of the other principles listed here, PDF documents and other non-HTML content must be as accessible as possible. If you cannot make it accessible, consider using HTML instead or, at the very least, provide an accessible alternative. PDF documents should also include a series of tags to make it more accessible. A tagged PDF file looks the same, but it is almost always more accessible to a person using a screen reader.
You should provide a method that allows users to skip navigation or other elements that repeat on every page. This is usually accomplished by providing a "Skip to Main Content," or "Skip Navigation" link at the top of the page which jumps to the main content of the page.
Do not rely on color alone to convey meaningThe use of color can enhance comprehension, but do not use color alone to convey information. That information may not be available to a person who is colorblind and will be unavailable to screen reader users.
Make sure content is clearly written and easy to readThere are many ways to make your content easier to understand. Write clearly, use clear fonts, and use headings and lists appropriately.
Make JavaScript accessibleEnsure that JavaScript event handlers are device independent (e.g., they do not require the use of a mouse) and make sure that your page does not rely on JavaScript to function.
Design to StandardsHTML compliant and accessible pages are more robust and provide better search engine optimization. Cascading Style Sheets (CSS) allow you to separate content from presentation. This provides more flexibility and accessibility of your content.
How Does Drupal Support Accessible Design?Drupal supports web accessibility standards in a number of ways, both through contributed modules and in core. In fact, the Drupal community has made accessibility for visitors, developers, and community members an explicit priority for the Drupal platform, as discussed on Drupal.org. A contributor ensures they have adhered to accessibility standards while developing their modules by appending the D8AX tag https://groups.drupal.org/node/66323 to their project page.This survey shows the importance of such practices as well as providing insightful data from disabled users.
The author of Zen, a Drupal start theme, wrote : “Zen was also one of the first themes to make the D7 Accessibility Pledge. And we stand behind it! #D7AX/#DAX - I pledge to make this theme as accessible as it can be.”
At Zivtech, so do we.
Here we use Bear Skin, which is a starter theme based on Zen. Zen pioneered the navigation “skip link” now found in Drupal 7 core, and it now includes a full compliment of ARIA roles and Sass mixins for the element-invisible (hidden, but accessible) styling.
It is our mission at Zivtech to provide the best, most accessible web experiences to our clients and their customers. Here are ways that you too, can help ensure accessibility is at the forefront of your projects as well.
Tips and Resources General- Coming up with an Accessibility Policy (achieving consistency through good habits, as well as selling point to clients)
- https://groups.drupal.org/node/66323 (pledge of accessibility)
- Prevent client from getting lawsuit (especially when working with higher education)
- http://webaim.org/articles/laws/usa/rehab
- https://sites.temple.edu/a11ylawsuits/tag/websites/
- Source Order
- tags for images (possibility to tokenize these tags)
- ARIA Tags (Check ARIA roles - view w3c page - other known as page landmarks)
- Accessibility tools and best practices for site builders
- https://drupal.org/node/394094
- Color Contrast (webaim.org/resources/contrastchecker
- contrastchecker.com)
- Avoid too many floats and hidden elements (esp titles)
- Look for browser tools to test
- More use of :focus, since :hover is for pointer devices only
- Text size switcher
- onSubmit, not onClick
- Focus instead of Hover for functions
- http://www.w3.org/TR/UNDERSTANDING-WCAG20/intro.html#introduction-fourprincs-head
- W3C Web Content Accessibility Guidelines (WCAG) 1.0
- W3C Web Content Accessibility Guidelines (WCAG) 2.0
- https://webaccessibility.withgoogle.com/course
- http://warc.calpoly.edu/accessibility/compliance_process_guide.html
- http://webstyleguide.com/wsg3/1-process/7-development-process.html
- WAI Web Accessibility Policy Resources links to resources for addressing legal and policy factors within organizations, including a list of relevant laws and policies around the world.
(Some of these modules are still in development versions, but are relevant to be listed here as production ready versions are in the work)
- A11y Titles - This module allows site builders to visually hide titles while still allowing “open access” to their web sites by making the titles accessible
- a11y_checklist - Similar to the SEO Checklist and QA Checklist modules, this module provides a checklist of accessibility-related modules and tasks to perform on a Drupal site.
- textsize - This module display a adjustable text size changer or a zoom function on the page for a better web accessibility.
- accessibility - The Accessibility module is a suite of tools for content authors and theme developers to ensure their website is as accessible as possible.
- semantic fields - Semantic Fields was created to give users the ability of customizing and enhancing the HTML output of a field. With Semantic Fields enabled, users can specify the HTML wrapper element and classes for various elements.
- semantic views - This Views plugin makes unformatted styles, field row styles and other output more readily configurable without needing to override template files. Instead of overriding row style templates for views where you want to specify different HTML elements (tags) and class attributes, you can specify these inside the Views UI and avoid overriding templates for each view.
- switch themes - Adds a block to allow users to switch between enabled themes (useful to provide an alternative theme with more contrast for disabled users).
- pagestyle - This module display a style changer on the page and in the browser menu for a better web accessibility.
- eim - Extend the image module.
Extended functionalities
- Adds checkboxes for the fields of image editing forms by content type.
- Alt field required
- Title field required
- Sets the Alt field maxlength value to 128 for editing forms of nodes. - youtube player accessibility controls - This module integrate YouTube Video Player Accessible Controls library which add buttons to control YouTube videos
- universal subtitles - This module adds support for subtitled videos by the Universal Subtitles provider
- www.tiresias.org – a site with information on many assistive devices for vision impaired users
- Wikipedia screen reader capabilities
- Wikipedia list of screen readers
- JAWS
- Window-Eyes
- computer quotes
- Gnome's Orca
- Hal
- Narrator (free in Microsoft Windows)
- ZoomText from Ai Squared
- Fangs - the screen reader emulator (Firefox extension)
- NVDA (NonVisual Desktop Access) - free and open source screen reader for the Microsoft Windows
- Guidelines for Accessible and Usable Web Sites: Observing Users Who Work With Screen Readers
- Web Anywhere
http://warc.calpoly.edu/accessibility/compliance_process_guide.html
http://webstyleguide.com/wsg3/1-process/7-development-process.html
DrupalCon Amsterdam: Training spotlight: Search API with Apache Solr
Learn how to build powerful Solr-based interfaces without writing code in Search API with ApacheSolr, an intermediate-level training provided by Zivtech at DrupalCon Amsterdam.
The team at Zivtech have developed open source tools which make setting up ApacheSolr instances and Search API configurations a breeze.
Instructor Jody Hamilton will walk you through set up and will introduce you to these tools at the beginning of the training, ensuring everyone quickly has a working ApacheSolr instance on a local sandbox site. Together you will build Views with Search API, and add and configure facets with Facet API. Students will use drush to work with with the search index, and finally the class will look at how you can improve search results relevancy and add custom fields to the index with a custom module.
Meet the Trainer from ZivtechJody Hamilton (Jody Lynn) is Co-Founder / CTO at Zivtech and has been giving public and private Drupal trainings for 6 years, including at the past 4 US DrupalCons.
Attend this Drupal TrainingThis training will be held on Monday, 29 September from 09:00-17:00 at the Amsterdam RAI during DrupalCon Amsterdam. The cost of attending this training is €400 and includes training materials, meals and coffee breaks. A DrupalCon ticket is not required to register to attend this event.
Our training courses are designed to be small enough to provide attendees plenty of one-on-one time with the instructor, but large enough that they are a good use of the instructor's time. Each training course must meet its minimum sign-up number by 5 September in order for the course to take place. You can help to ensure your training course takes place by registering before this date and reminding friends and colleagues to attend.
Drupal core announcements: Nine days of hands-on sprinting opportunities at DrupalCon Amsterdam
DrupalCon Amsterdam community sprints are starting in just one month from today. We have a great tradition to organize sprinting opportunities throughout DrupalCon days and also the weekends before and after. If you have been to them, you know the power of these events, but if you are new to our sprints, here are some quotes from an earlier sprint at Drupal Dev Days Szeged:
Two days working with the Drupal Community [...] help you to learn more than one week working alone at home :) -- https://twitter.com/javisr/statuses/449159591373586432
Greatest thing about code sprints: Hearing respected core devs say "I don't understand that." "Me neither." We all learn. [...] -- https://twitter.com/marcvangend/statuses/449442724966858752
Drupal sprints are a wonderful combination of a lot of top Drupal developers working on important problems in the same space without other distractions going on. We even secured a wonderful sprint location for the weekends, the Berlage Workspace. You can help move important issues forward and learn the tricky details faster than anybody else while working with others.

Berlage Workspace street front
Sprints announced so far include frontend, drupal.org, search API, multilingual, Behavior Driven Development, Panopoly, Rules in Drupal 8, Media in Drupal 8, Migration to Drupal 8, Content staging in Drupal 8 and a dedicated group of people driving critical Drupal 8 issues in general. Each team is being lead by Drupal topic experts so you can work with the top people in the field.
The most active days expected in decreasing order are Friday, Monday and Sunday before and Saturday after, but sprinting opportunities are almost always available throughout the nine days. We even created a Google Calendar that you can subscribe to (4j8sqq5fphhpgmrtfl8t2ggkes@group.calendar.google.com) which contains all the sprint venue information at any point in time, so you know where to find active Drupal sprinters. Or just check out the announcement for more information.
The sprints would not happen without the sponsorship of the Drupal Association, Acquia and Open8. Huge thanks for their support!
Acquia: Ultimate Guide to Drupal 8: Episode 6 - New Back-End Features in Drupal 8
Welcome to the 6th installment of an 8-part blog series we're calling "The Ultimate Guide to Drupal 8." Whether you're a site builder, module or theme developer, or simply an end-user of a Drupal website, Drupal 8 has tons in store for you! This blog series will attempt to enumerate the major changes in Drupal 8.
Modules Unraveled: 116 What's new in D8 with larowlan - Modules Unraveled Podcast
 Published: Wed, 08/27/14Download this episodeNew stuff in Drupal 8
Published: Wed, 08/27/14Download this episodeNew stuff in Drupal 8
- Twig autoescape
- Security improvements
- Cleanup around Entity
- kerneltestbaseng
- mink test base
- What’s the story behind DrupalUpgrade.info?
- What are the plans for drupalupgrade.info?
- How can people get involved with this?
- What is the Drupal Module Upgrader?
- How does it work?
- Is it perfect?
- What is #PatchADay?
- Chris Weber asks:
- What's your favorite way to get an autoloader working with Drupal 7?
- Talk about Drupal 8 menu system.
- Will it be possible to export/import content?
Four Kitchens: DrupalCon Amsterdam: Headless roundup
We are big fans of the decoupled Drupal architecture that’s been making the rounds lately. We are already shipping major projects using this approach, so it’s always on the top of our minds. With DrupalCon Amsterdam approaching I thought I’d throw together this handy list of “headless” talks that I’m excited to see in October.
Training DrupalCon DrupalMike Stiv - Drupal developer and consultant: Use drush to add a component to a feature like a pro
Features is one of those modules we can not do without. One annoying issue with features is that it is slow. The bigger the drupal site, the slower the features UI pages load. And waiting for the page to load is one of the most disturbing things during drupal development.
Adding a new component to a feature is a multistep process: Go the features page, add the component to the feature, download the feature, remove the old feature and extract the new one. And repeat many times during the day.
Fortunately, we can speed this process quite a bit. Drush to the rescue again! This post is going to explain how to use drush to add new components to a feature.

Mediacurrent: Drupalcamp Atlanta 2014 is Open for Registrations!

Drupal enthusiasts from across the nation will be coming to Kennesaw State University on October 3rd and 4th for Drupacamp Atlanta 2014.
Mediacurrent: A Journey of Drupal and WordPress

As the leader of the Albuquerque Drupal Users group there is a constant push and pull between myself and Karen Arnold, the leader of the Albuquerque Wordpress group. We both love our platforms and do great work in them. I also can claim responsibility for part of the problems, as I was the one that decided to have our meetups on the second Thursday of the month, which falls directly on the same time that their monthly meeting happens. Mea culpa.
KnackForge: Displaying Webform submission data in Drupal Views
Although Webform module comes with limited integration to expose the submitted data in Views, it lacks the fine control to make View by Webform field as rows and columns. There is a workaround to achieve this though which I would like to briefly run through in this blog.
Webform MySQL Views together with Data and Schema modules with a patch to Webform MySQL Views from issue #889306: Allow the designation of a primary key for MySQL views makes this feasible.
Webform MySQL Views, as the name implies, allow us to create MySQL view from Drupal, leveraging the Data module which counts on Schema module.
Data module wraps a bundle of sub-modules, among them Data Search provides Views Integration and Data Admin UI for accessing its administrative pages.
Once the mentioned modules are enabled. You can see a sub-menu "MySQL Views" under Administration » Content » Webforms. Tick the Webform node whose fields are needed in Views. This form is only meant to create MySQL view.

Drupal Association News: Announcing the New Drupal Jobs Career Site
 Today we’re proud to announce the launch of Drupal Jobs, a career site dedicated completely to Drupal. The Drupal job market is hot (more on that in a moment) and we hope this new tool will help match the right talent with the right positions.
Today we’re proud to announce the launch of Drupal Jobs, a career site dedicated completely to Drupal. The Drupal job market is hot (more on that in a moment) and we hope this new tool will help match the right talent with the right positions.
For job seekers, you can start searching for positions by location, position, skill level and more. You can create a profile with your job preferences and salary requirements, and even choose whether you wish to be contacted by employers and recruiters. All for free.
For employers and recruiters there are a variety of packages available, giving them the opportunity to highlight their company with a branded page and feature select postings in newsletters and social media. The great thing is that proceeds from postings are invested back into Drupal.org and its subsites (including Drupal Jobs) and community programs.
The website is launching today and, as with any new website, we expect there will be some kinks to work out. But we know Drupal Jobs will be a valuable addition to the current options for employers, recruiters and job seekers.
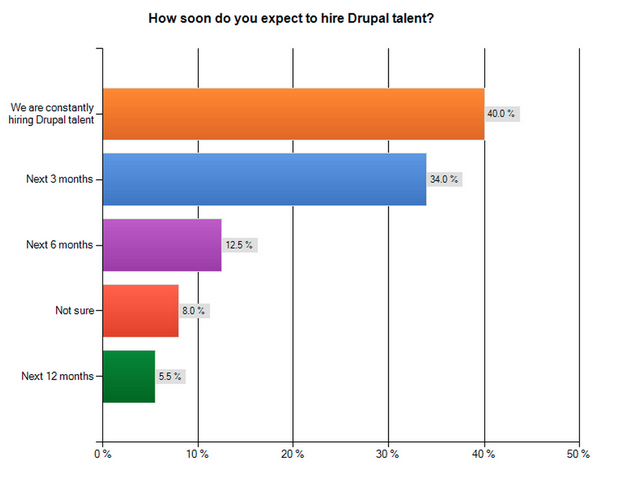
The Drupal job market shows no signs of slowing. Our recently conducted survey points to a strong need for talent (see the chart below). In the next few days we’ll publish the full results of the survey. In the meantime, check out Drupal Jobs and let us know what you think.

Palantir: D8FTW: Your Next Drupal Hire Isn't a Drupal Hire

One challenge the Drupal community has faced for some time is a labor shortage. There are, quite simply, not enough skilled Drupal developers to go around. That's quite a problem when the Drupal market is continuing to grow steadily.
One of the challenges to finding good Drupal talent is that Drupal has historically been, well, weird. And by "weird" I mean "entirely unlike any other system on the market". That makes few skills transferrable between Drupal and any other PHP framework, application, or system. Developers trained on Drupal cannot easily transition to any other system and developers trained on any other modern PHP system get lost in arrays the minute they set foot in the door. It's a sufficiently large problem that I've talked to other development shop owners that have said outright they have more success hiring fresh, junior developers and training them on Drupal as their first system than hiring anyone with experience, as those with more extensive PHP experience run for the door.
That's a big problem. Fortunately, that's about to change.
For the past several years, the Drupal project has been working to Get Off the Island. Drupal 8 will be using more standard, common PHP and programming-in-general tools, techniques, and architectures, making it more accessible to more developers than ever before, even non-PHP developers. The number of Drupal developers showing up at non-Drupal events is rising; For example, Lonestar PHP 2013 had two; Lonestar PHP 2014 had 10 (which for a 200 person conference is a very respectable number). I've noticed similar trends at other PHP conferences.
But to really seal the deal and help fill the Drupal employment gap, it's time for Drupal employers to step and do their part: Selling off the island.
With Drupal 8, and the buzz around it in the general PHP community, there will be an increasing number of general PHP developers interested in working with Drupal and who are better qualified to work on Drupal. (Not with no training, but with far less retraining than Drupal 7 requires.) Those developers, though, won't just walk in the door. They have no reason to come to a DrupalCamp, and probably not even a DrupalCon. As a Drupal consultancy or Drupal-based company you need to go out and find them. The core team has done its part, now it's time to do yours.
A friend of mine once said that if you want to meet people with whom you have a shared interest you need to go where people with that interest hang out. That applies for hiring, too. So where does the next round of Drupal talent hang out? At non-Drupal events. If you don't then someone else will hire the next generation of senior developers before you do.
- Have a presence at events: Ensure that your employees aren't just going to Drupal Camps. Make sure that some of them go to general PHP or general Javascript conferences, too. Not only is is good professional development for them (which makes them stronger developers and therefore stronger members of your team) it's good advertising for you. The word-of-mouth impact of knowing one or two smart, friendly people at "that Drupal shop" greatly helps when someone is looking for a new challenge.
- Have a presence on stage: Make no mistake, presenting is hard work. It takes a lot of preparation to give a good talk, and that takes time. But the impact of having someone from your company on-stage is 10x that of having them walking around the hallway with other attendees. If someone from your team can present on work that you've done that's fantastic. But even just presenting on something cool, interesting, insightful, or otherwise useful can be a big help to your company's brand. Also, light branding of the presentation itself is completely OK as long as it's not gratuitous. That's a much more targeted form of marketing than exists anywhere else, online or off; you have a self-selecting group of potential hires in one room together. Let your team be what they're there to see.
- Sponsor: Drupal shops sponsor events all the time. Every DrupalCon and DrupalCamp has a long list of sponsors that help make the event happen and many of those have a physical presence as well with a table or booth. Sure, that is in part to help support the community and it should be commended. But let's be honest, few companies are going to sponsor an event unless they think the marketing value of it is a good return. Clearly, many companies do think it's a good return because they keep doing it. Why should the return be any different at a non-Drupal event? Historically it's been lower because Drupal was so isolated from the rest of the PHP world but that's changing. Sponsoring a general PHP, Javascript, or web developer conference is becoming just as useful a marketing endeavor as sponsoring a Drupal-specific event.
At the start of 2013 I laid out a challenge to Drupal developers: Attend at least two non-Drupal events that year. I'll now lay the same challenge out to Drupal-based companies: Encourage your team to present at at least two non-Drupal events in the next year, and sponsor at least two non-Drupal events in the next year. There's no shortage of them; there's over a dozen PHP conferences just in the USA every year and more around the world.
Your next Drupal hire is going to come from a non-Drupal background, especially a senior-level developer. If you want to hire them before someone else does, get out to where they are. It's a whole new market if you're willing to embrace it.
ComputerMinds.co.uk: Contribute to Drupal(.org)!
So at DrupalCon Austin I had a great time at the contribution sprints. I worked on some issues affecting Drupal.org, it was great fun!
The issues we worked on over the week range from simple things through to some pretty difficult issues.
Although Drupal core can always use more contributors, I would suggest that Drupal.org is also desperately short of contributors too.
KnackForge: Drupal 7: Invoking custom callback in maintenance mode
Dries Buytaert: Open Source and social capital
The notion that people contributing to Open Source don't get paid is false. Contributors to Open Source are compensated for their labor; not always with financial capital (i.e. a paycheck) but certainly with social capital. Social capital is a rather vague and intangible concept so let me give some examples. If you know someone at a company where you are applying for a job and this connection helps you get that job, you have used social capital. Or if you got a lead or a business opportunity through your network, you have used social capital. Or when you fall on hard times and you rely on friends for emotional support, you're also using social capital.
The term "social" refers to the fact that the resources are not personal assets; no single person owns them. Instead, the resources are in the network of relationships. Too many people believe that success in life is based on the individual, and that if you do not have success in life, there is no one to blame but yourself. The truth is that individuals who build and use social capital get better jobs, better pay, faster promotions and are more effective compared to peers who are not tapping the power of social capital. As shown in the examples, social capital also translates into happiness and well-being.
Most Open Source contributors benefit from social capital but may not have stopped to think about it, or may not value it appropriately. Most of us in the Open Source world have made friendships for life, have landed jobs because of our contributions, others have started businesses together, and for others it has provided an important sense of purpose. Once you become attuned to spotting social capital being leveraged, you see it everywhere, every day. I could literally write a book filled with hundreds of stories about how contributing to Open Source changed people's lives -- I love hearing these stories.
Social capital is a big deal; it is worth understanding, worth talking about, and worth investing in. It is key to achieving personal success, business success and even happiness.
PreviousNext: Vagrant, PHING, core development and automation
At PreviousNext we rely heavily on vagrant for development environments and phing for performing automated tasks to speed up site building and project development. These tools are hugely beneficial in the long run. In this blog we'll have a look at how we as drupal core developers can automate the tedious tasks like site install/ re-install, testing, coding standards validation and enable modules.
Drupal Association News: Drupal Association Board Meeting: 20 August 2014
 We held our most recent monthly board meeting last Wednesday, 20 August and we had a lot of news to report and a big agenda to cover. You can review the materials or check out the recording.
We held our most recent monthly board meeting last Wednesday, 20 August and we had a lot of news to report and a big agenda to cover. You can review the materials or check out the recording.
As the year continues to progress, our momentum as a team continues to build. We're accomplishing more and more with the community, which is fantastic to see. That said, it's also been a challenging year. This is the first year we have attempted to systematically measure the impact of our work. On the one hand, it's been wonderful to start to accumulate a baseline of data we can measure against for the future. On the other hand, the data is also a little all over the place. In some cases, we had very little to go on when setting the goals, which means that we aimed way too high or low. In other places, we have some areas of real concern to address.
Here the topics we tackled on Wednesday:
Drupal.org ImprovmentsOverall, we've begun to see some significant improvements to the stability and performance of Drupal.org. Although many of our metrics related to performance are still in the red for the year, the last few months have seen significant improvements in page load times, etc. In short, things ARE getting better. Additionally, as the tech team has begun to gel under new CTO Josh Mitchell's leadership, they have begun to rapidly turn out great work on the feature side of Drupal.org. We've tackled a remarkable number of issues in just the last few months:
- Implemented user pictures on Drupal.org profiles
- Conducted 30 User Research interviews and began developing personas for a skill acquisition model of user design (more to come from the DCWG)
- Implemented RESTws API for Drupal.org
- Implemented Semantic Versioning for Drupal 8
- Added Supporting Organizations field on projects (entity reference to an organization with an explanation field - we need to promote this change as it was part of the overall efforts to give credit to organizations)
- Took over maintenance of the PIFT and PFFR testbots so that the community could continue with improvements to a modern, best-practice alternative
- Updated the Bakery module to allow us to better integrate with subsites like Drupal Jobs
- Responded to spam on several subsites where the basic Mollom configurations were overwhelmed by human spammers
- Responded to and deployed several security release updates including the recent XMLRPC response where we teamed up with WordPress
- Launched a new landing page on Drupal.org for designers and front-end developers
- Automated process for publishing supporting partners on Drupal.org
Although Drupal.org is chock full of data, this is an area where we had very little longitudinal or granular data to guide our goal setting. Combined with our slow hiring cycle, we've had a tough time really making a dent in some of our red numbers, but we ARE making progress and most importantly will know so much more for next year than we did for this year.
DrupalConsWe shared a very in-depth review of DrupalCon Austin at this board meeting, as well as trends for Amsterdam. The long and short is that we had, in almost every way, a very successful DrupalCon in Texas. We were able to compare evaluation, finance, and attendance numbers to Portland and show our year over year trends, which was very helpful. While there is a lot to be happy about, we also have reason for concern. While DrupalCons have sustained growth year over year since their beginning, Texas was basically flat compared to Portland in terms of attendees. Looking ahead at the Amsterdam numbers, we're also finding that we may be at or slightly below our Prague numbers.
There are many reason we could be seeing a plateauing of these numbers. It could be a natural by product of where we are in the product development cycle. No Drupal 8 and a really mature Drupal 7 product means there is less to talk about and learn. It may be that our demographics are shifting and the Con is not needing their needs. It may be a combination of many things.
What we DO know is that we need to get to the bottom of the issue so that we can adjust our strategy accordingly. After Amsterdam, you will see a survey from the Association to help understand your DrupalCon motivations. So whether you've always gone to DrupalCon or have never entertained the notion, we will want to hear from you.
Licensing Issues on Drupal.orgI've heard from lots of volunteers on Drupal.org recently that our policies for enforcing GPL v2 licensing on Drupal.org have been problematic. In short, there are too many issues, those issues are reported inconsistently, and volunteers are not trained on our licensing issues and apply remediation to those issues inconsistently. It's a pretty typical story - great volunteers getting stuck in an escalating situation.
To help mitigate these issues, I pulled together a call with folks who had been working on these issues for advice about how we can help fix the process. The advice of the group is to form a Licensing team (like the Security Team), that receives training from the Association's lawyers and works together to resolve licensing issues quickly and consistently. We would create a separate queue for licensing issues and get this off the plates of the webmasters queue volunteers (where most issues end up now).
The board agreed that this woudl be the logical next step and a meeting has been scheduled for September 9th to begin work on a charter for the group. We'll share more details as we have them.
Quarterly FinancialsFinally, in executive session we reviewed and approved the financials for the second quarter of 2014. Here they are:
Next Meeting
The next board meeting was scheduled for 17 September 2014. However, given the proximity to the 3 October board meeting at DrupalCon Amsterdam, the board decided to cancel that meeting. Remember though, you can always review the minutes and meeting materials in the public GDrive.
Flickr photo: xjm
